Android 侧滑菜单界面可以通过使用 NavigationView 和 DrawerLayout 组件实现。其中,NavigationView 提供了菜单项的布局和点击事件的监听,而 DrawerLayout 则实现了侧滑菜单的滑动效果。 具体实现步骤如下: 1. ...
”侧滑组件“ 的搜索结果
1.1、Dismissible组件 2、侧滑显示删除按钮 2.1、手势监听水平滑动 ------------------------------------分割线-------------------------------------------------------- dismissRemove.dart import ...
前两天看个朋友搞个用PopWindow搞了个筛选侧滑,看了下需求也不麻烦,刚好最近也有个商城项目前几天也学习了下Popwindow(以前侧滑都是用DrawerLayout实现的),就顺手写了下,分别用PopWindow和DrawerLayout实现了先...
react-native 侧滑组件SwipeableFlatList 单项侧滑解决 SwipeableFlatList 组件是 rn 0.50 出的 提供android ios 侧滑删除 效果如下 //ui 网上copy代码 /** * Sample React Native App * ...
1.自定义侧滑删除组件 LeftSlider.vue <!-- 侧滑删除 组件 --> <template> <div class="delete"> <div class="slider"> <...
);} ,);} }i});} ,);} }index});} ,);} }index});} ,);} }item});} ,);} }item});} ,);} }
火山安卓全屏侧滑布局器使用教程
标签: java
自己做的美甲小DEMO,客户没谈拢,决定分享一下,发挥下余热。。。 libary要做为库文件引入 是侧滑功能的组件 百度的KEY需要自行更换
在官方没提供侧滑组件之前,要实现侧滑效果需要使用第三方库,如react-native-swipe-list-view。不过随着React Native 0.50版本的发布,系统新添加SwipeableFlatList组件,SwipeableFlatList是在FlatList基础上实现...
使用ijkplayer,实现一个仿B站的...分析接口主界面布局完成完成直播播放页面完成推荐视频的播放视频弹幕获取项目截图:直播界面聊天界面个人信息popwindow主播信息界面粉丝榜大航海视频播放视频评论侧滑分区追番webview
现在市面上的很多App都支持了侧滑菜单功能,我就是非常喜欢这样的效果,这里我们就不妨来学习下侧滑菜单的使用。 首先,侧滑菜单一般都是配合导航栏的Navigation来使用的,所以我们本篇的例程继续引用上一个例程...
本文目录包管理实现侧滑效果 包管理 一个完整的应用或多或少会使用一些第三方包来开发,这样可以避免重复造轮子,就像Java开发Android引入的Xutils,Glide以及奶油刀等。其中,我们都知道Android中对包的管理是...
最近在在bindingX,使用bindingX结合weex手势可以比较轻松实现很炫酷的富交互效果,且性能很好,这里...侧滑菜单效果图侧滑组件源码: <!--侧滑菜单实现--> <template> <div class="conta...
上一节我们已经简单的实现了侧滑删除, 我们最后还留了一个小小的功能,那就是当手指抬起的时候,我们需要选择打开或者关闭侧滑功能,我们分几种情况考虑: 大的条件分两种: 一、侧滑已经打开 1、抬起手指的...
鸿蒙 ArkTS TabContent组件实现类微信tabBar页签切换页面功能
列表是一种非常有用且功能强大的...使用List组件,可以按垂直或水平方向线性排列子组件,这些子组件可以是单个视图,也可以使用ForEach迭代一组行或列,或混合任意数量的单个视图和ForEach结构,构建一个灵活的列表。
最近玩了一些iOS原生的应用,觉得iOS原生的侧滑返回上一级目录很好用。我就想着做一个flutter的版本出来 今天就给大家分享 (Flutter 仿iOS侧滑返回案例实现) 案例,废话不多说,我们正式开始 准备工作 需要安装...
在Android中,我们可以通过使用DrawerLayout、NavigationView和Toolbar等组件来创建一个侧滑栏。具体的实现步骤如下: 1. 在布局文件中添加DrawerLayout组件: ```xml android:id="@+id/drawer_layout" android...
定义Android JetPack Compose中搭建Scaffold脚手架
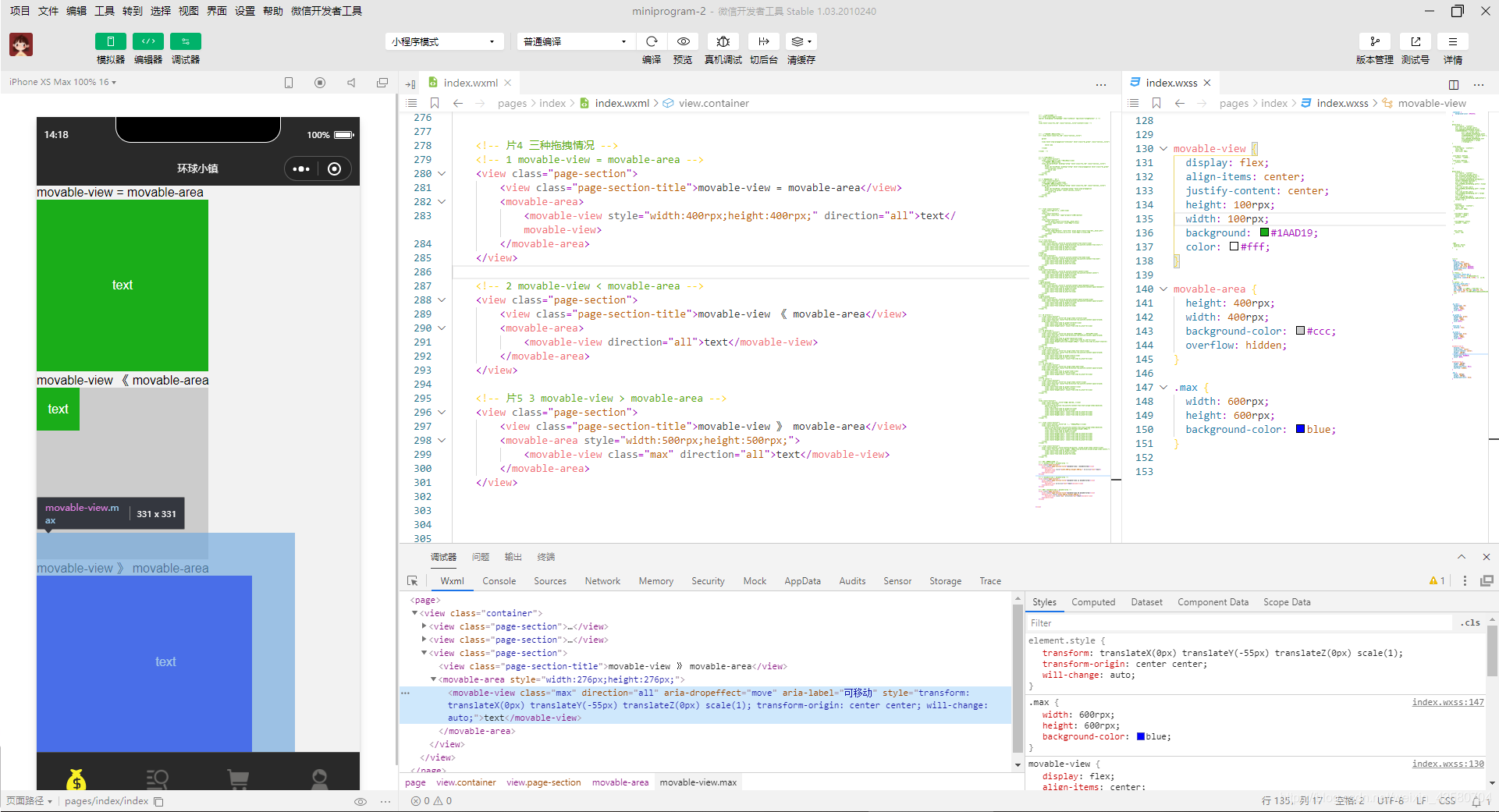
movable-view和movable-area是可移动的视图容器,在页面中可以拖拽滑动。本篇文章将会通过该容器实现一个常用的拖拽按钮功能。
/ 今日科技快讯 /近日,OPPO方面称,“疫情防控逐渐常态化,市场稳步恢复。公司结合市场情况,调高了销售目标。下半年,我们整体预计销售量拉升至1亿部。”供应链消息人士称,“1亿...
今天这篇博客将记录一些关于DrawerLayout的基本用法,我想关于DrawerLayout的用法也许有不少不够了解,这也是比较正常的事情,因为DrawerLayout作为Android组件是Google后来在android中添加的,在and
使用swiper实现侧滑功能。微信小程序
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。前言侧滑是一个非常实用的选项组件,它在Android App应用中非常广泛,常见的场景有:下拉刷...
记得在之前项目中,有一个需求是文章列表侧滑显示删除按钮。 当时为了实现这个功能,又加上时间紧急,无奈引入了第三方库。 代价大不说,自身也感觉这样做项目,技术不会有大的进步。 于是决定自撸一个侧滑删除...
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地