选择器分类1,基础选择器: 全局选择器 元素选择器 类选择器 id选择器 合并选择器2,关系选择器 后代选择器 子代选择器 相邻兄弟选择器 通用兄弟选择器3,伪类选择器鼠标点击状态选择器(4个状态)(爱恨离别 link ...
”伪对象选择器“ 的搜索结果
除了选择器外,CSS还引入了伪对象(pseudo-elements)的概念,它们允许我们选择元素的特定部分或状态,并对其应用样式。除了上述示例,CSS还提供了其他丰富的伪对象,如::before和::after可以配合content属性创建...
伪对象(伪元素)选择器
标签: css
伪对象(伪元素)选择器,一共5个,权重是1 1) :after或者::after与content属性一起使用,定义在对象后的内容 div:after{content:”文字”} div:after{content:url();} 2):before或者::before与content属性...
经常会遇到的伪对象选择器主要有以下几个: 1 .:before 选择器在被选元素的内容前面插入内容。 2. :after 选择器在被选元素的内容后面插入内容。 下面我们是想在下面的div的前面和后面分别追加内容。 a ...
1. :before 在盒子内容之前添加内容 :after 在盒子内容之后添加内容 注意:before 和after必须和content结合使用,即使没有内容插入也要写content=' ' 示例代码: #poem:before{ content: '最是那一低头的温柔,...
css 伪元素选择器
标签: css
伪对象选择器 用于改变文档结构,在结构外添加一个没有实际存在的元素 和content属性联合使用 content:"插入文本内容"; 无法解析标签 content:url(路径); 插入图片 选择器::before 对选择器选择的所有...
CSS3选择器-- 伪元素选择器 伪元素选择器 01 伪元素选择器 所谓伪元素选择器,是针对CSS中已经定义好的伪元素使用的选择器。CSS中常用的伪元素选择器有:before伪元素选择器和:after伪元素选择器 :before选择器 :...
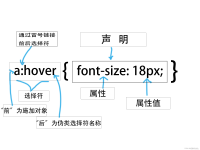
伪选择器是一种特殊的选择器,它分为伪类选择器和伪对象选择器2种。 1.伪类选择器 CSS提供了五种基本伪类选择器,分别对应HTML标记的五种状态。 伪类选择器 作用 应用对象 :hover 定义标记在鼠标悬停(划过)时的...
CSS伪类和伪元素以及选择器的权重
标签: css
伪类选择器的权重和class,属性选择器相同,伪元素选择器的权重和标签选择器的属性相同。 在这里附加一个css选择器的权重知识 当权重一样时,后面的会覆盖前面的。显示后面的结果。 1000和100不是10进制的100和10 是...
伪类选择器使用:,伪对象选择器使用::,因为兼容旧版,所以伪对象使用:也能解析。 个人简介 我是歌谣,欢迎和大家一起交流前后端知识。放弃很容易, 但坚持一定很酷。欢迎大家一起讨论 主目录 与歌谣一起通关...
CSS伪类选择器详细讲解
标签: css3
伪类选择器: :xxx{ 填写样式 } 常用伪类选择器: :link,:visited,:hover,:active,:target, :first-child,:last-child,:nth-child(n)(第n个子元素,n从0开始) :enable,:disabled 伪元素选择器: :...
复合选择器之链接伪类选择器
标签: css
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的...3、常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
CSS选择器种类: ①。标记类型选择器 ②。包含关系选择器 ③。类选择器
本篇主要介绍css对边框(border)的属性控制和链接(link)的伪类选择器. 边框(border): css控制的边框属性包括border-width, border-color, border-style. Border之所以让人很困惑主要源于IE5错综复杂的BUG, 由于IE5是...
一、元素选择符(Element Selectors) 其中,常用的选择符有 ID选择符(#...描述:选定所有对象。 <style> /* 选定页面所有元素(含body/html) */ *{ color:cadetblue; } </style> <h1>title</...
链接伪类选择器 主要有以下几类: a:link 未访问链接时属性 a:visited 访问后的属性 a:hover 鼠标放上去时的属性 a:active 点击后的属性 代码示例: a:link {color: red} a:visited; {color: yellow} a:hover {...
伪元素选择器并不是针对真正的元素使用的选择器,伪元素选择器只针对CSS中已有的伪元素起作用. CSS提供的伪元素选择器有如下几个: 1\ :first-letter :该选择器对应的CSS样式对指定对象内的第一个字符起作用. 2\ :...
结构伪类选择器 结构伪类选择器,可以根据元素在文档中所处的位置,来动态选择元素,从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。 表 2-6 结构伪类选择器 选择器 功能描述 版本 E:last-...
本篇,介绍 CSS 选择器:伪类和伪元素;伪类用于定义元素的特殊状态;同一元素,根据不同状态,显示不同样式,样式随状态(用户行为)变化而变化;与普通 CSS 类相比较,伪类选择器只有处于 dom 树无法描述的状态下...
CSS3选择器是在CSS2.1选择器的基础上新增部分属性选择器和伪类选择器,减少对HTML类和ID...根据所获取页面中元素的不同,可以把CSS3选择器分为5大类元素选择器、关系选择器、伪类选择器、伪对象选择器和属性选择器。...
CSS3 结构伪类选择器 1.结构伪类选择器 ???? 结构伪类可以根据文档结构关系来匹配特定的元素。结构伪类主要包括一下几种: 命令 注释 :first-child 匹配第一个子元素 :last-child ...
CSS 伪类选择器
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地