前言 写了几个小特效的代码,发现对于用纯css实现非常规的图形这个小技能,还是有点云里雾里的,所以以三角形为例,特此记录一下。 实现方式 实现方式目前为止,我知道的有6种,欢迎补充。 ...<...
”三角标“ 的搜索结果
1. 方法1:使用两个盒子构造三角箭头 .head nav ul li.have-menu-1 .arrow{ position: absolute; width: 10px; height: 10px; top: 50%; right: 15px; margin-top: -5px; transition: transform .5s ease 0s;...
css实现三角形加文字
标签: css
今天在写CSS的时候发现了一个问题,按照平时的写法肯定是用一张图片来做,但需求是这个地方是动态的2个字,总不能后台传图片过来吧,所以自己思索了下,还是用CSS来实现 实现也比较简单 <...
标准三角波发生器实验电路multisim源文件,包含两个运放,后面带整流桥,multisim10及以上版本可以正常打开仿真,是教材上的电路,可以直接仿真,方便大家学习。
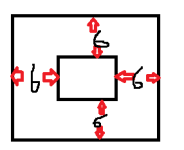
两个三角形重叠,下面的三角形比上面的三角形大一点,使下面的三角形充当上面的三角形的边框。使用两个三角形,通过叠加,进而实现边框。
三角形可通过border来实现,斜线可用transform:rotate(9deg) border可用来画三角形,主要是因为,长方形,四边的border可以单独设置颜色和粗细,border:1px solid #000 且border在content盒模型是不占宽高,当该...
<Style x:Key="TreeViewItemFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Border> <Rec...
选项1:UNICODE列排序箭头我发现这对于单个字符列排序器非常方便。(看起来不错,高档)。⇕=⇕重要说明 (使用Unicode符号时)Unicode支持取决于选择的符号,浏览器和字体系列。如果发现所选符号在某些浏览器中不起作用...
HTML显示三角 ◄= &#9668; ►= &#9658; ▼= &#9660; ▲=&#9650;
idea操作如下: 菜单栏–>help–>find action–>maven projects–>add maven projects–>选择项目的pom.xml即可。
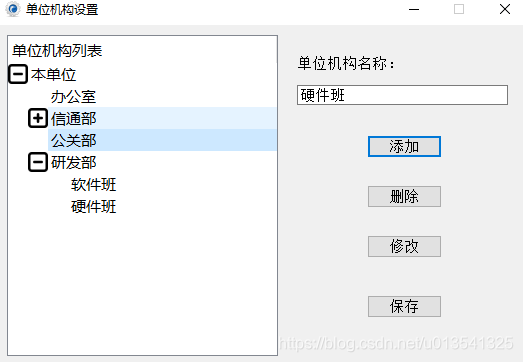
摘要:C#源码,菜单窗体,展开菜单 一个标准的C#窗体菜单,带小三角的多级展开菜单,从形式上来说,相信大家都非常熟悉了,在Windows中也经常见到此种菜单,但是它是如何做出来的呢?本实例是给您的最好诠释,对C#入门...
TL084CN设计标准三角波信号发生器Multisim源码文件
用伪类和border可以来画这个小三角 .box {//首先准备一个div height:100px; width:100px; background: white; position: relative; } .box::before { //这里就是小三角了 content: ""; display: block; ...
backgroudTint属性设置颜色
1.废话不多说直接上代码,事实说话&lt;div class="list"&gt;列表 &lt;i class="list-shadow1"&gt;&lt;/i&gt; &lt;ul class="top-nav"...
描述:word2019如何清除折叠黑色三角形的方法 步骤: 选择折叠黑色三角形 菜单栏->开始->点击字体栏下箭头 选择清除格式即可
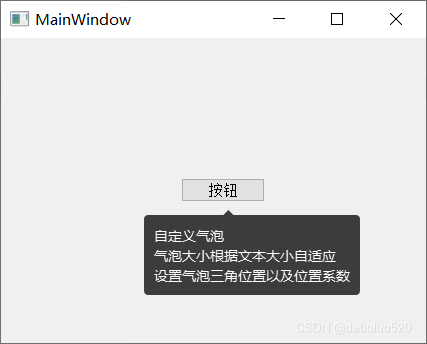
目标用css的方式实现如下图样式的提示框解决方案考虑以多个部件组装的方式实现。分为矩形提示框和边上的小三角形。矩形提示框,就是普通的div。自不用说。问题的关键就是如何画出小三角形。这时应该想到很多方案,...
问题遇到的现象和发生背景 pycharm的绿色三角形运行按钮从左下角消失了,右上角用的不习惯,怎么恢复
在进行画图比较时,有时需要在X标签、Y标签、标题或图例中的字母上方添加倒三角,下面以一个简单的例子来解释如何进行添加。 方法1: clear clc x = -pi:pi/20:pi; plot(x,cos(x),'-ro') xlabel('$\hat{x}$','...
STM32F103通过AD采样后,根据RMS,分辨标准波形(三角波、方波、正弦波等)。开发环境为keil。
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地