在vue中会使用很多子组件,有时因为组件的类型等原因会导致数据监听不到的情况,下面列举几种问题和解决方法 子组件内数据首次监听不到时,可以使用【immediate】方法,其值是true或false;immediate:true代表如果在...
”vue组件“ 的搜索结果
Vue实战快速上手-vue+ElementUI 前言 ElementUI是饿了么的官方组件库,可以将vue和ElementUI组合使用,这样可以更加快速的开发vue程序。
最近在做项目的过程中遇到一个问题,我们创建自己的组件时,父组件传给子组件一个数组,子组件使用v-for指令无法渲染,以下是错误代码: Vue.component('component-test',{ props: { testData: { type: Array, ...
也就是说写组件的时候添加HTML元素,只要在引用组件的数据时使用v-html来替代v-text就能自动识别HTML的换行或其他元素 关于如何在vue组件的数据中使用换行
vue组件:列表自动无限循环,可暂停,可手动滚动,滚动内容太少时不滚动
vue引入组件
标签: vue.js 前端 javascript
1、先import组件位置 2、在components中注册该组件 3.在template中以标签的方式插入组件 注意:如果以驼峰命名法,则以标签使用时驼峰需要小写例如: 注册的组件名为...3. 挂载到vue实例中 4.在组件中使用...
问题描述在使用Vue双向绑定(v-model)功能时,封装子组件通过Inject功能使用了父组件中的 model中的属性进行双向绑定,此时在程序中去更新model的某个属性的值,发现子...
//组件 JSX语法 components:{ diglog, testCom:{ props:{}, render(h){ //子组件this.$emit('getVlaue',this.digput) return (<diglog on-getVlaue={this.handleCom}></di...
Vue公共组件的封装
标签: vue.js javascript 前端
Vue组件的三要素 1. props参数 2. slot定制插槽 3. event自定义事件 基本组件开发 创建一个.vue文件,其中包含template、script以及style: <template> <div class="headComponent"> {{{ msg }} <...
1、在爷爷组件中设置provide(){ return{ saveFun:this.saveFun } }, saveFun我自己的方法 provide和methods同级 2、直接在孙子组件中设置inject:['saveFun'], inject data同级 剩下的就是直接调用saveFun这个方法了
vue组件component详解 组件介绍 组件: 组件是拥有一定功能多个html标签的集合体,是对html标签的封装。 好处: 模板中为了实现一个(例如分页)效果,需要绘制20个html标签,如果使用组件,就设置一个标签就...
Vue-组件的嵌套
标签: vue.js 前端 javascript
在vue开发中,组件的嵌套也是会被经常使用到的,所以也应该掌握。
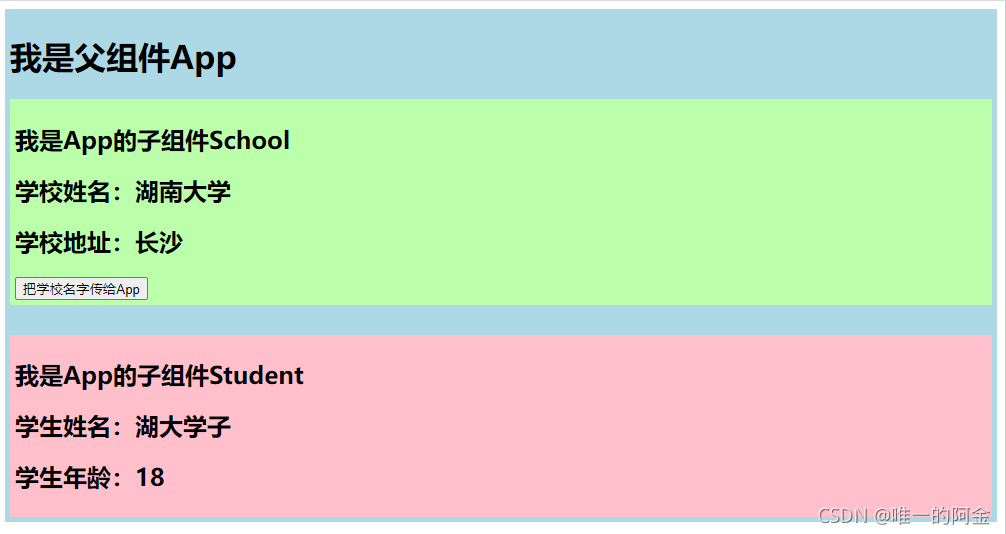
在Vue组件中使用多个Vue组件搭建一个页面 预设页面结果 全局注册 是在main.js中,通过import和Vue.conponent进行组件注册的。 import Vue from 'vue' import App from './App.vue' import Header from './...
Vue组件封装的过程 vue组件的定义 组件(Component)是Vue.js最强大的功能之一 组件可以扩展HTML元素,封装可重用代码 在较高层面上,组件是自定义元素,Vue.js的编译器为他添加特殊功能 某些情况下,组件也可以...
Vue组件调试遇到的坑,触发断点,但没有进入对应的文件 今天遇到这样一个问题 我再一个index.vue组件里调试,写下一个debugger,在运行时,也确实触发了断点,但显示的文件却不是我打断点的那个文件 而是在index.vue...
本文章向大家介绍vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库,支持vue2/3。通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。通过网络地址预览示例如下,通过文件...
vue动态组件
标签: vue.js 前端 javascript
大体可以分为这几种情况: 父子组件传值 子父组件传值 兄弟组件传值(不相干的两个组件) 跨组件传值 父组件给子组件传值 静态传值 ...子组件内的东西与上方的一致,修改父组件内的组件: <form-test
我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用: 局部组件,只能在当前vue实例挂载的对象中使用,类似于局部变量,有块级作用域。使用组件。全局组件,可以在多个vue实例中...
vue异步组件
标签: vue.js 前端 javascript
vue允许以工厂函数的方式定义组件,这个工厂函数会异步定义组件,在组件需要渲染时才进行加载。
vue引入组件的几种方法
【Vue】组件的刷新
标签: vue.js 前端 javascript
组件的刷新
推荐文章
- Bioinformatics | 预测药物-药物相互作用的多模态深度学习框架_ddimdl-程序员宅基地
- 制作一个有趣的QQ机器人_qrspeed官网-程序员宅基地
- 「离散数学」是一门什么样的学科_离散数学学什么-程序员宅基地
- 使用 vue-cli 遇到的坑1 - 打包后显示空白_vue cli 组件导出为null-程序员宅基地
- 嵌入式Linux(二十二)Linux内核分析及移植_嵌入式内核移植qspi-程序员宅基地
- 前端开发之Dom的简介和Dom操作_前端dom是什么意思啊-程序员宅基地
- android开发书籍下载,Android性能优化面试题集锦-程序员宅基地
- 配置ACL包过滤防火墙典型实验_acl防火墙配置实验-程序员宅基地
- 吴恩达《机器学习》12-4-12-5:核函数 1、核函数 2_核函数吴恩达-程序员宅基地
- org.apache.commons.io.FileUtils 文件操作-程序员宅基地