”vue移动端懒加载“ 的搜索结果
vue3开发移动端
标签: 前端 javascript vue.js
1、创建 src/views/article/components/article-comment.vue <template> <div class="article-comments"> <!-- 评论列表 --> <van-list v-model="loading" :finished="finishe
最后,为了提高组件的可复用性和灵活性,Vue移动端tab组件还可以支持懒加载,即只有当某个标签被点击时才加载对应的内容区域。这可以通过v-if指令来实现,只有在需要显示内容区域时才渲染该区域的内容。 综上所述,...
(function (ele, win) { var varEl = ele.documentElement, // orientationchange 事件 用来监听手机屏幕的反转 resizeEvt = 'orientationchange' in window ? 'orientationchange' : 're...
需求,移动端列表页不再是分页实现点击上一页下一页,需要实现滚动到底部自动加载下一页,页面整个下拉的话,就刷新当前页面的数据。 需求很简单。我这边引入了vant-ui,实现起来呢,遇到各种问题。网上找了一大圈...
主要介绍了vue实现的上拉加载更多数据/分页功能,涉及基于vue的事件响应、数据交互等相关操作技巧,需要的朋友可以参考下
<!-- 容器 --> <div ref="body" @scroll.passive="scrollEvent"></div> // 定义一个flag变量 充当节流阀 let flag = 0; // 定义一个wait变量 延迟多长时间触发 let wait = 1500;... s..
在移动端滚动加载时,因为最开始用的Window.onscroll导致在不同手机滚动效果不同(分辨率大的滚动加载没有效果,分辨率小的滚动重复加载) mounted() { window.addEventListener('scroll', this.lazyLoading); // ...
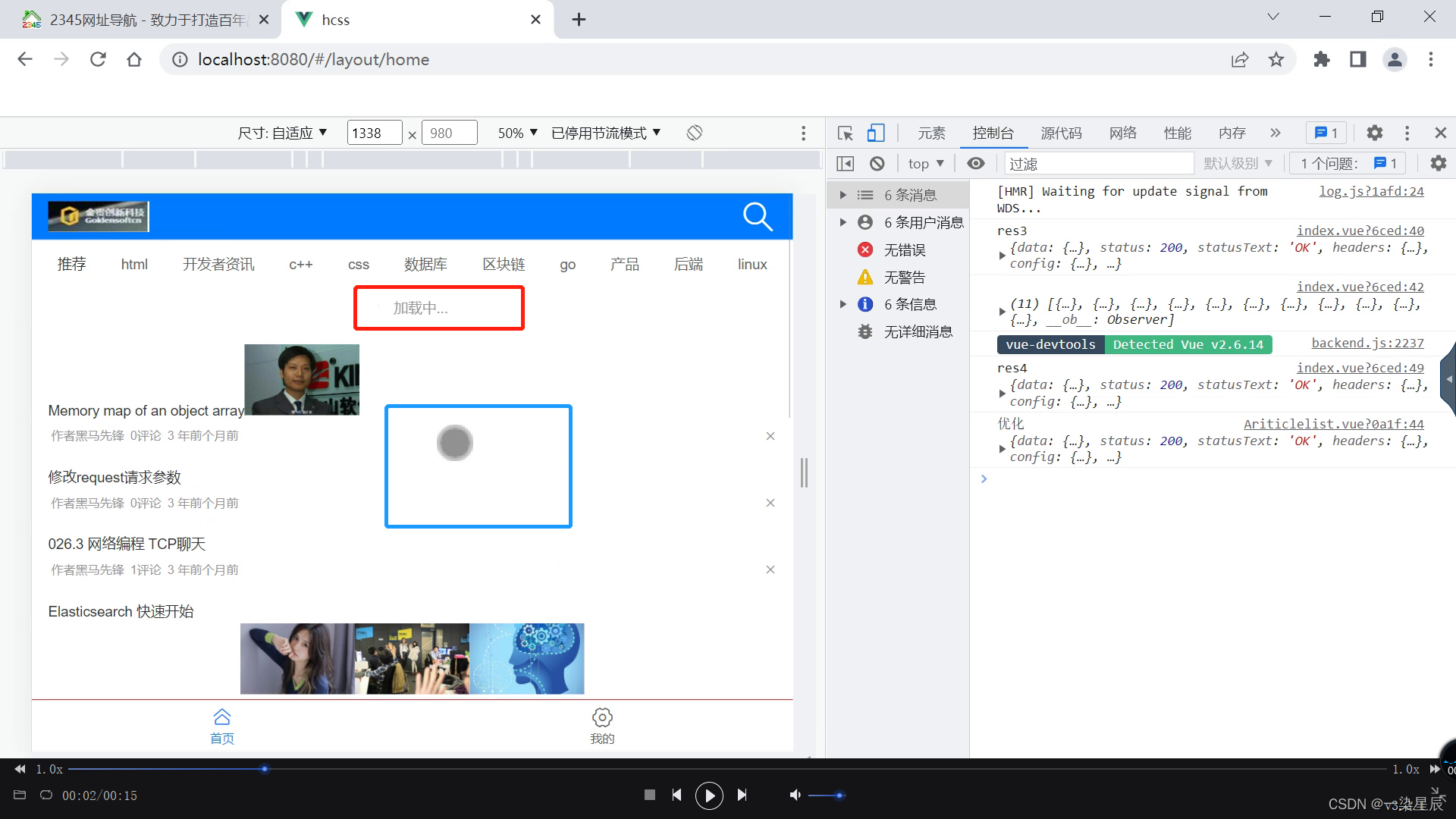
效果如图,报错是我的判断是否已全部请求完没写好github地址提示:以下是本篇文章正文内容,下面案例可供参考作者的github页面参数代码预览。
import Vue from "vue"import Axios from "axios"import { LoadMore } from "vux"import infiniteScroll from "vue-infinite-scroll"Vue.use(infiniteScroll);export default{data(){return {showLoading:true,busy....
最近在做移动端项目,头部没有导航返回按钮,需要手机自带物理返回,产品经理需求,点击跳转从右侧滑入,手机物理返回时从左侧退出,效果类似如下: 但是不是点击返回按钮,从左侧退出,参照大神代码改的,话不多...
看完这篇文章,相信大伙也一样可以,做出一个自己的刷新,加载的组件说这个功能之前,大家要先了解一下,要怎么触发滚动条事件。一定要注意,所有滚动事件都必须要满足这个条件,横向滚动条也一样,只要满足子元素...
vue移动端项目中,部分机型点击返回上一页的时候,会出现空白,点击或者滑动,页面回复正常。这是由于返回后无法将 body 的高度拉开,使得遮住,触发轻点击,方可消除遮罩针对此问题。 原因在于,html、body都是100...
因为用了fixed布局,目前还没有解决,等有时间再优化适配吧毕竟微信浏览器没有发现这个问题,现在都想强制用户使用微信浏览器了,相对于dan疼各种移动端浏览器只要考虑iOS和安卓两个平台适配就好了。主要记录一下...
根据vue框架实现滚动条下拉,加载更多数据。其实也包含了下面有元素和上面有元素的相关处理方法。
手机页面预加载效果,一些预加载的效果!酷炫的加载效果
转自:http://www.cnblogs.com/gmajip/p/7204072.html:class="{'down':(state===0),'up':(state==1),refresh:(state===2),touch:touching}"@touchstart="touchStart($event)"@touchmove="touchMove($event)"@...
最近在做移动端h5页面,所以分页什么的就不能按照传统pc端的分页器的思维去做了,这么小的屏幕去点击也不太方便一般来讲移动端都是上拉加载更多,符合正常使用习惯。 首先简单写一下模板部分的html代码,,很简单清晰...
第二种是懒加载方式去注册路由 两者的区别在于component后面接收的类型不一样 2.路由跳转 默认生成的是一个a标签,他身上还有一个属性叫tag,表示生成什么样的标签,保证原有样式 3.底部设置默认样式 当点击当前项...
vue移动端开发总结 移动端适配 本文来自于掘金大神分享,用于移动端学习使用 相对于PC端来说,移动端设备分辨率百花齐放,千奇百怪,对于每一个开发者来说,移动端适配是我们进行移动端开发第一个需要面对的问题。 ...
但是通过理解以上示例,你可以在Vue移动端开发中灵活运用路由功能,实现丰富多样的页面切换效果。在移动端开发中,Vue作为一种流行的前端框架,为我们提供了强大的路由功能,使得页面之间的切换变得灵活高效。安装...
Vue--移动端开发
标签: vue.js
移动端开发 我们现在关注的点还在移动M站上,或者我们可以叫做webapp,其实就是运行在移动端浏览器中的web网站。 app:application应用程序。 手机软件:主要指安装在智能手机上的软件,完善原始系统的不足与个性化。 ...
除了使用第三方插件,我们还可以自己编写组件来实现瀑布流布局。下面是一个简单的示例代码。
推荐文章
- c语言课程图书信息管理系统,c语言课程设图书信息管理系统.doc-程序员宅基地
- webpack4脚手架搭建1——打包并编译es6_webpack编译es6语法打包-程序员宅基地
- 信息通信服务、电子商务及物流服务的创新与发展_信息通信,电子商务-程序员宅基地
- websocket.js的封装,包含保活机制,通用_websocket保活-程序员宅基地
- Ubuntu安装conda-程序员宅基地
- LoadRunner性能测试关注指标及结果分析_loadrunner性能指标分析-程序员宅基地
- java怎么做图形界面_java怎么做图形界面?实例分享-程序员宅基地
- eMMC常识性介绍N_emmc温升系数-程序员宅基地
- MATLAB算法实战应用案例精讲-【人工智能】机器视觉(概念篇)(最终篇)-程序员宅基地
- Mac电脑如何串流游戏 Mac上的CrossOver是串流游戏吗 串流游戏是什么意思 串流游戏怎么玩 Mac电脑怎么玩Steam游戏_macos steam和crossover steam区别-程序员宅基地