Vue生命周期函数也叫Vue生命周期钩子,就是Vue实例在某一时间点自动执行的函数。 一个有11个生命周期函数, 分别是: beforeCreate : 创建Vue实例前的时候执行, created : 创建Vue实例完成后执行, ...
”vue生命周期“ 的搜索结果
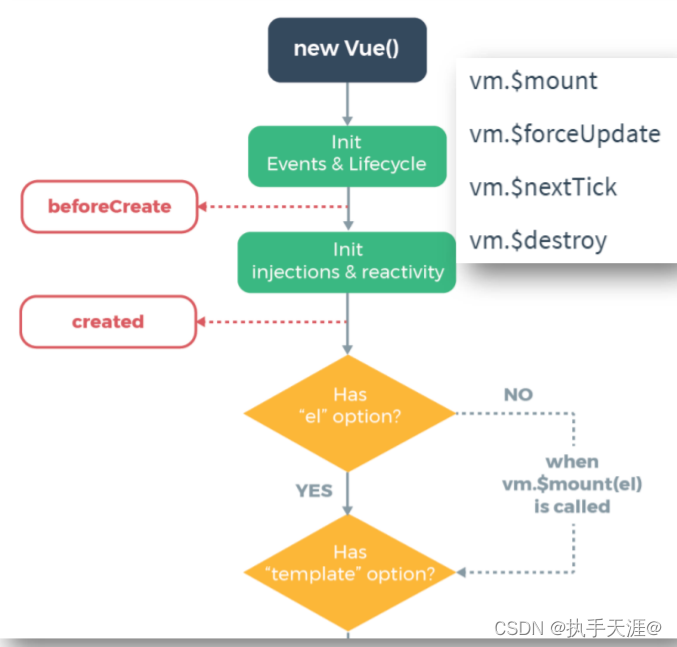
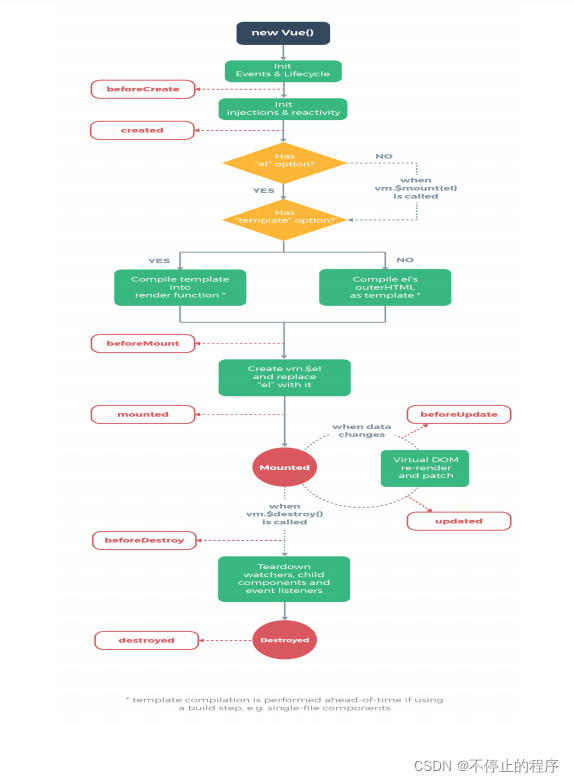
首先我们对Vue生命周期官方给出的图进行详细解释 vue生命周期详细图解 什么是生命周期? 简而言之:从生到死的过程,从Vue实例创建-运行-销毁的过程 Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、...
一共8个阶段 1、beforeCreate(创建前) 2、created(创建后) 3、beforeMount(载入前) 4、mounted(载入后) 5、beforeUpdate(更新前) ...vue第一次页面加载会触发哪几个钩子函数? beforeCreate、cre...
1. beforeCreate(创建前) 2. created (创建后) 3. beforeMount (载入前) 4. mounted (载入后) 5. beforeUpdate (更新前) 6. updated (更新后) 7. beforeDestroy( 销毁前) 8. destroyed (销毁后)
vue生命周期可以分为八个阶段,分别是: beforeCreate(创建前) created(创建后) beforeMount(载入前) mounted(载入后) beforeUpdate(更新前) updated(更新后) beforeDestroy(销毁前)v destroyed(销毁后) ...
VUE生命周期总结以及created和mounted比较 1. VUE的生命周期 vue实例对象经历了创建、挂载、更新、销毁四个阶段。每个阶段都伴随着一些函数的自调用,这些函数称为钩子函数: vue一共有十一个钩子函数,常见的八个...
我们知道vue是一个构建数据驱动的web界面的渐进式框架,那么vue生命周期是什么呢? vue的生命周期是什么? vue生命周期是指vue实例对象从创建之初到销毁的过程,vue所有功能的实现都是围绕其生命周期进行的,在...
同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。 简单点来说,钩子函数就是你创建的Vue在初始化、更新数据、销毁时会被自动调用的函数。 八大钩子数分别是: ...
本文将详细介绍Vue实例的生命周期 图示 下图是Vue实例生命周期的图示 解释 接下来,根据提供的生命周期钩子,对Vue实例各个阶段的情况进行详细说明 【beforeCreate】 在实例开始初始化时同步调用。此时数据观测、...
<script> export default { data() { return {}; }, methods: { toIndex() { //跳转页面 this.$router.push("/course"); } }, beforeCreate() { //第一个生命周期函数,实例...
Vue的生命周期详细介绍
Vue的生命周期就是实例从创建到销毁的一个过程,即从创建、初始化数据、编译模板、挂载Dom->渲染、更新->渲染,卸载等一系列的过程。
请详细说下你对vue生命周期的理解 vue生命周期总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。 创建前/后:在beforeCreated阶段,vue实例的挂载完el还没有。 载入前/后:在beforeMount阶段,vue...
1.什么是 vue 生命周期?有什么作用? 答:每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些...
VUE的生命周期 关于VUE面试,最常问到的就是VUE的生命周期,也看过很...这里我们看到整个的VUE生命周期——从New一个VUE开始到destroyed结束为止的整个过程。引用VUE1.0的解释图解,如下: 可以看出生命周期中有8个...
Vue——生命周期
标签: vue.js javascript 前端
-Vue生命周期函数就是vue实例在某一个时间点会自动执行的函数。Vue 所有的功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。定时器也是常用...
文章目录1、vue生命周期2、钩子函数 1、vue生命周期 vue生命周期: Vue实例从创建到销毁的整个过程。 钩子函数: 在生命周期的不同阶段调用对应的钩子函数,来实现组件数据管理和DOM渲染两大重要功能。即钩子就是在...
App.vue 页面周期onShow: function() {//当uni-app启动,或从后台进入前台显示console.log('App Show')},onLaunch:function(){//当uni-app初始化完成时触发(全局只触发一次)console.log('App onLaunch')}页面中的...
nvue的weex编译模式中使用globalData的话,由于weex生命周期不支持onShow,但熟悉5+的话,可利用监听webview的addEventListener show事件实现onShow效果,或者直接使用weex生命周期中的beforeCreate。注意如果工程下...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地