"productItemInfo":[ { "字面颜色":"蓝色系/深蓝色" }, { "字边颜色":"金属色/拉丝银" }, { "光源颜色":"正白灯(6000k-7000k)" }, ... "是否淋雨":"是" ... this.productItemInfo....
”vue向数组中添加自定义属性并且修改属性时刷新视图_chengwei9975的博客-程序员宅基地“ 的搜索结果
获取服务器传来的数组数据进行,找出其中价格相同的进行数量相加,合并该段数据:Rkl免费资源网/** 先将传来的订单列表进行四舍五入,再将价格相同的订单进行合并* @param {Object} orderList :要进行操作的订单*/...
贴上部分代码: initObj.chatInfo.record.push({ from: 'other', content: res.data[i].Content...如上代码,initObj是我Vue的data中的一个数组其中一个对象,我是从Vue点击事件传参过来的initObj,此时执行以上代码...
由于 JavaScript 的限制,Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue 当你修改数组的长度时,例如:vm.items.length = newLength因为vue的响应式是通过 ...
在开发过程中,我们时常会遇到这样一种情况:当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。根据官方文档定义:如果在...
vue以及mpvue中数组或对象中的数据发生改变后视图层没刷新的问题 发现这个问题是因为自己在写学委小程序/高校班级助手的时候,使用的是mpvue框架,使用vue的语法来写小程序的,当遇到了上传图片或者上传文件的时候,...
例如我们有数字:var arr1 =['aa','bb','cc','dd','ee','ff','gg','hh'];var arr2 = [{id:1,name:'lanyan'},{id:2,name:'wanming'},{id:3,name:'tingting'},{id:4,name:'songsong'}];var arr2 = [{id:1,name:'lanyan...
我们在开发过程中会碰到数据更新,但是视图并未改变的情况,情况如下:第一种:动态给对象新增属性或者删除属性是不会触发视图刷新的,Vue识别不到;第二种:通过数组下标修改数组中的元素或者手动修改数组的长度,Vue...
vue2清空数组了 但是视图没有更新
示例: 监听tempArr数组的第0项的age值变化 监听formData对象的likes数组第1项吉他项的值的变化 export default { data(){ return { tempArr: [ { name: '小明', age: 18 }, {
vue 数组添加数据
标签: vue javascript
vue 数据添加分为三种方法:1.unshift(),2.push(),3.splice() <template> <div> <ul> <li v-for="(time,index) of listTable" :key="index" @click="copyNew(time,index)"> {{...
数组更新2.1 为数组添加一项3.过滤4.数组排序 1.遍历数组:v-for <div id="app"> <ul> <template v-for="(book,index) in books"> <li>{{index}}-{{book.name}}</li> </...
当你给一个数组对象中添加一个新的属性时,需使用$set主动更新视图 如果直接赋值添加你会发现,虽然可以新增属性,但是不会触发视图更新 二、使用方法 方法:this.$set(this.data,”key”,value) 原因是:受 ES5 ...
问题描述: 做vue项目的过程中会遇到一个问题,就是我更新了数组里面的数据,但是视图数据的展示并没有立即更新,针对这个问题下面给出两个方法来进行解决。 解决方法1:
如下代码,将myringList里的数据循环遍历出来,子元素Type=7的,就将这个元素push进movieList数组的data属性中,这种方法数据视图是不会更新的 this.myRingList.forEach(function(item){ if(item.Type==7){ this....
vue 监听数组
标签: vue.js javascript 前端
:向数组中添加或移除元素。中,你可以通过监听数组的变化来更新界面。还提供了一个专门用来监听数组变化的方法。:向数组的开头添加一个或多个新元素;属性中实现,当页面中的数据改变时,:移除数组的最后一个元素...
最近使用vue开发时,在一个函数中使用for循环,改变了页面中的数组,在函数中查看是修改成功的,但是页面中没有动态刷新。 在Vue的官方文档有提到这样一个注意事项: 数组变更检测注意事项: 由于 JavaScript 的...
定义监听方法,值变更后会更新视图。
1、push() 结尾添加 数组.push(元素) 参数 描述 newelement1 必需。要添加到数组的第一个元素。 newelement2 可选。要添加到数组的第二个元素。 newelementX 可选。可添加多个元素。 2、...
使用this.$set()方法处理,具体如下: <template> <div class="home"> <div v-show="obj.sex">...添加性别</button> <div> {{arr}} </div> <button @
向数组的对象里添加新属性
标签: vue javascript js
向数组的对象里添加新属性 arr.forEach(item => { item.a= 1; }) (a:就是添加的属性 1是值) console.log(arr) 数组对象里添加一个新属性 var array=[ {name:"名称", age:"年龄"}, {name:"名称", age:...
vue 给数组添加新对象并赋值 方法一 适用于数组就只有一组 listData: [{name:"张三",age:18}], //直接添加对象 listData.sex="男" 方法二 适用于数组就有多组信息 listData:[], list:[{"张三","李四"}] //比如想把...
详细问题描述(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)[内容]往数组中 push 元素视图不更新重现步骤[步骤]...
VUE根据index,直接修改数组是无法做到动态渲染的,以下两种方法可以动态修改数组中数据的渲染 1、splice方式,具体参考splice方法 let xAxis = [{isAscending: false},{isAscending: true}]; let newXAxisItem = {}...
单个: 写法是: this.lists.push(您要添加的元素) 添加数组: this.newsList = [旧list, 要加的list];
场景 在我使用vuex的过程中,使用computed获取数据。获取到的数据格式是这个样子的 ...当我这样开始做的时候,是直接在conputed计算属性中获取这个值,视图没有更新。 参考这篇文章:https://cn....
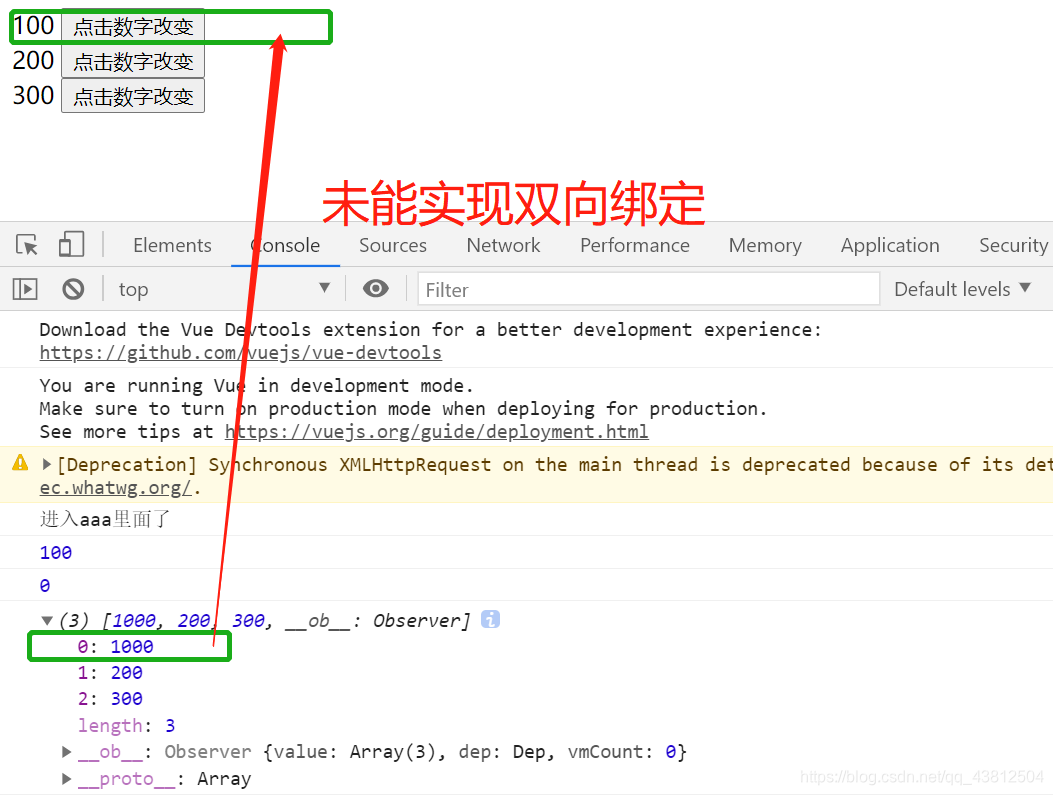
在做项目的时候遇到一个这个的问题,这里我举例一下,已知一个数组套对象的数据,需要在这里面添加一个属性,和属性值,在通过这个属性值来判断显示或者不显示 // 数据 aaa: [ {bbb: 111,lll:"第一个"}, {bbb: 222...
当想动态的向 data 中添加数据,例如调用一个方法,向已有对象中添加一个属性,想要实现响应式,需要调用 组件实例对象身上的 $set方法,或者调用 Vue 身上的 set 方法。 直接通过下标修改数组, 界面不会自动更新。...
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地