”vue向数组中添加自定义属性并且修改属性时刷新视图_chengwei9975的博客-程序员宅基地“ 的搜索结果
一、在vue中操作data的数组方法有以下几个方法可以触发视图更新: push()、pop()、shift()、unshift()、splice()、sort()、reverse()以上这些方法会改变被操作的数组; filter()、concat()、 slice() 这些方法...
原理:之所以视图不更新,是因为数组中没有定义对应的属性,解决方法就是给数组定义属性,uniapp与vue一样,不支持在实例创建之后为对象动态增加属性,如果想动态增加对象属性,那么用常规方式是不可以的,只能通过...
Vue 数组添加元素的三种方式
标签: vue
1、push() 结尾添加 数组.push(元素) 参数 描述 newelement1 必需。要添加到数组的第一个元素。 newelement2 可选。要添加到数组的第二个元素。 newelementX 可选。可添加多个元素。 2、...
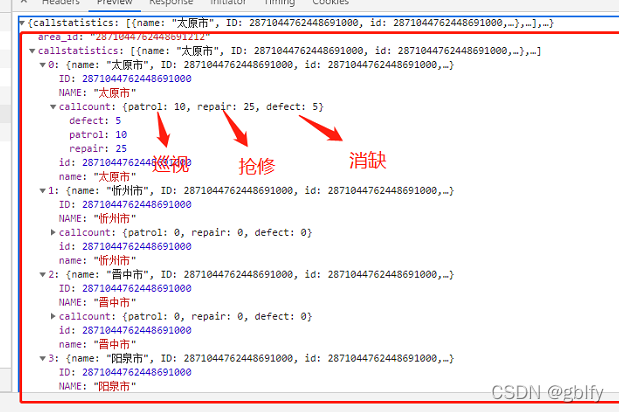
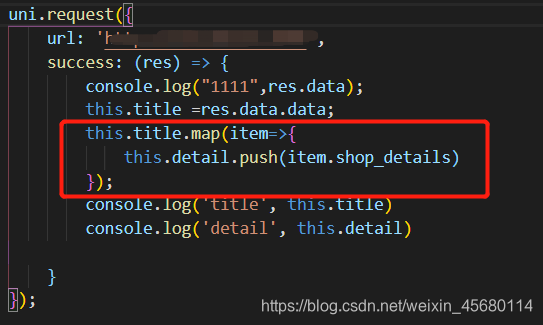
数组对象数据摘取
vue中删除数组元素
标签: vue.js typescript 前端
vue中删除数组元素 let arr = [ { name: 'aa', id: 11 }, { name: 'bb', id: 12 } ] 1、filter arr = arr.filter(t => t.id !== 11) // [{ name: 'bb',id: 12 }] 2、splice arr = arr.map((item,index...
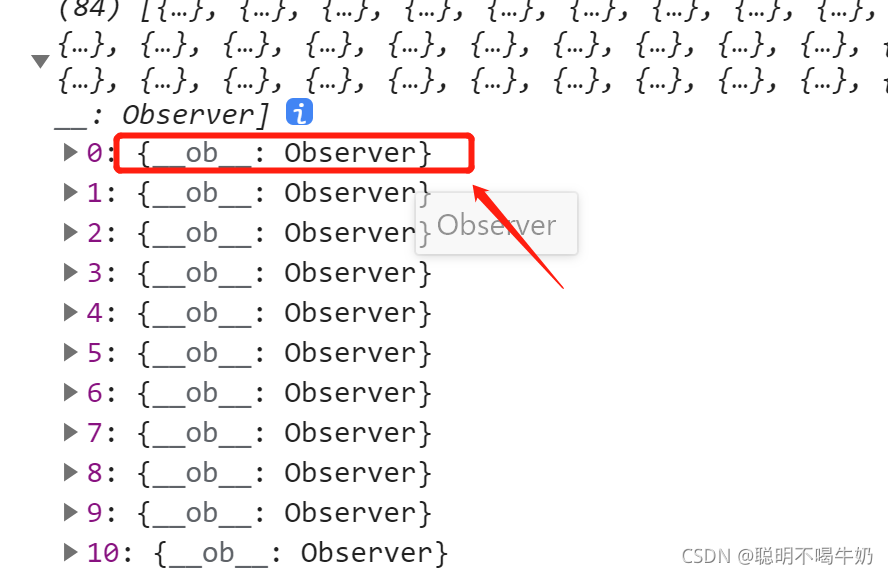
Vue数组中__ob__: Observer无法获取数据的解决办法
vue中在计算属性中,定义一个函数letters,因为要把letters用作数组,所以在letters函数中,先申明了letters = [ ] 通过in遍历cities对象,将对象的属性push到letters中。 computed:{ letters(){ const letters...
vue渲染机制和如何解决数据修改页面不刷新问题的多种方法 本文不讲原理,只讲干货易懂易学,(感觉能学到知识,麻烦给小编来个赞!) 首先 第一点,vue底层是 将data对象传人,使用Object.definePropety,转换为...
原本的代码: ...<ul class="advance-ul" v-for="(item,index) in terminal_list"> <li class="trText">{{item.ip}}</li> ...li class="trText">...input type="text" v-...js中的data里的表的定义: ter
一、删除普通数组 let arr = [1,2,3,4,5]; //方法一 let index = arr.indexOf('3'); arr.splice(index, 1) //打印结果 [1,2,4,5] //方法二 let index = arr .findIndex(item => { if (item == '3') { return...
Vue获取数组的数组数据
标签: vue
vue对象添加属性、属性值
Vue中数组的响应式操作
标签: vue.js
数组的响应式操作
修改数组对象的属性名
标签: vue.js 前端 javascript
arrayFormat四个属性[indices、brackets、repeat、comma],默认为indices 1.arrayFormat = 'indices' //ids[0]=1&ids[1]=2&ids[2]=3&ids[3]=4 2.arrayFormat = 'brackets' //ids[]=1&ids[]=2&ids...
用watch和computed根本不管用,可以用splice(),把更改对应的值删除,然后再把新的放进入就可以了 index:要更改对应的值 obj: 更改后的对应的值 arr.splice(index,1,obj)
this.$set(对象, key, 数组) 例如: this.$set(this.modelForm, "Authorizers", this.chooseData);
js给数组对象添加一个属性
向响应式对象添加属性 &lt;div id="div"&gt; &lt;p &gt;{{items}}&lt;/p&gt; &lt;/div&gt; &lt;script&gt; var vm = new Vue({ el:"#div",...
vue表格自定义赋值操作,结合通过使用template标签,以及使用vue的v-if标签进行表格的自定义展示的,能够让我们实现对特殊数据的特殊处理。
vue修改数组元素方法
标签: vue
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> &l...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地