”vue中echarts纵轴添加点击事件_Missying55的博客-程序员宅基地“ 的搜索结果
在vue2中,才开始开发数据可视化大屏,都是用echarts,之后改用为vue-echarts组件,但是到了vue3之后,组件会有一些小问题,所以准备自己封装一套简易的vue-echarts组件,其他的功能之后再迭代上去,足够项目使用...
本文主要是讲述vue3.0中应用echarts步骤。主要涉及到vue3.0中vue对象的很多新API或对象的使用。而且网上给出的方法比较繁乱,要么是没有做成公共引用方法,仅在要使用的组件中单独引入,要么是按示例代码实现不生效...
一、legend 取消点击事件 legend:{ selectedMode:false,//...二、legend 添加点击事件 图例组件用户切换图例开关会触发该事件。 myChart.on('legendselectchanged', function(params) { var option = this....
目录 过程 代码与实例 ...首先下载echarts ...cnpm install echarts -S ...cnpm install echarts --save ...在main.js中导入: ...import echarts from 'echarts' Vue.prototype.$axios=Axios ...在vue中实例下: <te...
前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。
我是用vue-cli 搭建的,大屏项目复杂度不高,vue-router、vuex 、axios、sass 等都可以不用,vue、echarts就够用。2. vue.config.js 配置就正常配,出口入口等基本配置我就不展示了,这两个配置项大屏还有点用。...
在Vue中使用ECharts作为数据可视化的时候会出现数据改变但ECharts并没有更新视图,于是就需要我们手动进行更新。 解决方法 最简单的方法就是重新进行绘制。 代码实现 Echarts.vue <template> <div id=...
卸载: npm uninstall echarts 安装指定版本: npm install [email protected] --save 4.9版本下有地图,5.0版本以上失去这个功能,想要别的版本把@后的版本号改掉就行。
在用echarts做图时,label样式默认。在这里记录怎么修改label样式 echart1() { let Mychart1 = echarts.init(document.getElementById("chart1")); let option = { tooltip: { trigger: "item", }, legend: { ...
方式一、直接引入echarts 先npm安装echarts npm install echarts --save 代码: main.js import myCharts from './comm/js/myCharts.js' Vue.use(myCharts) myCharts.js /** * 各种画echarts图表的方法都封装在...
解决vue-awesome-swiper点击事件失效的问题 ===“版本号(vue-awesome-swiper”: "^3.1.0) 最新做项目使用了 vue-awesome-swiper(3.1.0版本)轮播插件遇到的坑。 在使用loop: true模式下: 动态循环数据 ,轮播第...
echarts渐变被覆盖、失效,echarts.graphic.LinearGradient,不能正常显示的解决方法。
分俩种情况实现点击事件 针对整行点击 @row-click="" <el-table :data="userList" highlight-current-row border @row-click="handleSeleUserId" > <el-table-column prop="id" label="UID" ...
在真正的开发中,我们使用的数据都是从后端获取过来的,有时候还需要做到实时刷新,今天我也遇到这种问题了,做个总结。 方法一:通过computed computed: { options() { let that = this; let option = { ...
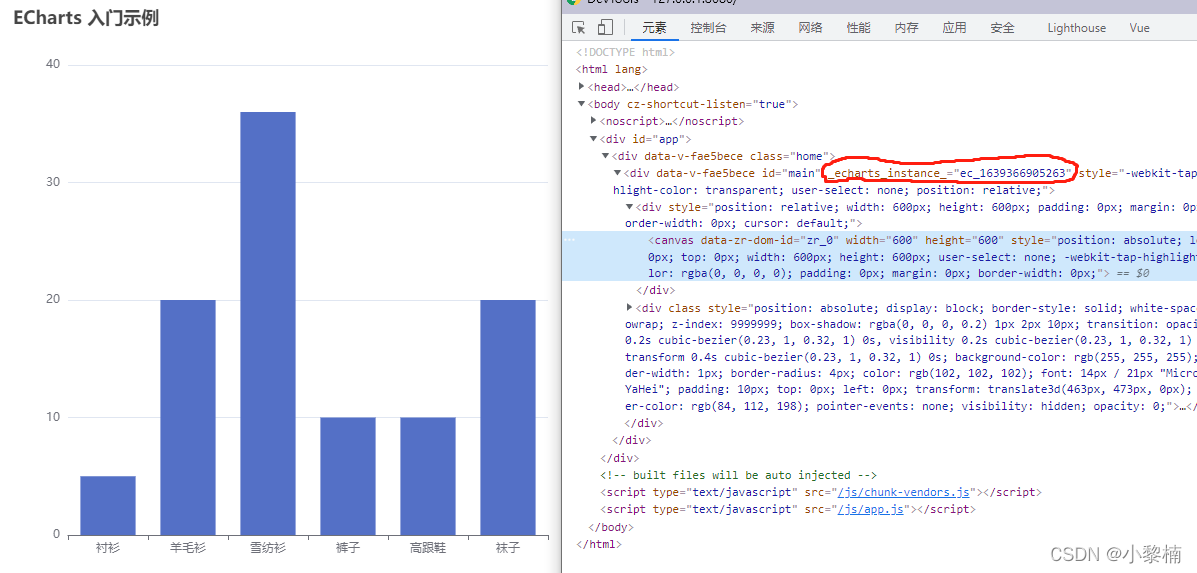
echarts可以通过点击事件获取每项的值:myChart.on(‘click’, function (param) { } // myChart为自定义变量:var myChart = echarts.init(document.getElementById(‘echartBox’)); 可以通过param获取如下: //...
vue(elementUi)+echarts 实现点击切换数据
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地