”vue中echarts纵轴添加点击事件_Missying55的博客-程序员宅基地“ 的搜索结果
Vue-Echarts V6 使用方式有两种: // 安装echarts npm i [email protected] ///引入方式是import echarts from 'echarts' // 如果版本大于@5.0.0版本 就会引入方式为 const echarts = require('echarts') // 方式一: ...
内容中添加一个button,并设置Button的点击事件, 在点击事件中能调用vue的方法。 注: 博客:霸道流氓气质的博客_程序员宅基地-C#,架构之路,SpringBoot领域博主 关注公众号 霸道的程序猿 获取编程相关电子书、教程推...
最后有一个效果,就是在vue项目中使用echarts图表,点击图表的时候,弹一个框,在点击图表其它部分,弹框消失,并且,弹框要显示在图表范围内,不可超出图表区域。 看一下效果图 上代码: <style> #gxid { ...
年龄大了,果然脑力是跟不上了,这个图表已经用过几次了,每次还是或多或少的出现问题,现在把 echarts 在 vue 中的详细使用步骤记录下来,以备不时之需吧。 echarts 图表绘制的思路是: 1 获取一个有宽高的 DOM ...
在vue的项目中使用npm安装 $ npm install echarts --save 在main.js中导入echarts import * as echarts from 'echarts'; Vue.prototype.$echarts = echarts 常见错误 Initialize failed: invalid dom dom没有初始...
首先说明一下需求:小编想做的是在vue中使用echarts,然后点击echars图表进行切换路由,在切换路由的时候就报了一个这样的错误。 错误的写法是: // 设置表格的点击事件进行路由的切换 this.chart.on( ...
回调可用于数组、计时器函数、promise、事件处理中。本文将会解释回调函数的概念,同时帮你区分两种回调:同步和异步。回调函2021-01-15 20:38:08Javascript 实现复制(Copy)动作大全一、实现点击按钮,复制文本框中...
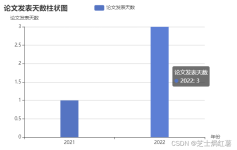
vue引入echarts图表,动态获取数据
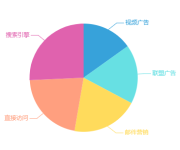
myChart.on('legendselectchanged', function(params) { var option = this.getOption(); var select_key = Object.keys(params.selected); var select_value = Object.values(params.selected);...
五步绘制echarts图表
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地