Vue+Element基础介绍
”vue-element“ 的搜索结果
该资源为一个后台管理系统,为vue-element-admin在git下搭建而成
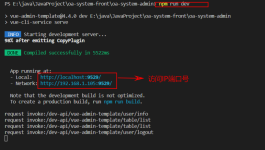
具有Element UI,axios,iconfont,权限控制和lint的最小vue管理员模板 现场演示: : 当前版本是在vue-cli上构建的v4.0+ 。如果要使用旧版本,可以将分支切换到 ,它不依赖于vue-cli 构建设置 # clone the project ...
关于《Vue-Element UI集成ECharts实现数据统计分析页》文章的具体代码实现。(如果帮助到你,感谢关注点赞)
vue-element-template实战:实现顶部一级菜单,左侧二级及二级以下菜单
整合vue-element-plus-admin前端框架,作为开发平台的前端。介绍如何对vue-element-plus-admin改造,实现系统登录、缓存用户数据以及动态路由。
本篇文章将详细介绍如何将Vue-element-admin项目与后台进行接入,实现动态路由菜单的功能。通过配置后台接口和权限管理,读者将学习到如何实现根据用户权限动态生成路由菜单,提供更灵活和安全的菜单管理。
Vue组件库Element Element简介 Element快速入门环境配置 Element常用组件 Table表格 Table表格演示 Table表格属性详解 Pagination分页 Pagination分页演示 Pagination分页属性详解 Pagination分页事件详解 Dialog...
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案,中后台前端解决方案的探索与实践。摘要:本文主要介绍了 vue-element-plus-admin,一个基于 element-plus 的免费开源中后台前端模版...
管理后台项目开发脚手架,基于vue-element-admin和springboot搭建,前后端分离方式开发和部署.zip
vue Element
标签: 前端
vue-element-admin 1、vue-element-admin 1.1简介 vue-element-admin是基于element-ui 的一套后台管理系统集成方案。 GitHub地址:https://github.com/PanJiaChen/vue-element-admin 项目在线预览:...
【资源说明】【毕业设计】 1、该资源内项目代码都是经过测试运行成功,功能正常的情况下才上传的,请放心下载使用。 2、适用人群:主要针对计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信...
推荐开源项目:Vue-Element-Admin-Simple 项目地址:https://gitcode.com/bigfool-cn/vue-element-admin-simple Vue-Element-Admin-Simple 是一个基于 Vue.js 和 Element UI 的简洁版后台管理系统模板。该项目旨在为...
在Vue中,组件是一个重要的概念,它是一个可复用的Vue实例,拥有独一无二的组件名称。组件可以扩展HTML元素,以组件名称的方式作为自定义的HTML标签。封装性:组件封装了HTML、CSS和JavaScript等代码,使其成为一个...
推荐项目:Vue-Element-Admin-API-Java-iTheima 项目地址:https://gitcode.com/itheima2017/vue-element-admin-api-java-itheima 本文将向您介绍一个开源项目——Vue-Element-Admin-API-Java-iTheima。这是一个集成...
推荐一款高效前端框架:Vue-Element-UI-Admin 项目地址:https://gitcode.com/xusenlin/vue-element-ui-admin 在如今的Web开发领域,高效的管理和后台界面框架是必不可少的工具,尤其对于那些需要快速构建后台系统的...
管理平台则使用框架vue-element-admin进行搭建快速开发,总的来说,这是一个前后端分离的小项目,采用的都是最基础的知识点,几乎没有太多的难点。我的初心是让大家大概了解做项目的流程,以及编写代码的流程和做...
请注意,这只是一个基本的搭建流程,vue-element-admin项目通常还包含许多其他的特性和配置。同时,建议查阅vue-element-admin的官方文档和社区资源,以获取更详细和深入的指导和帮助。现在,你可以开始使用Element ...
推荐文章
- 技术还是管理,年过30的程序员何去何从?_34岁测试女,该转型技术还是管理?-程序员宅基地
- 64位 c++分配 最大内存_成龙冯远征陈宝国同框,成龙稳居C位,64岁陈宝国霸气十足...-程序员宅基地
- SQLCODE=-968,SQLSTATE=57011-程序员宅基地
- imread函数、namedWindow函数、imshow函数、imwrite函数_imshowdestroywindow函数-程序员宅基地
- 网络7层协议详解——Network layer protocol_ors设置layer7 protocol-程序员宅基地
- VS2019生成DLL-程序员宅基地
- 2021 不会还有人不会uniapp吧[狗头]_uniapp多少开发者-程序员宅基地
- SQL语句多表查询-程序员宅基地
- 使用Gitee多人项目协作开发的流程实例_gitee可以只开放部分目录给协作者吗-程序员宅基地
- idea上的maven形式的java web项目打包部署到linux的tomcat上_idea 接口发到linux 的tomcat中-程序员宅基地