1.一般报语法错误时因为部分浏览器不...2.在vue.config.js里配置引入 configureWebpack:config=>{ (config.entry.app=['babel-polyfill','./src/main.js']) } 3. 如果不行,进入报错查找哪个插件引起的问题 ...
”vue-cli3“ 的搜索结果
在vue-cli3跑项目时发现了这个问题,浏览器一直在频繁发送这个请求,导致联调时很不方便,而且本地开发时项目也不能实时更新。 看了网上很多的解决方案,大多都是直接去node_modules包里找到sockjs-client.js并注释...
让老项目(基于vue-cli)支持ES新语法(处于试验阶段), 比如"可选链". 了解其他目前在实验阶段的ES新语法. 可选链 近期看到多个群中都在聊"可选链", 所以就把单位的老项目也开启了"可选链"功能, 使用了1个月后的感受...
在开发环境写了很多console.log/info/debug,在生产环境需要去掉这些console。如果手动删除未免也太累了,...vue-cli2 生成环境去除console.log 1. 项目build 下面webpack.prod.config.js 文件中: plugins: [ ...
升级到vue-cli3之后,默认编译是对代码进行分割,会生成许多chunk,有利于页面加载速度。 但是如果我们编译后的结果需要给第三方使用,比如前端微服务,这个时候,只提供一个js文件和css文件将更加方便也更加合理。...
前面先一样,按照网上最普遍的方法,进行了安装和配置: 根目录下新建 .babelrc 文件 { "presets": ["@babel/preset-env"], "plugins": [ ... '@vue/app', { useBuiltIns: 'entry', poly
npm install -g @vue/cli # or yarn global add @vue/cli 查看版本(是否安装成功):vue -V(大写的V) 11576163-5ebc6d418467d0c4.png 2.命令变化 Commands: create [options] <app-name&...
{ "name": "resource-web", "version": "0.1.0", "private": true, //npm命令 "scripts": { ... //如果下面这行这么写 "dev": "vue-cli-service serve" //那么我们启动的时候就 npm run dev ...
1、当我们使用 vue-cli3 搭建的脚手架开发项目时,一般浏览器都可以支持,唯独ie浏览器,运行时页面一片空白 2、下载 babel-polyfill 模块 npm install babel-polyfill -s 3、 配置 polyfill,在根目录下新增babel...
浏览器缓存原因导致vue 打包后的文件不能即使更新最新代码,缓存里面内容未清除。解决方案:在打包的文件名中添加一个版本号,以便浏览器能区分
with Vue CLI 3 A Vue.js project Created with vue-cli This example shows how to set up Purgecss with a newly create Vue CLI 3 app. Once you initialized your project withvue create app-name, insta....
Vue3/ Vite 与 Vue-cli 区别 、Vite 创建 Vue3 + Ts 项目步骤
安装相关依赖包: npm install --save-dev image-webpack-loader ...然后,在vue.config.js里进行配置(这里附带了上篇文章中ie11兼容es6的处理方法): const CompressionPlugin = require("compr...
在package.json文件中加- -open
vue中 iframe 引入 本地静态html文件,vue-cli2与vue-cli3引用的差异。引言Vue-cli 2.0 构建的项目引用Vue-cli 3.0 构建的项目引用不考虑项目构建版本的方法1.如果你是webpack工程师,你就自己配置打包方式。2.使用...
vue-cli3运行npm run serve修改为npm run dev。 在使用vue-cli3搭建项目的时候会发现,vue-cli3运行项目的命令是npm run serve,和我们以前使用的npm run dev不一样,那如何修改为npm run dev呢?可以直接在package....
闲着无聊使用vue-cli3.0搭建了项目,在配置代理后运行的时候出现了如下情况: 但是这个接口直接拿地址拼接是能取数据的,如下(不好意思部分数据必须要隐藏哈): 以下是我的vue.config.js,代理配置: ...
用了vue-cli3,这个eslint在疯狂的提示我,严重阻碍了我的日常工作(写bug) 选择生成的时候,有一个询问是否把插件配置文件写在package.json文件里,这里我手贱选择了是,现在开始排坑,vue-cli3没有build/webpack....
vue-cli3相比于2取消了build和config文件夹,需要自己创建.env文件区分不同的环境 官方文档地址:https://cli.vuejs.org/zh/guide/mode-and-env.html 1、在根目录下创建一个.env.development 是开发环境 VUE_APP...
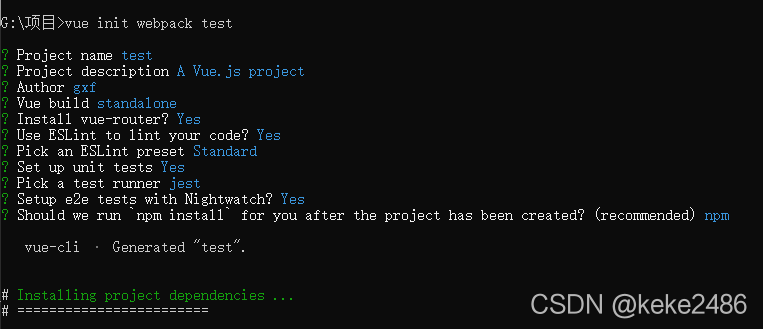
说明 vue cli(command line interface) 是vue的脚手架,用于快速搭建一个项目的模版,通俗来讲就是创建一个空项目,并且做好相关的配置,最主要是webpack的配置,node...cnpm install @vue/cli-init -g 初始化项目 如
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地