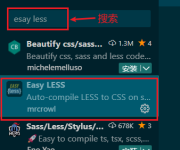
2、配置浏览器解析less中的代码行数 1)在安装好easy less之后,点击它,会出现以下界面,然后并找到以下截图中框起来的代码,将红框中的代码原封不动的复制下来。 2) 在设置->扩展中找到Easy LESS ...
”vs配置less“ 的搜索结果
在webstorm上配置Less 首先,全局安装less npm install less -g 然后,在webstorm上配置less插件,”File” –> “settings”–>”Tools” 在”file Watchers” –>”+”–>”Less” 在”Program”里填写...
vue如何配置less
标签: vue-cli
vue使用脚手架的基本开发,vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。这篇文章将会从实操的角度,介绍整个搭建的过程。
然后下载less cnpm install less -g npm install less -g cnpm用的是淘宝镜像 -g全局下载 上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\lessc 然后看着这个图弄: 把上面的路径...
使用create-react-app构建react项目之后,配置less-loader,配置完了后,正常引入less没问题,但是@import “~antd/dist/antd.less”还是会报错: 问题: Failed to compile. ./node_modules/antd/lib/style/index....
无论是vue或者react项目,你都找不到webpack.config.js,甚至没有原来的build文件夹,那我们如何配置less或者jq这种插件呢?接下来进入正题 配置less 1.安装less less-loader 打开我们的项目目录,打开CMD终端,...
另外就是学习test11中提到的less 一。跳出less和sass的战斗。网上一大堆的互相撕逼,看来各有春秋啊!但是对我这菜鸟的人说,我不管它们的得失。我只管知道预处理是一个好主意,管它是那种。 都是为了偷懒,不就是...
配置less
create-react-app v5 配置less
vue2 配置less
使用WebStorm写微信小程序,wxss写着很麻烦,就想着用less,接下来是配置less编译补更:目前微信开发者工具,可以直接识别less或scss文件,而不必转换成wxss。
配置react less文件
主要介绍了react脚手架如何配置less和ant按需加载的方法步骤,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
总结下配置less全局变量踩过的坑 1、使用npm安装less npm run less --save 2、安装less-loader 注意使用高版本run serve会有问题 这里使用的7.x版本 npm run [email protected] --save-dev 3、安装vue-cli-...
把后缀css改成less,import的css也改为less即可。 如果用了ts,还要在项目根目录的typings.d.ts加上一句declare module '*.less';,否则会报错
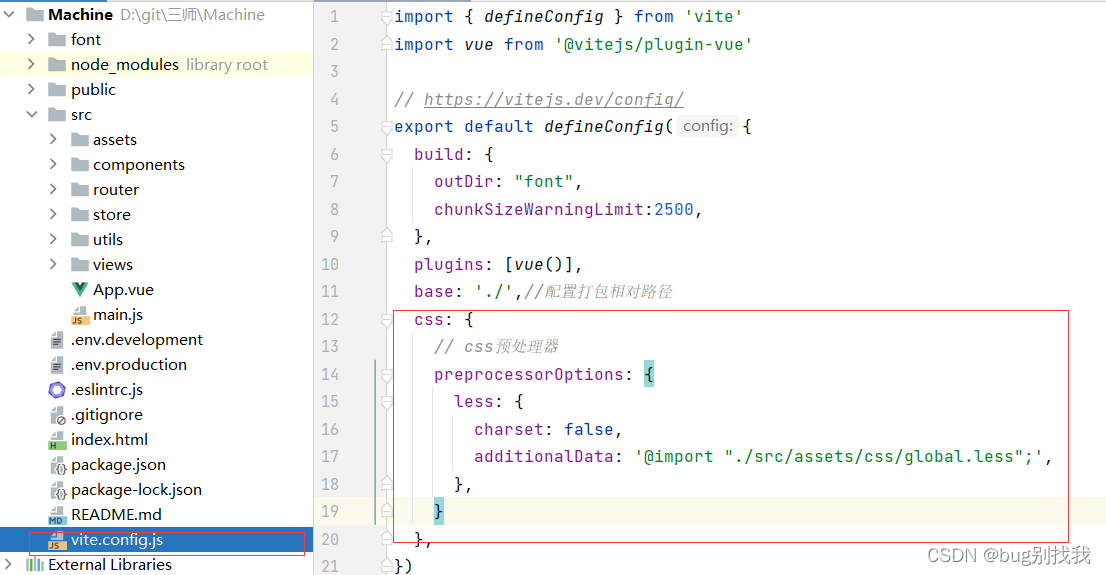
vite配置less全局变量 Less变量文件地址如下: src/assets/styles/base.less 方法一 // vite.config.ts import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import path from 'path'; // ...
vs code中如何配置less vs code 中怎么配置less呢,首先要在扩展程序中下载Easy less 安装后重启一下软件,其次点开左下角的齿轮按钮 最后,建立less文件,保存之后就会自动编译到相应的css文件中。如果想改变...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地