vscode新建的页面,只要操作页面内容,页面的最上方就会跳出带三个点的一行,之前是没有这种情况的,不知道怎么回事,突然出现了。 不要让他跳,希望页面在输入时,就保持不动就可以了
”vscode显示页面“ 的搜索结果
解决VsCode 软件上方菜单栏消失问题
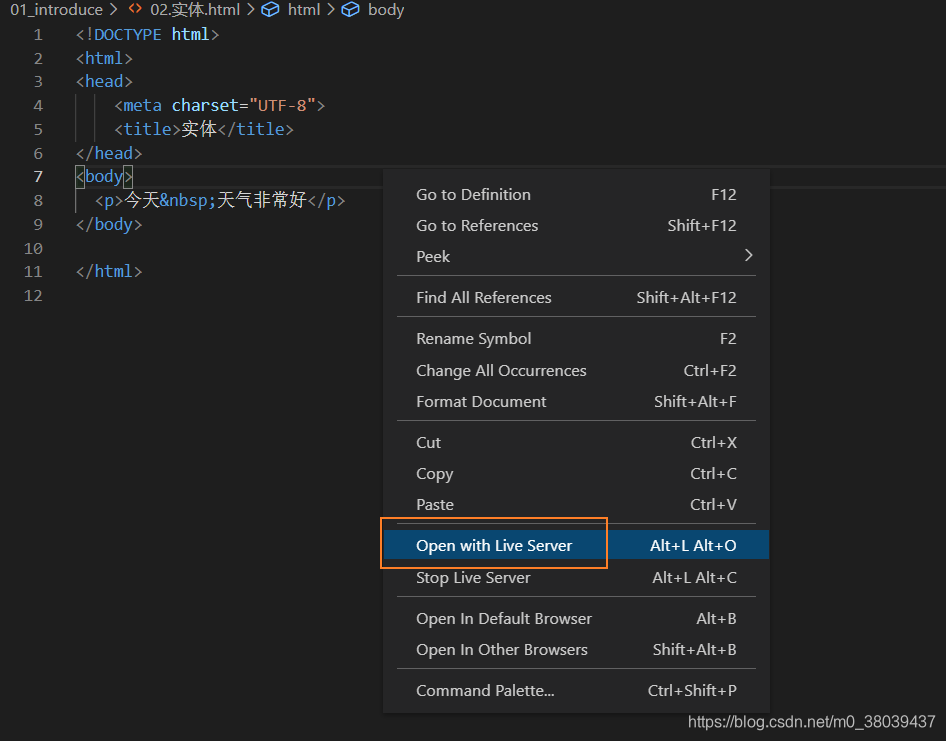
之前的作业是用 p5.js 写的,网页项目(游戏和音乐可视化等等),用的软件是 Brackets。 工作区打开项目,右键点击... 安装 Live Server 这个 extension。自己弹出一个网页,显示了该显示的内容,很快。于是用 VSCode。
刚才的插件是可以预览我们的页面,但是改完代码,浏览器必须要重新刷新,比较麻烦,因此推荐安装live sever这个插件,修改完代码,自动更新浏览器预览效果,爽歪歪~~刚开始学习前端,基本页面很少,就可以左编辑器,...
来自公众号:玩转GitHub现在使用VsCode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝。以其可支持扩展程序(通过安装扩展程序,VS Code 可以支持更...
后来,果断放弃收费的 PHPStorm ,改用vscode (Visual Stdio Code).当然 vscode 对 vue 也不是原生支持的,今天来扒一扒如何配置 vscode 以便优雅地编辑 vue 文件先来扒一扒使用 PHPStorm 遇到的问题:vue文件虽然...
vscode默认打开界面设置
标签: vscode
// setting搜索exclude Files: Exclude->添加**/.idea Search: Exclude->添加**/build // search->Collapse Results 选择始终展开(搜索的内容始终默认展开) // search->Location 这个是Search的位置,...
vscode调试html页面,提示“无法访问此网站”,运行白鹭的程序,用egret wing是可以正常运行的
进入设置,找到下面这个,把√去掉。
但是这样也不能实时更新,每次都要去点更新才会出现提示,我还是很不习惯,于是我就想到,我之前在网上复制了一份 vscode 的配置文件,会不会是那个影响了,结果就是的。最近我在修改文件的时候,我发现我的vscode...
使用Vscode写了前端不显示树形控件
vscode配置和快捷键
标签: vscode
vue 文件颜色
在vscode中文显示"xhr failed"通常意味着在安装或更新扩展时发生了错误。这个错误可能是由于网络问题或扩展本身的问题引起的。为了解决这个问题,你可以尝试以下几个步骤: 1. 确保你的网络连接正常。如果你的网络...
如果你写代码时遇到VScode 插件live preview无法显示背景图片/图片(在VS code 内部预览无法显示图片),但是!在浏览器内打开就可以正常预览页面包括图片,那么最大的可能就是你的图片使用了中文命名,记住live ...
右侧文件展示中会有表单设计器,你就可以根据你自己想要展示的设计就可以了。最后点击导出Vue文件存到你想要保存的地方就可以了。随便点击一个文件右键就会有一个表单设计器。首先打开的你的vscode下载这个插件。
https://blog.csdn.net/Joe0217/article/details/80950477?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地