最近用到了video.js来开发视频直播和视频按时间间隔的保存,这样就在项目中实现视频的回放。 前端支持2种格式播放,flv和MP4,MP4的好处是有倍率播放,所以flv视频需要在后台转换为MP4。 thi...
”videojs重播“ 的搜索结果
video的官方js文档:https://docs.videojs.com/ 其他的简介文档:http://www.jq22.com/jquery-info404 1.html页面显示的信息 页面显示的信息 ··<%@ page contentType="text/html;charset=UTF-8"%> &...
官网:videojs.com/ 安装 npm install video.js main.js中引入 import Video from 'video.js' import 'video.js/dist/video-js.css' Vue.prototype.$video = Video 使用 <div class=demo1-video> <video id=...
VideoJs简介VideoJs是用于视频播放的javascript的库。使用方法var player = videojs('player', {controls: true, //控制条:booleancontrolBar: {playToggle: {replay: false},progressControl: false}}, function ...
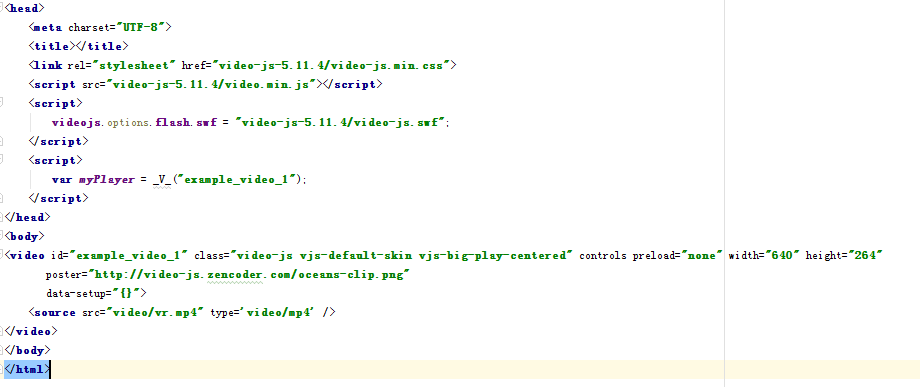
videojs 使用教程新手入门使用你的第一个demo:poster="MY_VIDEO_POSTER.jpg" data-setup="{}">To view this video please enable JavaScript, and consider upgrading to a web browser thatsupports ...
1.11.4版本更新内容: macOS / iOS / tvOS +改进了对外部播放Android的支持+改进了对删除ExoPlayer库文件的支持Windows +改进了A / V同步和Facebook Audio 360...Dash.js路径,现在还检查.mpd扩展名以允许非DASH媒体播放
VideoJs简介VideoJs是用于视频播放的javascript的库。使用方法var player = videojs('player', {controls: true, //掌握条:booleancontrolBar: {playToggle: {replay: false},progressControl: false}}, function ...
可是中间遇到了很多问题印象最深的是这个:直播流 引用videojs-contrib-hls后控制台一直报错EventTarget undefinedhls直播流报错 CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED注意:当你的项目按照大神的例子报错的时候,卸....
当视频以API结尾时,您可以显示按钮:videojs("myPlayer").ready(function(){var myPlayer = this;myPlayer.on("ended", function(){myPlayer.bigPlayButton.show();});});或者如果你想修改video.dev.js,你只需要取消...
nginx-http-flv-module的功能兼容nginx-rtmp-module所有功能支持HTTP-FLV/HTTPS-FLV方式的直播支持GOP缓存,以减少首屏时间支持虚拟主机功能可以省略listen配置项而不影响基本功能修复nginx-rtmp-module已知的bug第...
var myPlayer = videojs('my-video', { "width": "1000", "height": "600", "poster": "", "controls": true, "autoplay": false, "techOrder": ["html5", "flash"], "loop": true, "muted": false,...
video <template> <div> <Video :usCannotFF="true" /> </div> </template> <script lang='ts'> import { Component, Vue } from "vue-property-decorator"; import Video ...
videojs插件使用
标签: videojs
videojs插件使用 介绍:兼容性强,开源免费,文档清晰,界面可定制等 使用整理:使用主要针对于移动端视频播放,考虑的点:视频显示适配手机宽度;适配定义样式;在微信端,安卓、ios视频空间控件不同,定制等会...
一、videojs简介 我们项目中用的是angular开发的手机H5的app,今天有一个需求是js播放视频功能,就上网搜索了一下,找到了videoJs,Video.js是一款web视频播放器,支持html5和flash两种播放方式。 二、videojs初始...
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>前端播放m3u8格式视频</title> <title>.../title> <!-- https://blog.csd
react Typescript之 Videojs 插件 npm install video.js npm install @type/video.js 页面组件index.tsx import React, { Component } from 'react'; import videojs from 'video.js'; import 'video.js/dist/...
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+reques....
使用videojs播放rtmp视频 可用,我把三个引用文件拉下来放在本地也是可以的。
视频插件使用(video.js)
标签: js
VideoJs简介 VideoJs是用于视频播放的javascript的库。 官方文档 使用方法 <div class="video"> <video id="player" class="video-js vjs-styles-defaults"> <!--<source sr...
这里主要实现效果用的是video.js插件。后面会把源码及其,js,css文件放到网盘,有需要的朋友可以提取一下, <!doctype html> <html> <head> <meta charset="utf-8"> <title>...
前端实现视频播放预览1、预览效果图2、预览窗口dom3、Js代码4、引入相应的js库和css布局即可进行预览了。 亲测G级视频秒播, 不考虑传输和缓存。当然视频得在服务器上 最近做了个新功能。说白了其实就是一个系统内的...
在用video.js 做实时视频对接rtmp格式时候发现只有5.8版本的JS才支持,更高的 7.1 就不支持了,所以在做时候要看好vode.js版本,一般在这个网址里面下http://www.jq22.com/jquery-info404。 1.在页面中引用video-js...
 ![图片说明]... 如图,视频可以播放,可是一点进度条就重新播放,该怎么解决
VUE 中禁止用户通过video标签自带的进度条进行快进(包括键盘方向键快进),允许快退,下次播放时从上次观看时长继续播放。
var myPlayer = videojs('my_video_1', {}, function(){ var player = this; player.on("pause", function () { player.one("play", function () { player.src({"type":player.currentType(), "src":player....
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地



