挺久没有写博客了,这是2020年的第一篇博客,先说说写这篇博客的原因吧。 去年下半年负责一个新项目,项目里面有需要播放大量视频的需求,由于Demo时间比较紧急就没有下功夫去做这块。 问题1:改变视频进度时...
”video“ 的搜索结果
Video.js实现在html页面播放rtmp流媒体Video.js实现在html页面播放rtmp流媒体Video.js实现在html页面播放rtmp流媒体Video.js实现在html页面播放rtmp流媒体Video.js实现在html页面播放rtmp流媒体Video.js实现在html...
最近项目中有做视频播放,但是由于视频量大,所以后端处理用的是把视频切片放在m3u8里给前端,然后前端自己播放。
(function(window, document) {//获取要操作的元素var video = document.getElementById("video");var videoControls = document.getElementById("videoControls");var videoContainer = document.getElementById(...
通过百分比设置宽度,根据宽高比16:9,计算出高度的百分比数值,设置内边距为高度的数值,最后用绝对定位把视频百分百填充到设置的区域里面。视频是可以按比例缩放显示的,现在大部分视频的宽度与高度比例是16:9,...
video src="./video/mv.mp4"></video> 注意:audio和video元素必须同时包含开始和结束标签,不能使用 2.重要HTML属性 controls:ontrol:如果出现该属性,则向用户显示控件...
video id="video" src="video.mp4" controls = "true" poster="images.jpg" /*视频封面*/ preload="auto" webkit-playsinline="true" /*这个属性是ios 10中设置可以 让视频在小窗内播放,也就是不是全屏...
在使用videojs播放rtmp直播流时,遇到的问题记录: src中的type可以不指定,若指定则不能错.hls的为mpegts流,type为’application/x-mpegURL’ rtmp的type:‘rtmp/flv’ http-flv type:‘video/flv’ videojs....
引入JQuery CDN <...引入video.min.js CDN <script src="//cdn.bootcss.com/video.js/7.0.0-alpha.1/video.min.js"></script> 引入video.min.js CDN <link href="//cdn.bootcss
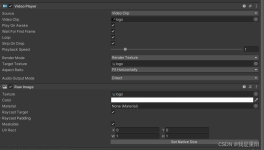
Video播放器的使用
videojs-dynamic-watermark: video.js 视频添加文字水印,随机移动
videojs-contrib-hls拉流播放 主要是因为之前使用西瓜播放器插件实现hls拉流播放时,安卓手机是正常的,但是苹果一直打转,pc端的话https格式也播放不来,pc端的话去掉s改为http即可进行播放 步骤1.下载videojs-...
一、vue-video-player的使用: 1.安装 npm i vue-video-player -D 2.引入(组件内引入) import { videoPlayer } from 'vue-video-player' import 'video.js/dist/video-js.css' export default { name: ...
分析:微信自带的内嵌浏览器是X5内核,而谷歌的内核是Webkit,video在X5内核里有兼容性的问题。 通过https://juejin.cn/post/6844903825002725383#heading-3博客发现可以解决ios的兼容性问题: document....
python opencv写视频——cv2.VideoWriter() 函数原型 cv2.VideoWriter() VideoWriter(filename, fourcc, fps, frameSize[, isColor]) -> <VideoWriter object> 参数说明: 第一个参数是要保存的文件的...
插件说明: 用于插入视频到全景中的功能插件 通过<layer>插入视频, 通过 <hotspot>插入视频, 作为全景视频,设置<...layer name="video" url.flash="videoplayer.swf" url.html5...
import videojs from "video.js"; import "video.js/dist/video-js.css"; import "videojs-markers"; import "videojs-markers/dist/videojs.markers.css"; 使用 // 初始化video.js const player = videojs('...
1、video 属性 <!-- video 不支持 IE8及以下版本浏览器,支持三种视频格式:MP4,WebM 和 Ogg --> <video src="test.mp4" controls width="400" height="300"></video> <!-- 禁止下载 -->...
video.js在6版本之后是和flash分开的,如果需要使用高版本的,需要额外安装videojs-flash 准备 项目有播放rtmp视频流的功能需求,所以搞来搞去还是想着用video.js这个库。 基于react,[email protected] yarn add ...
HTML 视频video标签应用
标签: html
推荐文章
- Vite 的好与坏,你怎么看?-程序员宅基地
- python基础之运算符(五)_python使用赋值运算符将num1增加5-程序员宅基地
- 启动计算机引导windows10,Win10系统引导项丢失了怎么办?修复Win10系统启动引导项的方法...-程序员宅基地
- Word报告自动生成(例如 导出数据库结构),理论+实战双管齐下_一键生成word报告-程序员宅基地
- 人脸识别(一)调用face++实现人脸检测。_face px-程序员宅基地
- uniapp或者vue循环列表点击事件传参获取不到值得情况解决问题_uniapp 对象里有值,属性获取不到值-程序员宅基地
- Faith学习笔记:JAVA基础(2)-- 常量、变量和数据类型_数据faithfuld 变量解释-程序员宅基地
- css中calc属性不起作用_width: calc(100%-234px);属性值无效-程序员宅基地
- 如何安装p4vasp-程序员宅基地
- 天梯赛 打印沙漏-程序员宅基地