vant官网链接
”vant“ 的搜索结果
vant https://vant-contrib.gitee.io/vant/#/zh-CN/ 安装:npm i vant 1 使用vant 1.1 按需引入组件 npm i babel-plugin-import -D 1.2 配置babel(新增配置) { "plugins": [ ["import", { "libraryName": "vant...
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
vant演示的集合.zip
标签: vue
vant演示的集合.zip
在Vue种使用Vant框架
import { Swipe, SwipeItem } from ‘vant’;
基于vant-ui的vant-picker二次封装 文章目录前言一、vant提供的组件用法1.代码片段2.下拉框数据源3.实现效果二、封装组件1.引入vant库2.组件实现3.组件调用4.组件效果5.表单提交时获取下拉框文本和下拉框文本对应的...
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!...
vant组件库 1.vant组件库-介绍,安装 2.全部引入 3.手动按需引入 4.自动按需引入 5.弹出框使用 6.表单使用 1.vant组件库-介绍 Vant Weapp 是移动端 Vue 组件库Vant的小程序版本,两者基于相同的视觉规范...
vue vant 滚动穿透问题
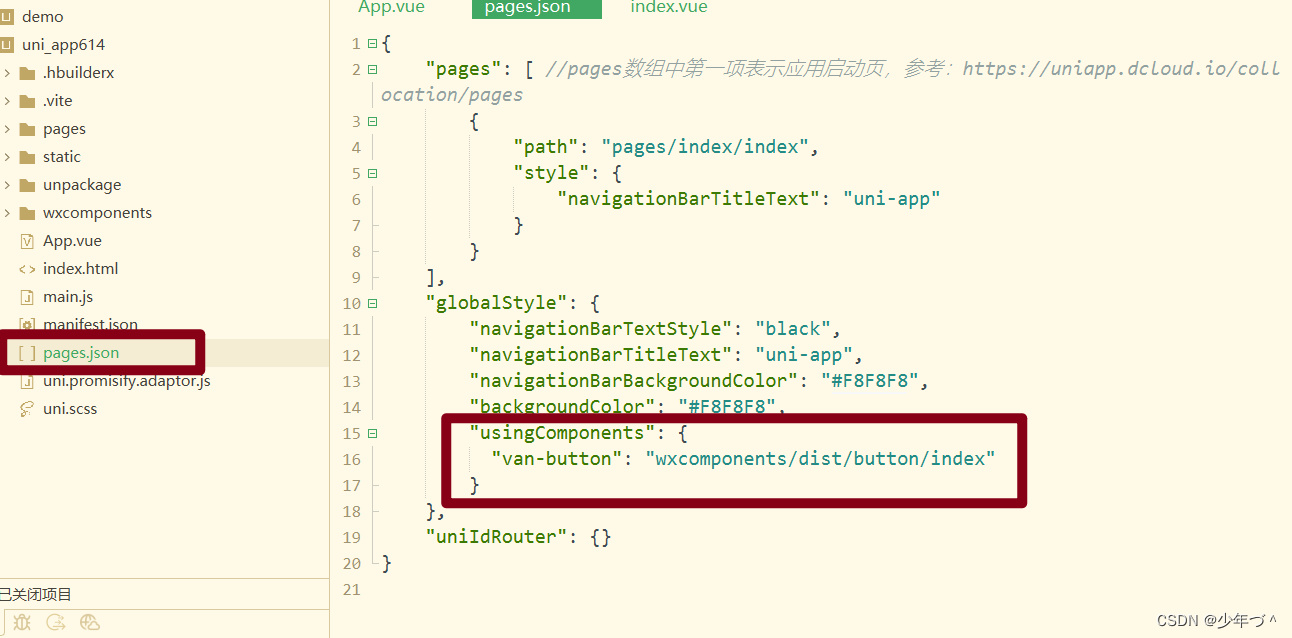
【uni-app导入vant】
标签: 前端
整理了在使用hbuilderX创建uniapp时踩过一些莫名其妙的坑,顺便理一下创建项目和导入vant的过程~~踩坑:1.下载vant后没有node_moduled文件2.引入vant后无法使用组件。
Vant组件库的三种引用方式
npm i @vant/weapp -S --productionyarn add @vant/weapp --production
vue3 + vant
标签: 前端
搭建项目(h5 自适应) 安装 lib-flexible npm install lib-flexible --save-dev 在main.js中引入lib-flexible 安装 postcss-pxtorem 并配置(创建postcss.config.js文件) ... npm install postcss-pxtorem --...
Vant创建下载
标签: vue.js javascript 前端
Vant创建使用
【代码】vant 的showNotify用法。
classList: [{ values: ['7年1班','7年2班'], defaultIndex: 0 }],这里直接加上默认值index 而不是单独写一个 defaultIndex。
微信小程序封装vant 下拉框select 单选组件。
推荐文章
- RK3399点edp屏报错问题_failed to find panel or bridge-程序员宅基地
- 大模型~简化开发过程-程序员宅基地
- 1570:【例 2】能量项链_1570:【例 2】能量项链-程序员宅基地
- 【stm32f407】硬件介绍_32f407硬件供电连接-程序员宅基地
- JVM判断对象是否存活之引用计数法、可达性分析_可达性分析和引用计数-程序员宅基地
- c++可视化编程_从bug看11种编程语言演化史,果然如今Python最流行-程序员宅基地
- Zenmap 报'utf8' codec can't decode byte 0xc0 in position 0: invalid start byte错误部分解决方案_utf-8' codec can't decode byte 0xc0 in position 0:-程序员宅基地
- 11个案例讲透 Python 函数参数_**表示可变参数,通常使用**kw-程序员宅基地
- idea配置tomcat无法apply的跳坑经历_idea中点击apply没有反应-程序员宅基地
- 2023年前端面试题-Html篇-程序员宅基地