该组件在上传之前会触发 beforeAvatarUpload 函数,但是该函数内部的操作会导致额外的请求发送到 ...点击上传图片时,请求后端接口(接口为封装好的reqUpload函数),将选中的文件作为接口的参数。
”upload图片上传“ 的搜索结果
当然,上传处也可以换成按钮或者其它,像这样,上传处替换成按钮,代码多去少补,因为这里是本地图片测试上传,所以组件中的action属性为空,上传到接口,还需另行配置。3、相关必要样式和属性介绍。 4、上传相关...
vue_upload图片上传支持拖拽,vue_upload图片上传支持拖
我们可以让后端把文档服务器搭建好,写好相应的存储接口api,我们就可以使用Upload组件上传。但是我们需要注意的是,在实际开发中。在请求拦截中设置的token,和userid(用户id)要重新设置一次。因为我们是使用...
elementUI Upload图片上传使用总结
Element中Upload组件上传(图片和文件的默认上传以及自定义上传)
upload图片上传服务器前端js代码,虽然文件是php格式的,但是里面的功能是js,前端可以拿来直接使用
onChange = (files, type, index) => { const newItem = _.cloneDeep(this.state.imgData); if (type === "add") { const file = [...files].... // 多次上传之前的数据 const handle = this.handleUPdata;..
标签中添加before-upload的hock <el-upload class="avatar-uploader" :action="baseUrl + '/v1/addimg/shop'" :show-file-list="false" :on-success="handleShopAvatarScucess" :before-upload=...
其中,action属性指定了上传的URL,show-file-list属性表示是否显示已上传的图片列表。如果要实现删除图片的功能,可以通过v-if指令控制上传按钮和已上传的图片的显示和隐藏。删除图片时,只需要清空imageUrl即可。
/ 清空当前 files。在:on-change方法即本文 fileChange方法中最尾端加上下面这句。
Upload组件上传图片
标签: javascript 前端
使用el-upload图片上传校验图片的width与height <el-upload class="avatar-uploader" ref="haiRef" :action="uploadHaiPic" :sh
取消默认上传行为,覆盖action上传地址,不影响回显 在项目进行的时候发现element上传组件有很多限制,所以研究了一下则个方法 action是上传组件的必选参数,类型为String,我们可以随意给他一个字符串变量打发了,...
这里描述说可以直接返回false 阻止文件上传,但其实并不能阻止,经过一番尝试后。
代码】el-upload上传图片之前压缩图片。
--el-upload里面绑定一个占位class:设置隐藏--> <div class="hello"> <el-upload ref="pictureUpload" action="#" list-type="picture-card" :auto-upload="false" :class="{ hide: hideUpload ...
注意:自定义的上传方法,如果想要继续使用组件上的一些钩子,需要return获取到的数据,这样才能在钩子上的。目前发现的是在这两个缺点,针对此,决定使用自定义上传事件,此示例是从项目里抽出来的,只列举了需要...
a-upload上传图片
最近需要把上传的图片信息存储到数据库,以base64的方式,需要重新封装一下antd的upload组件 1. 使用方法 引入组件然后配置一下即可使用,配置项包括 defaultImageList,需要回显的图片(必传),[ url1, url2 ] ...
一、 React 结合 Antd 实现图片上传 引入所需相关的组件和文件,代码如下所示: import React, { Component } from 'react' import PropTypes from 'prop-types' import { Upload, Icon, Modal, message } from '...
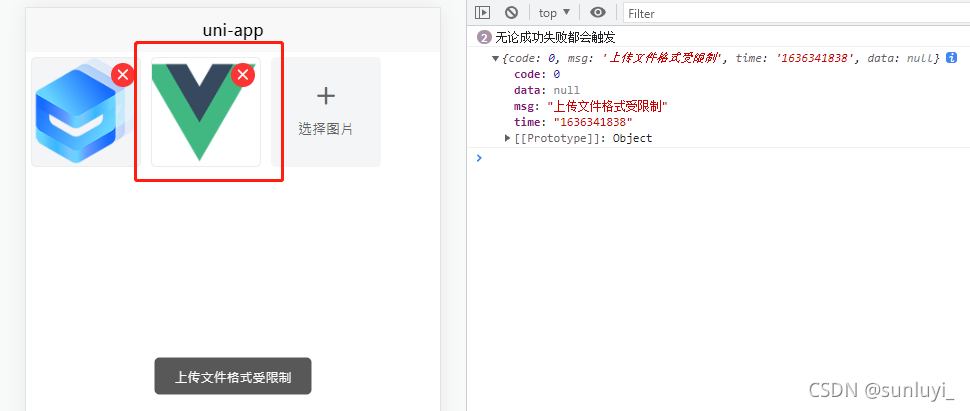
<ks-upload :action="uploadAction" :headers="uploadHeader" name="imageFile" accept="jpg/jpeg" list-type="picture-card" :before-upload="beforeUpload5">...图片格式为jpg/jpeg,大小不能超过3M.
element的el-upload实现多个图片上传以及预览与删除
推荐文章
- UIButton的竖排图片和文本-程序员宅基地
- sniper 3d android,Sniper 3D Shooter by i Games-程序员宅基地
- 螺丝头部及其相关知识点_螺丝c头和p头区别-程序员宅基地
- FPGA实现VGA显示(六)——————多字符显示及基于fpga的“打字机”实现_vga在屏幕不同的位置同时显示多段字符-程序员宅基地
- 华为服务器raid卡_华为服务器如何查看阵列卡型号-程序员宅基地
- Linux学习记录-解决VMare启用共享文件夹后,Centos7无法找到_为什么vm共享了文件夹但是在centos是空的-程序员宅基地
- Objective-c 网络编程2 Web请求和响应-程序员宅基地
- java开发平台普元_java开发平台的两种实现模式-程序员宅基地
- vue组件传值的12种方式_vue值传递-程序员宅基地
- 关于Oracle数据库IO等待相关指标的较为系统的分析方法_oracle io平均等待时间-程序员宅基地