上传功能
”upload“ 的搜索结果
1.el-upload组件accept值用字符串数据绑定,before-upload方法无效。改成自身accept=".pdf, .doc, .docx, .rar,.zip,.exe,.pptx",才有效。
在mac电脑中,使用谷歌浏览器,点击el-upload进行web端的文件上传没反应,但是有些时候使用360极速浏览器又可以,所以让我非常的莫名奇妙。
el-upload单文件上传,单选文件 覆盖已有文件
在某项目中使用avue crud upload 控件实现文件上传。想要携带参数,依据文档可配置data参数,应该于upload-before事件中进行data赋值,以达到修改参数的目的。 上源码:crud upload column export const ...
el-upload 自定义展示文件上传列表
uniapp 官方api没有同时上传图片和视频的组件,所以就只能自己做了,在此记录下!
el-upload class="upload-demo" action="/admin/sys-file/upload" //文件上传路径 :headers="headers" //请求头配置信息 :file-list="fileList" //上传的文件显示列表, 格式如: [{name: 'food.jpg', url: '...
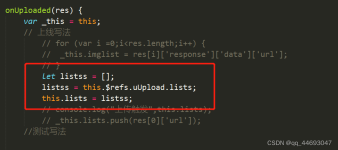
Vue el-upload 组件多张图片上传并回显不需要添加样式以及正确使用方式
vue3、element-plus、el-upload
上传文件a-upload。
关于elementUI upload组件当auto-upload="false"设置为flase时候before-upload无法生效 个人解决方法:通过:on-change进行监听(伪代码) handleChange(file, fileList){ let isFileType = validate(fileType) ...
vue element upload图片上传http-request方法 后端oss图片上传接口简单实现
div class="layui-upload"> <button type="button" class="layui-btn" id="test1">上传图片</button> <div class="layui-upload-list"> <img class="layui-upload-img" id="demo1" width...
el-upload实现上传文件预览
开发微信小程序时使用 uview 的upload组件时,点击无反应问题记录
(1)父组件主要el-upload,组件名。
使用antd+Vue的时候,有个上传视频的操作,当使用upload组件上传时,参考官网简单的实例,并不能手动上传。研究一番后发现使用before-upload属性可行,但是碰到了点问题: 我的需求是在上传到服务器之前,判断是否...
Upload action={`${apiConfig?.prefix ?? '/'}${apiConfig.url}`} data={getDataFn} headers={{ Authorization: `Bearer ${getToken()}` }} onChange={handleUploadChange} fileList={fileL
使用el-upload对上传文件或图片做限制时,before-upload方法不生效问题 最近在公司项目中使用到了el-upload,但是在对上传的文件做大小限制或者格式限制时,发现before-upload方法并不生效,查阅资料后发现:因为 ...
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地