TS中的类 1.1 ES5中的类 1.最简单的类 function Person(){ this.name = 'kjh'; this.age= 20; } var newPerson = new Person(); console.log(newPerson) 2.构造函数和原型链里面增加方法 function Person(){...
”ts2“ 的搜索结果
TypeScript 基础语法 TypeScript 程序由以下几个部分组成: 模块 函数 变量 语句和表达式 注释 TypeScript 基础类型 数据类型 关键字 描述 任意类型 ...let binaryLiteral: number = 0b...
ts2ps_ts2ps_
标签: ts2ps
Example Window application ts2ps
无监督任务。
TS开发环境搭建,依赖第三方库简化开发流程
ts2
标签: JavaScript
ts2
TS 流都是固定等长的188字节包 如下图所示 用UltraEdit打开的一个TS流,我们发现每隔188个字节就有一个47(可以看做是包头)
无论是js还是ts 我们最熟知的就是用在变量前表示对这个变量取反。 另一种用法如下: let list:Array list = null 或者 undefind //当list等于null或undefind 没办法编译通过的 list = null! || undefind! //在赋值...
2、程序中任何位置的代码都有代码提示 3、代码的可维护性,使得重构代码更容易 4、支持ECMAScript语法,优先体验最新的语法 最新技术栈: React:TS+Hooks Vue:TS+Vue3 二、安装编译TS的工具包 npm i -g ...
掌握TS编译配置,让我们的更好的TS编码体验
pm2 安装typescript和ts-node pm2 install typescript pm2 install ts-node@latest typescript 安装失败 就先装ts-node@latest,在安装typescript 启动项目 方式一: 通过配置文件启动项目 pm2配置文件详解 创建...
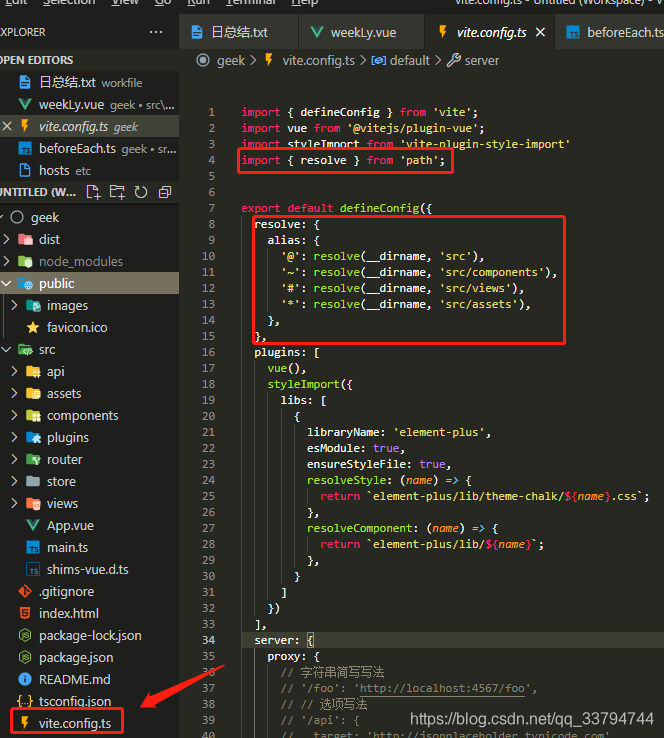
创建ts 使用ts语法 可能遇到的报错问题 在啥都没配置的默认情况下,TS会做出下面几种假设: 假设当前的执行环境是dom 如果 代码中没有使用模块化语句(import,export),便认为改代码是全局执行 ...
TS简介
标签: 前端 javascript 开发语言
在vue + ts项目中,在.ts中引入.vue文件,会提示打不到module,但是编译可能成功,运行也不报错 在src根目录下,新建一个sfc.d.ts文件这个里面的 declare module “*.vue” { import Vue from ‘vue’ export ...
TS入门学习
标签: typescript
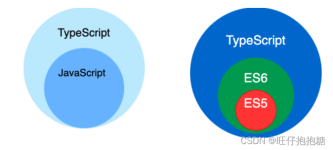
文章目录前言一、TS是什么?Ts是静态类型TypeScript 是弱类型二、安装TS1.引入库三、TS基础原始类型数组对象函数Dom和类型转换类接口//类的interface泛型泛型接口枚举类型收窄四、React 和Typescript 前言 第一遍...
文章目录一、泛型是什么二、使用泛型三、泛型约束 一、泛型是什么 二、使用泛型 三、泛型约束
ts定义数组常用的三种方法: - 「类型 + 方括号」表示法:最简单的方法是使用「类型 + 方括号」来表示数组; - 数组泛型:也可以使用数组泛型(Array Generic) Array 来表示数组; - 用接口表示数组;
vue2.0+ts
标签: vue.js javascript 前端
前言:在不了解vue+ts的情况下,跟着项目一葫芦画瓢,created/mounted等钩子怎么都不执行的问题。vue组件里大多数的方法改成通过@xxx(装饰器)来表明当前定义的数据。data中的数据由原来的data()方法改成直接在对象中...
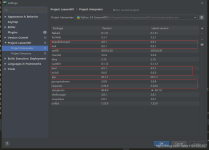
1、主要注意Ts的版本,install一下 "ts-loader": "^4.4.2", "tslint": "^6.1.3", "tslint-config-standard": "^9.0.0", "tslint-loader": "^3.5.4", "typescript": "^3.5.2", "vue-property-decorator": "^...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地