学习交流欢迎加群:789723098,博主会将一些demo整理共享 ...我觉得three.js不应对一些基础性的东西介绍太多,因为其是基于WenGL开发的第三方库,如果延伸下去那就会没完没了,这也违背了three.js开发的初衷(为...
”three.js画圆柱体“ 的搜索结果
图形化开发(五)02-Three.js之Geometry几何体——圆柱、球、平面、圆环 圆柱 创建 var geometry = new THREE.CylinderGeometry( 5, 5, 20, 32 ); var material = new THREE.MeshBasicMaterial( {color: 0xffff00} )...
本文实例为大家分享了three.js绘制圆柱体的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圆柱体</title> <...
最近项目组有一个需求,需要在一根电线周围用圆柱体包裹作为警示区,结合自己对Three.js仅有的那么一丁点了解,我有了最开始的思路。 运用 CylinderGeometry 几何体做圆柱体,属性如下: 前两个参数是半径,这个...
圆柱体 #canvas{ width:1100px; height:600px; border:1px solid; } // 渲染器 var renderer; function in
圆柱体#canvas{width:1100px;height:600px;border:1px solid;}// 渲染器var renderer;function init_renderer(){width = document.getElementById("canvas").clientWidth;height = document.getElementById("canvas...
本文实例为大家分享了three.js绘制圆柱体的具体代码,供大家参考,具体内容如下圆柱体#canvas{width:1100px;height:600px;border:1px solid;}// 渲染器var renderer;function init_renderer(){width = document....
CylinderGeometry几何体介绍和使用1.CylinderGeometry几何体介绍2.demo说明3.demo代码 1.CylinderGeometry几何体介绍 CylinderGeometry可以用来创建三维圆柱,创建时可输入以下参数: 属性 必须 描述 ...
I'm having difficulties constructing a hollow cylinder in Three.js.Should I go and construct it using CSG or by stitching the vertices together?解决方案This solution uses ChandlerPrall's ThreeCSG.js ...
【代码】使用three.js创建一个图形圆柱跟圆。
一款超酷的three.js文字光晕动画特效,鼠标移动体验文字光晕光芒四射的动画效果。
three.js制作全景图View demo 查看演示Download Source 下载源Today, we are going to create a simple 3D flying plane using Three.js, a 3D library that makes WebGL simpler. WebGL is a ...
例如,如果我们拉伸THREE.CircleGeometry,就会得到一个类似圆柱体的图形;如果我们拉伸THREE.PlaneGeometry,就会得到一个立方体。下面我们介绍一下常用的THREE.ExtrudeGeometry THREE.ExtrudeGeometry简介 ...
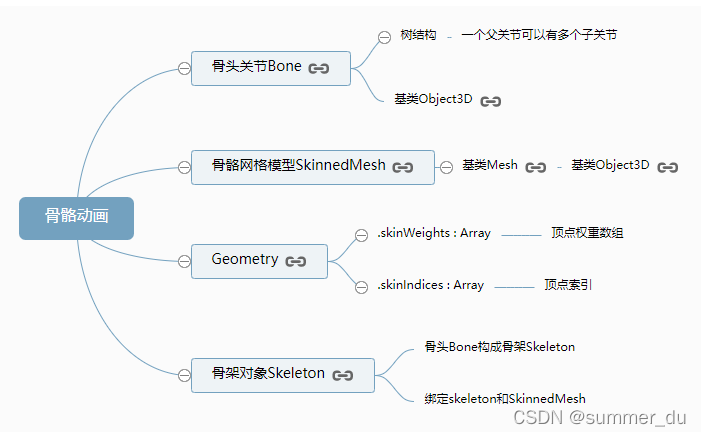
简介 模型导入到上一节也就先告一段落了,接下来,我将学习动画方面的知识。在这之前,我先复习了一下基础变化的相关知识。...案例查看地址:http://www.wjceo.com/blog/threejs/2018-03-25/140.html - ...
/ 添加物体 // 创建几何体 for(let i = 0;i ;i ++) {// 每一个三角形,需要3个顶点,每个顶点需要3个值 const geometry = ...j ++) {// 根据几何体和材质创建物体 const mesh = new THREE . Mesh(geometry , material);
http://www.yanhuangxueyuan.com/threejs/examples/js/controls/OrbitControls.js <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>three.js模板</...
使用three.js 写了球体和圆柱体版本的3D重力感应全景图,支持手指触摸和陀螺仪感应,也支持PC端的鼠标。给大家介绍一下基于移动端H5球体的实现方法,圆柱体类似。 设置容器和展示的样式 设置容器的宽高为全屏展示,...
Threejs自定义圆柱体GridHelper 官方文档 GridHelper源码 第一次接触H5的项目开发,需要用到Three.js库。 需要构建一个有粗细的网格。 查找文档,发现GridHelper可以实现网格。 不过网格是平面的直线。和要求不符合...
three.js提供的稍微简单点的几何体包括有: PlaneGeometry(平面) CircleGeometry(圆形) ShapeGeometry(塑性) CubeGeometry(立方体) ...
【代码】three.js从入门到精通系列教程008 - three.js创建球体和圆柱体。
【代码】three.js从入门到精通系列教程008 - three.js创建旋转圆柱体。
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地