bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下: 附上官网api链接,http://silviomoreto.github.io/bootstrap-select/. 拉框的使用上基本操作一般是:单选、多选、模糊搜索...
”select“ 的搜索结果
本篇文章主要说明了sql概述、sql规范、sql查询等。
按照执行顺序来写select语句真是太清晰啦!!
el-select 可搜索
标签: json
让el-select 可搜索只需要加上filterable属性 <el-select v-model="listQuery.id" clearable filterable placeholder="请选择" > <el-option v-for="item in options" :key="item.id" :label=...
聚合函数作用于一组数据,并对一组数据返回一个值。 可以使用GROUP BY子句将表中的数据分成若干组 过滤分组:HAVING子句 FROM -> WHERE -> GROUP BY -> HAVING -> SELECT 的字段 -> DISTINCT -> ORDER BY -> LIMIT
动态设置select禁用 有两个输入框,让第一个有值时,第二个选择框才可选择内容。 因为你关之前isDisabled=false,,此时disabled不为true(刷新页面过后才是初始页面,初始时disabled为true)再打开时未选择第一个...
element-ui 表单校验,el-select遇到了校验失效问题,有值的情况下,校验规则并没有对应消失
探索高效数据可视化:SelectView 项目解析 项目地址:https://gitcode.com/ldoublem/selectView 在大数据和数据分析领域,数据可视化工具起着至关重要的作用。它们能够将复杂的数据转化为直观、易理解的图形,帮助...
数据准备。
详解element-ui中el-select的默认选择项问题直接绑定将option中的value值绑定给v-modelexport default{data() {return {options: [{value: '01',label: '我的'}, {value: '02',label: '你的'}, {value: '03',label: ...
关于element ui --Select 选择器回显问题
练习的建表语句及数据
认识 IO 多路转接的其中两种实现方式,select 和 poll,从理解接口到代码实现,最后分析它们的优缺点!
jQuery取得select选中的值 本来以为jQuery("#select1").val();是取得选中的值, 那么jQuery("#select1").text();就是取得的文本。 这是不正确的,正确做法是: jQuery("#select1 option:selected").text(); ...
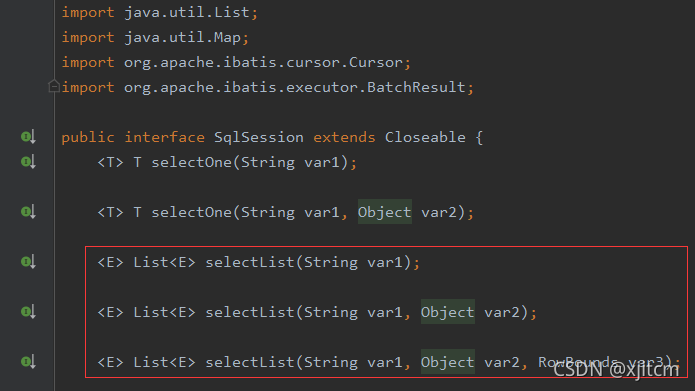
返回一个结果对象(或空值),但是实际上有多个匹配的返回结果被查询出来了
@Select("<script>" + " SELECT T.TACHE_NAME TEXT, T.ID VALUE FROM WF_TABLE T WHERE T.TEMPLATE_ID = #{templateId} " + " <if test='tacheId!= null and tacheId != \"\"'> AND T.ID <> #{...
select本身不带循环,需要外层的for default通常不用,会产生忙轮询 break只能跳出select中的一个case 加入了默认分支,那么无论涉及通道操作的表达式是否有阻塞,select语句都不会被阻塞。如果那几个表达式都...
select:处理列或表达式 selectExor:处理字符串表达式 数据集格式如下: 有三个字段,目的国家、出发国家、count 一.select 从df中选择列的方式, 1.DataFrame.select(“列名”),参数是列名的字符串格式。想要...
基于现存表创建新表新表 select into 语句 语法 select select_list into new_table_name from old_table_name [ where search_conditions ] 这个语句实际分为两个步骤: ①根据from字句中指定的表和select list...
select控件select控件用于创建下拉列表框(下拉菜单),并通过 option 元素创建列表中的选项,供用户从中选择。定义 select控件时,在 select元素中设置 name 属性,并在每个option 元素中,通过 value 属性定义每个...
el-select隐藏下拉框 <el-select v-model="value" @focus="closeIt" ref="selectIt" ></el-select> closeIt() { this.$refs.selectIt.blur(); }
select2 是替代select 组件的jQuery 插件,它能给你一个自定义的列表选择组件,自定义支持如搜索、标签、远程数据集、无限滚动等及其它常用的选项。 1、安装 CDN(Content Delivery Network)方式: 另外还有安装...
网上对于select option 动态添加修改如下, $("#selectId").append("<option value='"+value+"'>"+text+"</option>"); 当然除了这句,还有设置默认选择值、第一个的值、最后一个的值、第N个的值等等...
jquery的重置select方法 $("#selectId").html(""); 或 $("#selectId").find("option").remove(); 或 $("#selectId").empty(); 但是这样在layui中还不够,不能达到重置的效果 必须加上 form.render(); 即layui...
1、 一般情况下,Select Count (*)和Select Count(1)两着返回结果是一样的 2、 假如表沒有主键(Primary key), 那么count(1)比count(*)快, 3、 如果有主键的話,那主键作为count的条件时候count(主键)最快 4、 如果...
下载地址:https://developer.snapappointments.com/bootstrap-select/ 示例地址:https://developer.snapappointments.com/bootstrap-select/examples/ 参数详解地址:...
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地