1.sass和scss的关系 sass和scss其实是一样的css预处理语言,SCSS 是 Sass 3 引入新的语法,其后缀名是分别为 .sass和.scss两种。 SASS版本3.0之前的后缀名为.sass,而版本3.0之后的后缀名.scss。 两者是有不同的,...
”scss“ 的搜索结果
angular8 scssIf you’re a lover of SCSS, you’ll definitely want to make sure to use it in your Angular applications. Luckily the Angular CLI does all the setup for you! 如果您是SCSS的爱好者,则肯定要...
scss样式穿透。
重新加载扩展后,默认情况下这个扩展是已经启动的,但是这个扩展默认是将 scss 转为 css 和 min.css 而不是 wxss,所以需要做一些修改。修改一下即可,使用 scss 基本就用不到修改 wxss 了,所以我这里使用压缩视图...
scss基本功能使用
安装scss时需注意版本兼容问题
1、描述 CSS 指层叠样式表 (Cascading Style Sheets) ... Sass 是一款强化 CSS 的辅助工具,是对 CSS 的扩展,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)
如果需要配置全局scss 文件 就在 assets目录下创建.scss文件。然后在vite.config.ts中引入。安装 sass-loader。
嵌套规则 // scss #id { color: red; .name { color: blue; .child { color: yellow; } } } // css #id { color: red; } #id .name { color: blue; }...
SCSS 弹性网格 这是一个包,可将添加到您的应用程序中。 依赖 这个包依赖于 - 通过命令行添加它: meteor add meteor add fourseven:scss 安装 通过命令行将包添加到您的应用程序: meteor add matthewsimo:scss-...
一、创建scss变量文件variable.scss和公共类文件common.scss,放在目录/src/static/css/下 variable.scss // 主题色 $primary-color: #0099FF; // 其他变量 ...... 若要添加其他变量直接在文件里加即可。 ...
3、可以使用了,在style中加入lang=”scss“就可以了。1、安装sass-loader。2、安装node-sass。
Lighting Fly 是一个简单而快速的 SCSS Mixins 库,它包含用于跨浏览器使用现代 CSS 属性的 mixin 和函数,以及加快工作速度的简单技巧。 开始使用: : 里面是什么 在 Lighting Fly 中,您会发现使用 CSS3 的无前缀...
学习前端遇到的问题3: npm install scss -g安装了scss, 但是在vscode中使用scss语法仍不识别,这是为什么啊。
stylelint-config-syzygy-scss 用于CSS和SCSS的SYZYGY 配置安装确保已安装stylelint和stylelint-scss插件: npm install --save-dev stylelint stylelint-scss 然后安装配置: npm install --save-dev stylelint-...
scss基础
当一些组件(例如:轮播)全局引入时,只改当前页面的样式,用css类选择器不能直接选择更改,应用scss样式穿透.注:scoped让css只在当前组件生效, 不考虑兼容问题,去掉scoped也可以直接更改css样式。
带有Webpack,ES6,SCSS,自动前缀的前端样板 还可以通过,自动,,, (用于ES6)以及在HTML页面中css和js来实现。 怎么跑? 使用以下命令将此仓库克隆到boilerplate夹中(这样就不会得到这个长目录名) git ...
atom-autoprefixer, 前缀CSS和SCSS用 Autoprefixer autoprefixer前缀CSS和SCSS使用 Autoprefixer安装$ apm install autoprefixer或者,设置→为 autoprefixer 安装→搜索用法打开命令选项板并键
React + Redux + React Router(v4)+ SCSS样板 :satellite_antenna: 带有ESLint修改配置(无分号,对ARIA的要求不严格)的自以为是的样板,可快速使用,具有 ,SCSS和eslint-config-airbnb 。 使用 。 尝试更改...
scss基础语法
scss的五种基本语法
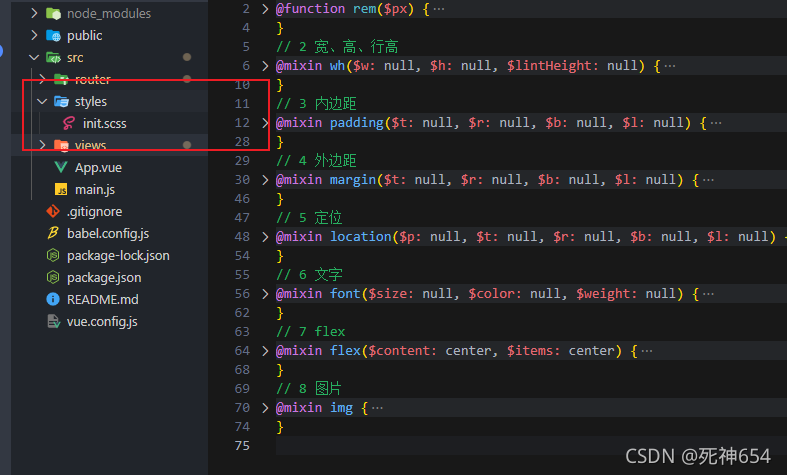
因公司需求,需要实现管理系统主题换肤功能,主要是实现4种不同的系统肤色,极简白、...在styles样式文件夹下创建两个scss文件,一个theme.scss,一个color.scss。2.color.scss编写不同主题的样式函数并传递样式参数。
1.1、scss嵌套用法编译后得到1.2、父选择器 编译为 例子2 编译为 1.3、属性嵌套 编译后 命名空间也可以包含自己的属性值,例如: 编译为
scss的编写规范
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地