EDAS提交论文时的各种margin问题解决方案
”margin“ 的搜索结果
margin属性在页面布局中发挥着很大的作用,但是在一些使用细节上有几个需要我们特别注意的地方,最常见的就是块元素在垂直方向上的外边距合并问题,本文对常见的情况都做了讨论,此外还对margin取百分比和负值时做了...
处理margin叠加的解决方案
可以给div的padding 设定颜色吗? .box1{ background-color: #33CCFF;不能给padding 设定颜色 你如果想设定2个像素的 颜色 可以用 border 例如:.box1{ background-color: #33CCFF; height: 200px;...
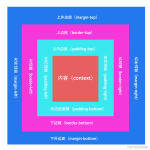
CSS中margin属性详解 margin属性概述 margin是CSS层叠样式表中用来规定围绕在元素边框周围空白区域范围的属性. 该接受任何长度单位,可以是像素、英寸、毫米或 em。 相关属性 margin 可以单独改变元素的上,下,...
margin:10px;/*代表上下左右外边距各为10px*/ margin:10px 20px;/*代表上下外边距为10px,左右外边距为20px*/ margin:10px 20px 30px;/*代表上边距为10px,左右边距为20px,下边距为30px*/ margin:10px 20px 30px...
举例说明:动态添加一个TextBox到Grid中,并设置它的Margin: TextBox text = new TextBox(); t_grid.Children.Add(text); Thickness margin = new Thickness(left, top, right, bottom); text.Margin = margin;完整...
margin 围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。 margin样式属性用于在一个声明中设置所有外边距的宽度,或者设置各边上外边距的宽度。该属性有多个值: 值 描述 auto ...
1、{margin:0;padding:0;}作用 {margin:0;padding:0;}主要用于重置浏览器默认样式。 由于不同浏览器对html标签的默认外边距和内边距的值不同,为了在主流浏览器中统一标准让布局显示相同,需要将html所有标签的...
margin-right 不设置的话默认是0,width 定宽之后,margin-left取值为 auto ,自动占据了剩余的全部宽度,具体见 《css权威指南》 P170 除了 width 和 margin-left 其他值都是 0 ,把宽度值带入计算得到 margin-left...
Margin是用来表示控件4条边到所在控件的距离,格式如:Margin=“1,2,3,4”,1代表到left值,2代表到top值,3代表到right的值,4代表到bottom的值。 但margin与 HorizontalAlignment,VerticalAlignment,Height,...
vue项目中组件样式可能出现的问题
margin可以分别单独与left、right、top、bottom使用,如margin-left,margin-right,margin-top,margin-bottom;其后面可以跟具体的值,单位为px,也可以跟百分比。 当然也有简单的写法:margin后面可以跟一个值,两...
CSS中margin不会撑开盒子
标签: css
之前在上网查margin对盒子大小影响的时候发现全部都是关于“父子盒子同时定义margin-top|bottom,那么父盒子上边会塌陷至与子盒子上边重合”这样的问题,对于其他情况margin对盒子的影响没有涉猎,在此进行测试...
uniapp margin-bottom失效(ios系统)解决方法 用了position: fixed就导致商品加载到最下面以后,会被自定义导航遮挡住。
关于嵌套盒子时css 子级元素设置margin-top父级元素会跟着移动的问题原因以及解决办法
可扩展为margin-left、margin-top、margin-bottom、margin-right与left、top的区别 使用margin-left时,父容器不考虑是否设置了position 使用left前提是必须设置本身的position:absolute或relative,否则不生效,...
CSS代码: body { background-color:yellow; } .par { margin-top:10px; background-color:red; width:100px; height:100px; }HTML部分: javascript部分: window.onload=functio
3.为外层元素设置padding值代替内层元素的margin值 4.内层元素或者外层元素浮动:float:left或者设置绝对定位display:absolute,或者改为行内块元素:display:inline-block 5.内层元素加一点点padding值...
css属性之padding和margin padding和margin的作用(重要) padding:内边距(影响盒子的大小) padding-top:上内边距 ; padding-right:右内边距;padding-bottom:下内边距 ;padding-left:左内边距 简写时: padding:10...
响元素之间的间距是可以通过style的margin或padding属性来实现,但这两个属性本意并不相同;margin影响的是本元素与相邻外界元素之间的距离,这里简称外边距;padding影响的元素本身与其内部子元素之间的距离,简称...
子元素的margin-top影响父元素的原因及解决方案
margin是外边距的意, 当一个元素样式属性里有dumargin:0 auto时,并且父元素的宽度是确定的, 意思是这个元素处于其父元素的居中位置,并且这个元素的上下外边距为0 即:上下外边距为0,左右自动,实际效果为左右...
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地