浮动元素与margin负值使用 正常两个浮动元素 首先给元素设置浮动以后,元素就会变成块级元素 <div class="content"> <div class="middle">123456789123456789123456789123456789</div> <div...
”margin“ 的搜索结果
margin和flex布局
标签: css
我们都知道使用margin:auto可以让元素水平居中的。但你有没有想过使用margin:auto可以让元素水平居中的原因,要回答这个问题,我们首先需要看一下margin:auto的工作原理。auto如果它适用于垂直居中,那么又是一种...
margin用于创建元素之间的间距;padding用于控制元素内部内容与元素边界的距离
请注意,外边距和内边距会相互叠加。如果两个相邻元素都具有外边...在CSS中,外边距(margin)和内边距(padding)是用来控制元素周围空白区域的属性。这些属性可以接受不同的值,例如像素(px)、百分比(%)、em等。
① margin 设置规则 margin 复合属性,可以设置一个值、两个值、三个值、四个值,规则如下: margin: 10px; /*设置 4 个方向的外边距*/ margin: 10px 20px; /*上下 左右*/ margin: 10px 20px 30px; /*上 左右 下*/ ...
2、margin的使用方法 边界:margin,在元素外边的空白区域,被称为边距。 属性值可以是负数也可以用单词auto,属性值是auto的时候,默认只支持margin-left:auto;和margin-right:auto; 上下暂时不支持auto 单独设置: ...
从二维到三维再到实操的理解
在CSS中,margin和padding两个属性都可以调整位置,因此比较容易混淆。这篇文章详细分析两者的不同,希望对学习CSS的朋友有帮助。padding的作用是调整当前元素内容(例如文本内容)在元素中的位置。默认内容应该是紧贴...
最近要做到动态设置padding跟margin,设置它们四个参数都是int类型。比如这里设置了10,,可是这个数又是代表什么意思呢?一直很好奇它们的单位问题,所以这就造成了,在不同手机上的适配问题。有些间距大了,有些小...
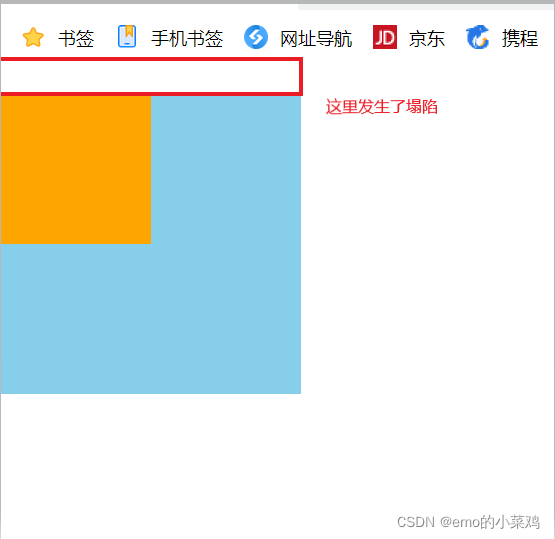
margin塌陷问题的理解和原理
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值 注意: 外边距控制的是元素外部空出的空间。相反,padding 操作元素内部空出的空间 还有就是上、下外边框的设置对内联元素无效,如:<...
场景:Android怎么在java代码中设置marginAndroid如何在java代码中设置margin原创帖,转发请注明出处:http://thierry-xing.iteye.com/blog/1379202我们平常可以直接在xml里设置margin,如:但是有些情况下,需要在...
在这里插入代
更少的边距助手类 一组 LESS 边距辅助类,允许您使用纯 CSS 类快速为元素分配各种级别的边距。 安装 安装组件: $ ngx install less-margin-helper-....margin-top-xxs { margin-top : @margin-xxs ; } .margin-ri
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地