Less预处理——混合方法的使用
”less“ 的搜索结果
Less是一门CSS预处理语言,它扩展了CSS语言,增加了变量、Mixin、函数等特性,使CSS更易维护和扩展Less和CSS非常像,因此很容易学习。而且Less仅对CSS语言增加了少许方便的扩展Less文件需要经过Less预处理器编译成为...
koala less
标签: 考拉 less
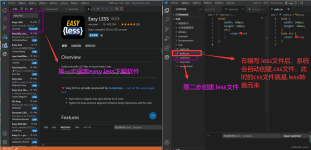
自动将less 文件转换为css文件
less2sass, 一个小的脚本来转换到sass文件 less2sass 将 LESS 转换为sass文件的小脚本注意:由于和sass的特性,它并没有完全完成完全的转换。 你必须做一些手工工作:- (安装npm install -g less2sass运行你可以在...
less文件最新jar包,引入less文件的必须jar,先引入less文件再引入jar包使用。
一、Less概述 Less官网网站 http://lesscss.cn/ https://less.bootcss.com/ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZrIXUheJ-1637595223146)(images/less_logo.png)] 什么是LESS?...
CSS 笔记(十二):预处理器 —— Less
LESS函数总结3.1 String函数系列3.1.1 escape(@string)编码3.1.2 e(@string)转义3.1.3 %(string,arguments...)格式化字符串3.1.4 Replace替换3.2 list函数系列3.2.1 length函数3.2.2 extract函数3.3 Math函数系列...
less安装必备文件,用于less离线安装的文件,安装参照https://mp.csdn.net/mdeditor/101620827
用于指定类型,好让less的模板参数识别类型。对于以上代码一开始存在一点疑问,,于是我跑去看了一下文档对。,这里是告诉编译器,在。代码,真的是边学边忘。当中没有具体的参数,这个类(容器)当中的。再来看之前...
当我们做一个项目时,会出现很多重复样式,每次都要重新写很麻烦。尤其是大量的flex布局,给他抽取一个文件随后引用就可以了。你学废了吗?
learn more study less 英文原版书籍 尝试改变已有学习方式
less 命令是常用的文本文件阅读工具,类似于 more,是加强版的 more 命令。less 主要用于浏览大文件,加载文件时不会读取整个文件,相比于 vim 或 nano 等文本编辑器,启动会更快。
Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。less是一种动态样式语言,属于css预处理器的范畴,它扩展了css语言。特点:在css的基础上增加了变量、混合、函数等新特性,使得css更容易维护...
Less的概括 Less的概括 Less的概括 Less的概括 Less的概括
less内容 @width:100px;//变量 @height:100px; @fsize:20px; .less{ width: @width;//变量作为css属性的值 height: @height; background-color: red; font-size: @fsize; } css效果: .less { width: 100px; ...
Less为什么出现? 作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往...
对于我们使用的容器和算法,比如map set priority_queue sort都是使用的less作为比较器,对于排序结果来说,是升序排列。greator和less常用于算法和容器的比较函数,比如sort、set、map、multiset、multimap。使用...
less的安装、安装less指定版本
less为4版本时,less-loader为5~7没有问题,我安装的是7版本。
less filename: 查看指定文件的内容。Ctrl + g: 显示当前行号和文件名。n: 在搜索结果中跳转到下一个匹配项。N: 在搜索结果中跳转到上一个匹配项。Ctrl + f: 向下滚动一屏。Ctrl + b: 向上滚动一屏。Ctrl + d: 向下...
less方案实现主题切换 window.less.modifyVars
在使用React开发的时候,如何使用less
less(css预处理语言)Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
新建项目选择类型为 LESS,即可创建 LESS 文件(或直接将文件名定为 .less 后缀) test.less @width: 200px; @height: @width / 2; .red-font { color: red; text-align: center; } .yellow-bg { background-...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地