”js获取html元素并且修改属性“ 的搜索结果
通过js修改的样式实际上是修改了元素的行内样式获取元素对象:var title = document.getElementById("title");通过style属性修改样式,在css中样式名是通过 - 分隔,在js中,样式名要用驼峰命名法title.style.fontSize =...
主要介绍了JavaScript基于Dom操作实现查找、修改HTML元素的内容及属性的方法,涉及javascript dom模型及事件响应相关操作技巧,需要的朋友可以参考下
原生js获取标签可以使用内置对象document,获取到标签之后可以直接获取或修改属性 1.document获取标签 getElementById() 根据id获取元素,只会返回第一个元素 getElementsByName() 获取所有指定name的元素集合 ...
JS(原生js和jq方式)获取元素属性(自定义属性),删除属性(自定义属性)以下内容:一、获取元素的属性二、设置元素的属性三、删除元素的属性一、获取元素的属性1-原生JS获取属性 .getAttribute("属性")2-jquery获取属性...
文档对象模型DOM 文档对象模型DOM是W3C组织推荐的...使用getElementByld()方法可以获取带有ID的元素对象。 <body> <div id="time"> 2020.11.15 </div> <script> var timer = document.ge
在网页开发中,JavaScript 能够通过 HTML DOM(文档对象模型)来改变...这使得我们可以使用 JavaScript 动态地更新和修改网页上的元素。本文将介绍一些常用的方法和技巧,帮助你了解如何通过 JavaScript 改变 HTML。
html元素假设为只读,那么其readonly="readonly",我们现在想通过js来改变readonly属性为可以输入。初始时,两个输入框都是只读。点击change按钮后,下面的输入框可以输入了。注意:js代码里的readOnly,O必须大写见...
除了修改属性,JavaScript还可以添加和删除HTML元素的属性。获取元素对象后,我们可以使用对象的属性和方法来修改元素的属性。这将返回一个表示该元素的对象,我们可以通过该对象来访问该元素的属性。
获取DOM元素,修改属性
标签: 前端
1.作用和分类作用:就是使用js去操作html和浏览器分类:DOM(页面文档对象模型),BOM(浏览器对象模型)js分为ECMAScript(js语言基础)和WebAPIsWebAPI又分为DOM(页面文档对象模型),BOM(浏览器对象模型)2....
JS获取元素、修改元素的内容、样式、属性--详解
1、Web Api基本认识 【作用】: 使用JavaScript去操作html和浏览器 【分类】: DOM :文档对象模型 BOM :浏览器对象模型 JavaScript结构图: 【什么是DOM】: DOM(Document Object ...所有的标签属性都可以在这个
大家好,小编来为大家解答以下问题,javascript中获取元素的方法有哪些,js获取元素指定属性值的方法,今天让我们一起来看看吧!
外部JavaScript:代码写在以.js结尾的文件里 语法:通过script标签,引入到html页面中。 内联式Javascript:代码写在标签内部 let 变量名(let不允许多次声明一个变量!!) let和var的区别: var声明: 可以...
JavaScript【DOM-获取DOM元素、修改属性】
这种方式,方便我们调试功能,修改元素属性。法一:获取元素名.style.样式名=‘样式值’法二:获取元素名.style=‘样式名:样式值’,color是样式名,red是样式值。获取元素名.属性名=‘属性值’
通过HTMLElement类型(对象)的属性获得和设置元素特性var div = document.getElementById("myDiv");var img = document.getElementById("img1");var a = document.getElementById("myA");//取得元素特性alert(div.id)...
通过js修改的样式实际上是修改了元素的行内样式 获取元素对象: var title = document.getElementById("title"); 通过style属性修改样式,在css中样式名是通过 - 分隔,在js中,样式名要用驼峰命名法 ...
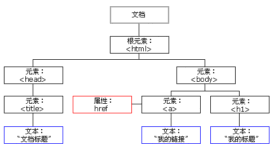
作用: 就是使用 JS 去操作 html 和浏览器 分类:DOM (文档对象模型)、BOM(浏览器对象模型) DOM树是什么 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树 描述网页内容关系的名词 作用:...
1什么是dom文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API白话文:DOM是... 获取一个DOM元素我们使用谁?2. 获取多个DOM元素我们使用谁?3. querySelector() 方法能直接操作修改吗?可以。
文章目录一、修改元素属性 一、修改元素属性 <body> <button id='btn1'>第一张</button> <button id='btn2'>第二张</button> <br> <img src="./images/1.jpg" alt="">...
<html> <head> <meta charset="utf-8"> <title></title>...script type="text/javascript">... 根据id获得元素/节点属性 内置的隐藏对象:document代表整个H
springboot-js通过class获取元素并修改css 通过类型获取class=productPic的元素并让鼠标悬浮和离开该元素上的时候改变该元素的透明度 <script> var $ = layui.$; $(function(){ $(".productPic")....
推荐文章
- 揭开数据中心光模块利润之源-程序员宅基地
- Java NIO SocketChannel简述及示例_niosocketchannel-程序员宅基地
- docker内的debian9使用ntpdate同步时间时报错step-systime: Operation not permitted-程序员宅基地
- 基于功能安全的车载计算平台开发:硬件层面_mcu 不同通道 共因-程序员宅基地
- VS2022无法启动程序(系统找不到制定的文件)问题_vs2022无法启动程序找不到指定文件-程序员宅基地
- Chapter4 The Relational Model_order pairs and cartesian product-程序员宅基地
- java检查手机号是否被注册_【java】如何开发一个检测手机号注册过哪些网站的应用?...-程序员宅基地
- Android 插件化-程序员宅基地
- 最新阿里内推 Java 后端面试题_索引会不会使插入、删除作效率变低,怎么解决?-程序员宅基地
- Redis实现延迟队列方法介绍-程序员宅基地