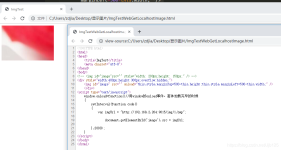
实现一个在file文件域中选定图片文件之后,马上进行预览。不用预上传到服务器,整缩略图再打回前端用Ajax去预览的。直接利用JavaScript即可以完成,而且还可以兼容IE6。具体效果,如下图所示: ... 图片上传本地预览
”javascript显示本地服务器图片“ 的搜索结果
本文实例讲述了JavaScript实现图片本地预览功能。分享给大家供大家参考,具体如下: 实现一个在file文件域中选定图片文件之后,马上进行预览。不用预上传到服务器,整缩略图再打回前端用Ajax去预览的。直接利用...
实现图片的下载(本地图片,远程图片,多个下载)。主要通过标签来实现,将要下载的文件链接设置为href属性,将文件名设置为download属性,然后模拟点击这个链接即可触发下载。
vue + element 如何显示本地图片 element 中的图片组件是 el-image 原生的 html 中的图片用的是 img 标签 不管用哪一种,这个 url 必须要用 require() 包裹,四种写法见下: <template> <div> <el-...
前期把图片的绝对路径保存到了数据库中, 获取图片是从数据库中获取图片的路径。 用 vue如何根据获取的图片路径显示图片啊
根据项目需要,需要选择本地图片并显示在页面上,然后上传至服务器。因为自身刚刚接触js,所以比较生疏,碰到问题吼,幸好有强大的网络,搜索很多有用的资源,现在将js读取本地图片并显示的代码总结一下,供大家使用...
在过去,浏览器是不允许我们读取本地的文件,包括图片。...而如今,随着标准不断的改善,javascript里的API越来越多,我们可以通过直接读取本地文件的方式,加载我们想要看到的文本或者图片,一定程度上减少了服务端的压力。
当我们在上传文件时如果每次都要上传到服务器才可以预览这个做看上合理其实是不合理的,如果网速慢或图片有问题,这样不但浪费客户时间同时也浪费服务器资源了,下面我们介绍利用js上传图片时本地实现预览,希望此...
vue动态渲染本地路径图片不显示的解决方案,v-fro 渲染本地图片路径不显示(记录一下项目中的坑)。
浏览器显示本地图片的预览图,调用后端接口将图片上传至服务器 一、jsp页面 &lt;%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%&...
大体上分如下步骤: 1、建立input标签 通过定义type=‘file’来实现打开选择的文件 var mousestart = cursorPosition(event); function cursorPosition(event){ //该函数需要在有效区域内mousemove事件中一直执行 ...
js读取本地图片并显示
标签: js读取本地图片
js学习
前端实现本地图片上传
关于微信小程序安卓手机访问不到图片,而苹果手机正常
关于Codrops演示安装的文章安装依赖项:npm install编译开发代码并启动本地服务器:npm start创建内部版本:npm运行内部版本来自Unsplash.com Misc的Credits图片关注Codrops:Twitter,Facebook,GitHub,Instagram...
首先,将图片作为静态资源放置在项目的public文件夹中。请注意,上面的示例假定图片位于public/images/example.jpg。如果图片位于不同的目录,请相应地更改路径。
这个时候,为了直接将选择的图片显示在页面上,可以使用如下两种方法:1. 使用 window.URL代码如下: 1&lt;!DOCTYPE html&gt; 2&lt;html&gt; 3&lt;head lang="en"&gt; 4 &...
一、主体实现流程 1.引入Jquery和微信公众号JS-SDK (&...点击button或div,通过Ajax请求后台自定义接口,获取微信拍照和打开本地相册接口所需的参数,调用拍照接口【chooseImage】和上传图片接口【uplo...
js实现本地上传图片及预览
标签: javascript 前端 css
【代码】js实现本地上传图片及预览。
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地