首先我是用cli命令行工具创建的vue项目,然后按照官方文档安装iview,但我在使用过程中发现有些组件没有作用,比如之前我用<Button type="primary"></Button>就可以出来iview...
”iview中的DatePicker组件如何只取年份_云凝汐辰的博客-程序员宅基地“ 的搜索结果
因为公司开发用的是iView-UI,下午看了项目Login.vue的源码,准备自己试一下iView。 一、NPM安装 npm install view-design --save 二、引入View-UI import Vue from 'vue' import App from './App.vue' import ...
<Input v-model="name" search enter-button placeholder="搜索表单" style="width:200px" @on-enter="searchForm" @click.native="searchForm" ...
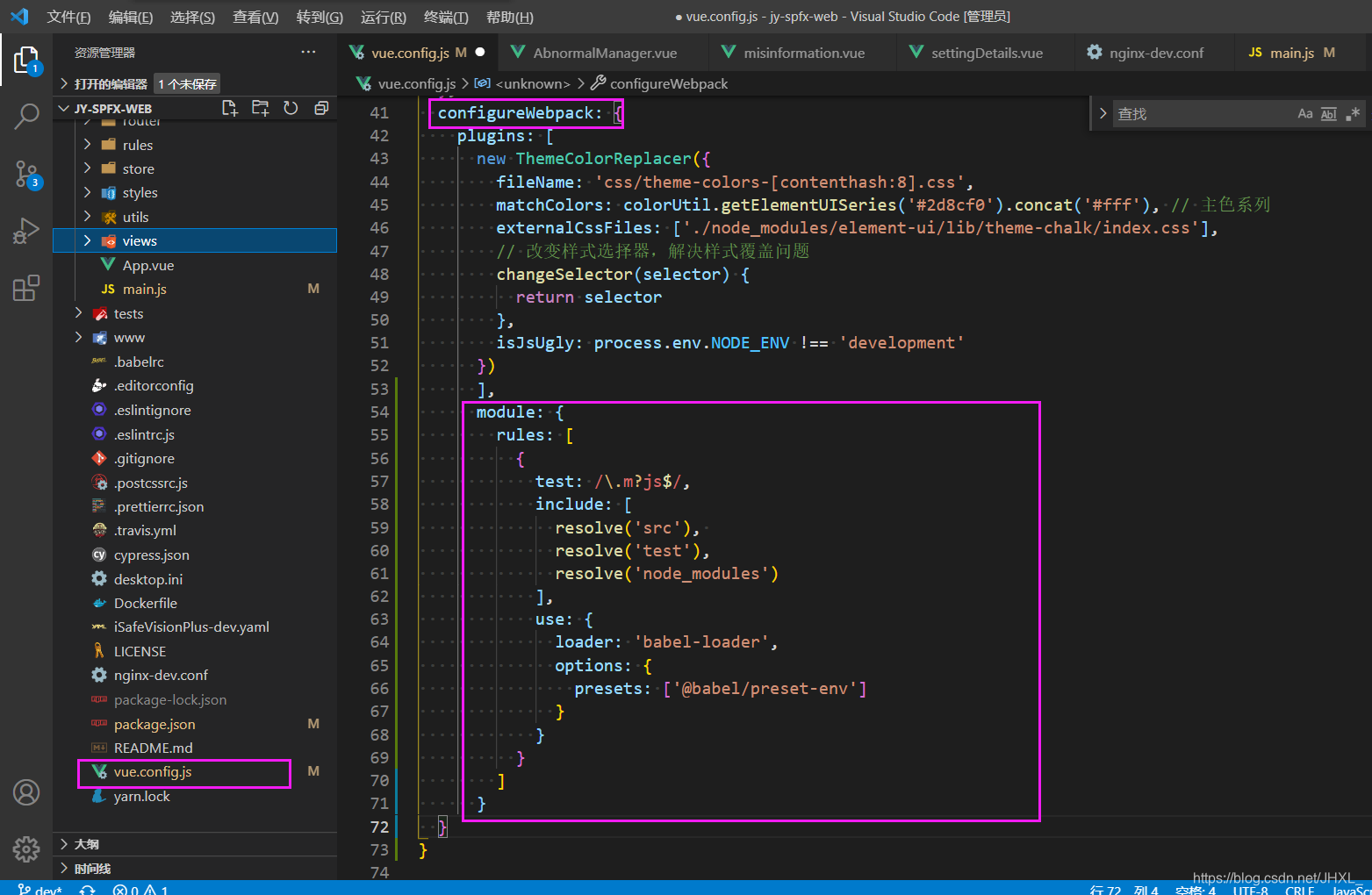
Vue-cli3.0中使用iview 1.全局引入 在项目入口文件./main.js中需要配置如下: import Vue from 'vue' import iview from 'iview' import 'iview/dist/styles/iview.css' Vue.use(iview) 2.按需引入 首先你需要...
这几天遇到一个问题,在Upload组件中上传之前需要添加一个Modal,阻止上传, 提示用户信息,用户点击确认按钮后,再进行上传, 理想总是很丰满,过程真是狗血呀 于是在API 也找到了方法,提供了一个before-upload...
问题:点击DropdownItem 时,给其添加点击事件,并无作用。 描述:对于Dropdown 下拉菜单组件,我们点击DropdownItem 时,官网并没有任何事件方法,而提供了一... Dropdown events 事件名 说明 返回值 ... 根...
业务需求要实现一个表格里有两行表头,经过查找 iView 组件中已经提供了处理的方法:iView 多行表头,将自己的操作过程记录一下 原表格如下图所示,民族需要包括汉族和少数民族两个子表头,性别需要包括男和女两个...
1、回显的值必须是Option绑定列表中存在的,如果Option绑定的是对象数组,回显时需要构建一个对象 2、回显的值必须是字符串(String),不能是数字(Number) 如果是Number类型可以加一个空字符串,转一下 例如:...
el-date-picker日期组件只显示每月一号
这篇文章主要介绍了iview-admin中在table中使用Tooltip提示效果。 1. table中文字溢出隐藏,提示气泡展示所有信息 jLongText(item){ item.render = (h, params)=>{ // 处理文字,溢出用点代替 let txt ...
使用官方上传组件时,需要显示有进度条 这是官方代码 <template> <div class="demo-upload-list" v-for="item in uploadList"> <template v-if="item.status === 'finished'"> <img :src...
vue menu active-name 无效的问题: 场景:Menu组件设置active-name属性无效。...active-name应该只在初次加载时执行一次,这个目前只是猜测,后续会查找相关资料(有谁知道,麻烦告诉一下哈)。 解决方法...
iview select组件下拉显示图片,选择后select不显示label
所用iview版本号: ^2.14.3 page组件: on-page-size-change事件会触发on-change事件。 具体表现是:在页码(pageNumber)不为1时,切换条数(pageSize),会先触发on-page-size-change改变了当前的pageSize,并...
tableData:{ col: [{ prop: 'name', label: '客户名称', align: 'left', minWidth: '150' }, { prop: 'customerVal', label: '客户价值', align: 'left', wid...
功能展示如下: 根据需求要求,要求选择日期范围为一个月:在选择了起始时间后,结束时间之内选择之后的一个月时间,到下个月17日 具体代码如下: &lt;Form-item label="...fals...
UI组件方法的传参方法一 箭头函数方法二 arguments方法三 调整参数位置 方法一 箭头函数 <Input v-model="value14" placeholder="Enter something..." clearable style="width: 200px" @on-change="(event) =>...
开发后台管理项目时使用了iview框架,实现模态窗的时候用到其Modal 对话框组件,复制粘贴官方代码时。遇到如下问题:只要点击确定按钮,modal永远会关闭,return都阻止不了其关闭。 下面代码中我做了一个数据提交...
今天发现 iview Table组件selection类型官方只提供了事件,获取勾选的数据需要用事件触发动态修改集合,这样非常麻烦。查看table源码后发现提供了 getSelection()方法,官方没有写出来。 例子:this.$refs.table....
基于iview-admin的动态菜单思路定义routers合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建...
前端压缩图片,以及使用(iview,element-ui )的upload 组件上传前压缩前言一、压缩方法介绍二、压缩代码三、 `iview` `element-ui`上传处理DEMO演示总结 前言 今天分享一下前端如何压缩图片。 一、压缩方法...
使用的IView的Table组件,数据都是绑定好自动渲染的,想要给指定的单元格添加两个按钮,实现单元格内的数据加减控制,效果图如下 2. 问题 因为iview的组件 数据都是绑定好自动渲染,因此想要给指定的单元格增加两...
打开开发者工具其实你可以发现iView给table标签的宽度加上了一个明确的宽度值,而且在父元素变小的时候这个值并没有相应地变小,所以才会导致的iView Table组件只会变大不会变小。那么我们就可以根据这个原因才决定...
今天在开发的时候,后端突然提了一个需求,因为特殊的文件上传不进文件服务器,所以后端问我能不能上传的时候给加个扩展名,本着只要逻辑没问题,都可以通过代码实现的理念,我说:“可以“”,于是乎有了这篇文章。
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地