CSS:display中block、inline-block、inline的区别
”inline-block什么意思中文“ 的搜索结果
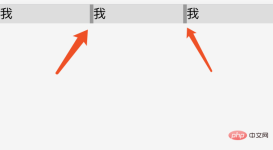
昨天看到width在行内块元素中,如果设置其宽度为0,该元素标签里面的内容存在着一个最小的宽度,最小的宽度根据中文字符和英文字符又有所区别,中文字符是以每个汉字来分割,英文字符是以英文单词来分割。...
display:inline-block属性是一个很神奇且被低估的属性。inline-block即行内块元素,具体而言就是:将对象呈递为内联对象(inline),但是对象的内容作为块对象呈递(block),两旁的内联对象会被呈递在同一行内,允许空格...
本篇文章就给大家介绍在css中inline-block是什么意思,让大家了解在css布局中使用inline-block的好处。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下inline-block是什么?...
1.概念display:inline-block将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又...
在web2.0的概念中,标签是个时常出现的东东,可是在设计时中文不象英文那样在表现标签云时表现的那么好,主要是中文词组的成为标签后,有时会出现长标签在标签云中被断行的问题。 今天发现有人在问这个问题,以前...
大家好,我是IT修真院深圳分院第3期的学员,一枚正直纯洁善良的前端程序员,今天给大家分享一下,修真院官网前端工程师(职业)css任务1,深度思考中的知识点——常见的inline元素、block元素、inline-block元素有哪些...
总体概念block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素)。block元素通常被现实为独立的一块,会单独换一行;inline元素则前后不会产生...
2.然而最流行的IE和Firefox却不支持这个属性(在Firefox3版本中将会支持),不过Firefox下却又私有属性-moz-inline-box和inline-block形似,为什么是“形似”而不是“神似”呢?这是因为使用-moz-inline-box会带...
一、区分block,inline,inline-block1、blockblock元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。block元素可以设置width,height属性。块级元素即使设置了宽度,...
这里是修真院web小课堂...【 inline-block间距产生的原因,去除inline-block间距的方法?及这个问题未来可能的解决方向。】 大家好,我是IT修真院深圳分院第3期的学员,一枚正直纯洁善良的前端程序员,今天给大家...
问题: // html <nav> <a routerLink="/home">主页</a> <a routerLink="/movies">电影</a>.../nav&
inline-block float 本文由99根据Steven Bradley的《Should You Use Inline-Blocks As A Substitute For Floats?》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对...
display属性,display:inline-block display:inline-block感觉与display:table-cell有些相似,例如对内部元素的包裹性。但是,由于display:inline-block最大的不同就是其没有父元素的匿名包裹特性,这使得display:...
元素设置为display:inline-block;后,部分元素出现了上浮,无法与其他同行元素水平对齐。 部分代码如下: class="wrap"> class="a">iyaxi.com class="a">雅兮网 class="a">iyaxi.com class="a">雅兮网 ...
需要了解知识点: ...父元素设置line-height后,看似文本垂直居中对齐,而inline-block的icon并没有与文字对齐,如下图,因为默认的垂直对齐方式为vertical-align: baseline;这种对齐方式下,元素以基
在前端开发过程中CSS横向布局几乎在每个项目中都会所有涉及,这种布局主要有浮动float和inline-block两种实现方式! 首先说说float:浮动属性(left,right,none,inherit) float定义元素影响: 1、脱离文档流进行...
span标签在设置display:inline-block后,文字想均匀排开
但是,由于display:inline-block最大的不同就是其没有父元素的匿名包裹特性,这使得display:inline-block属性的使用非常自由,可与文字,图片混排,可内嵌block属性元素,可以可以置身于inline水平的元素
当需要在”inline”元素上控制margin和padding时,inline-block属性值变得非常有用,有了它,你不在需要让这些元素去“block”和“float”。但有一个问题,当使用inline-block时,HTML元素之间的空白...
前几天面试某M公司的前端开发,被虐...自己动手测试了一下,发现了一个意外的现象——当设置块元素display:inline-block之后,如果某些块写了文字,某些不写,写了文字的就会下沉,但如果都不写或者都写了,就不会出现
div 元素默认display属性为block 为块状元素,无论div中文字字数,总以块状显示,即占满浏览器宽度。 [html] view plaincopy div style="background-color:red;">测试测试div> ...
一、一抹前言 ...文章最后留下了“浮动布局更好的替代方案是什么?”后文再介绍的预告。 由于自己肚子中的货物不足以撑起一篇足够质量的文章,所以关于“浮动布局更好的替代方案是什么?”的文章
曾几何时,display:inline-block 已经深入「大街小巷」,随处可见 「display:inline-block; *display:inline; *zoom:1; 」这样的代码。如今现代浏览器已经全面支持这个属性值了,上面的代码只是为了兼容 IE6、7 而已...
后来知道问题是出在了inline-block上面,因为inline-block是包含空格、换行符的,所以种种原因会导致inline-block产生间距,即会出现换行。 改正方法: 1:在父元素中设置font-size=0 但是这时候字就没有了,即使在...
inline-block,就对其父级元素添加text-align:center,是block(块级元素)就对其本身添加margin:0 auto;
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地