Mat img = imread("D:\\hh\\pic.jpg"); // 创建一个名为 "游戏原画"窗口 namedWindow("picture1"); // 在窗口中显示游戏原画 imshow("picture1", img)...
”img灰边“ 的搜索结果
一、前言 二、直方图的概念 三、颜色直方图 (1)、颜色直方图定义 (2)、颜色直方图使用方法 (3)、绘制颜色直方图 ①、绘制普通颜色直方图 ②、绘制灰度图像直方图 ③、绘制彩色图像直方图 ...
小白记忆
大家好,我是cv君,近期朋友的作品,由我来分享给大家,人脸识别的,顺便还附带了比较完整的一些功能,还有UI界面,可拓展性高,欢迎收藏~ (遍历目录下所有照片依次识别 视频随时标注) 一、功能概览 ...
1.前言 yolov5-face只检测一个种类,nc=1,yolov5-face的三个输出分别是 1x3x80x80x16 1x3x40x40x16 1x3x20x20x16 这里的3是指RGB三个通道,每个通道都会产生一个结果,这里的16是指x y w h boxScore x1 y1 x2 ...

[图片说明](https://img-ask.csdn.net/upload/201603/18/1458286462_313703.png) 我想第一次选择之后,以后就不能再更改了,也就是下拉框只能选择一次,这个用js怎么实现,具体写下代码,谢谢 渠道...
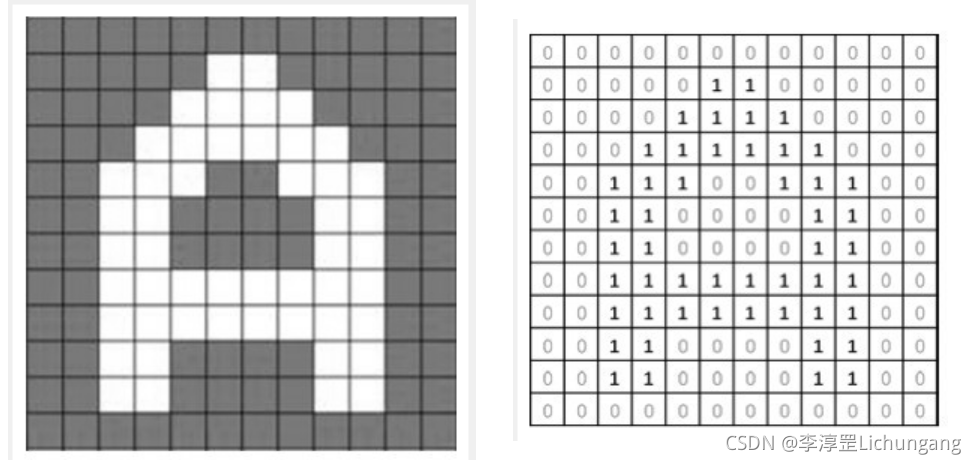
本篇将介绍彩色图像灰度化和二值化的原理,并使用Python来实现对应算法内容。
在用QML开发界面时,往往我们想将一个方形的图片显示成圆形,类似...接下来我就简单码上几句实现圆形图像的方法,以及将彩色图像置灰(放QQ离线)的一下方法: 一、将方形图片圆形显示 代码如下: Rectangle { id: img
有些时候,我们在python环境中,使用opencv,在图像中划线,则需要执行下方的代码逻辑即可实现,在图像上划线操作:
任务栏没有网络图标,设置是灰色的。我试了重新加载驱动,加载explorer,还有注册表,都不行。求大神解决。![图片说明]...[图片说明](https://img-ask.csdn.net/upload/201711/21/1511260942_693437.png)
holder.img = (ImageView)convertView.findViewById(R.id.imageViewId); holder.textViewId1 = (TextView)convertView.findViewById(R.id.textViewId1); holder.button1 = (Button)convertView.findViewById(R....
 求哥哥们指点 如图,我想点击弹窗的周围灰色区域,弹窗不会关闭,应该在哪里用什么方法啊
[图片说明](https://img-ask.csdn.net/upload/201701/23/1485160299_809540.png) 下面是daoimpl里的重写,是正常的 
在最近工作中,开发过程中需要设定一个图片变为灰色,刚开始我以为是更换图片,可是做了一段时间发现CSS就可以设定图片颜色变回灰色。具体的代码如下: 图片如下: 具体的实现由两种方法:一个是CSS3的滤镜...
即图片红色框内容
并且底下的Install packages选项一直都是灰的 ,求解决 由于本人是菜鸟,麻烦哪位大神回答的时候尽量把步骤说的详细些,跪谢!!!![图片说明]...
.gray { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%);
实现效果前: 实现效果后: 实现代码如下: ...@property (weak, nonatomic) IBOutlet UISearchBar *searchbar;...UIImage* searchBarBg = [selfGetImageWithColor:[UIColor clearColor] andHeight:...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地