最近买了一个单向交流计量模块![在这里插入图片描述] 艾锐达公司出品的计量模块!!!!淘宝客服基本上不提供技术支持,只提供资料。我也是小白 没怎么接触过接口函数的写!!我这是第一次写接口函数,感谢叶老师 那...
”im“ 的搜索结果
国内主流IM即时通讯平台综合评测 1 网易云信 https://netease.im/ 2 环信 https://www.easemob.com/ 3 融云 https://www.rongcloud.cn/ 4 极光 https://www.jiguang.cn/ 5 容联云通讯 https://www.yuntongxun.com/ 6...
1.用户a申请用户b为好友,直接跳过了申请而成为好友,未决列表没数据。 这是因为自己没有或者后台没有更改验证方式,可以查看api看到如下界面: 默认情况下是直接同意成为好友,而不经过验证。...
文件并安装,安装完成后打开navicat,重新连接,测试连接成功。先关掉navicat,找到Navicat的安装路径,然后找到。
IM即时通讯实现原理 即时通讯(Instant Messenger,简称IM)软件多是基于TCP/IP和UDP进行通讯的,TCP/IP和UDP都是建立在更低层的IP协议上的两种通讯传输协议。前 者是以数据流的形式,将传输数据经分割、打包后,...
网易云IM(即时通讯) 集成(Android) 新手接入指南 网易云官网地址自行观看,开发文档很清楚。 直接上干货 IM登录走起 大概流程 1.每一个用必须有一个唯一的ID。 2.这个用户id需要在网易云服务器上注册一下(服务端...
uniapp中接入融云的原生插件
一句话总结: 使用你github上代码的原环境,就会没问题,没什么原因,就是pytorch torchvision cudatoolkit 的版本以及你显卡版本不匹配。同时DCN对不同的pytorch版本支持不同,验证下来,1.4肯定会有问题。...
用户登录失败,原来使用的是im的sdk,更换成im-plus的新版sdk即可,plus版才支持国际号的登录(集成使用方法不变,android、ios解决办法相同)
腾讯中调用的是。setMessageRead这个api 但是这个api调用之后,他并不会触发会话列表的更新 我们需要调用。getConversationList 来拉取下最新的会话列表 然后更新当前会话 用这样的方式 清楚掉会话列表中的未读消息 ...
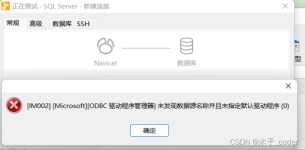
[navicat premium] [IM002] [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序 解决方法: 找到 Navicat 15 for SQL Server 安装目录文件 sqlncli_x64.msi, 安装就可以解决 ...
一般情况发送消息,把消息通过流发送给接收方{"MessageBody": "消息内容"},但是作为聊天系统这样发送消息存在两个问题:1,接收方不知道如何解析消息,消息是文本还是图片,语音,视频和文件消息。...
大家好,今天推荐一个即时通讯系统项目。 上次是谁要的即时通讯系统项目啊,帮你找到了。这是我目前见过的最好的即时通讯系统项目。功能完整,代码结构清晰。值得推荐。开篇电商平台最不能缺的就是即时...
打开安装包,重新安装一下,就可以 了。卸载/安装有问题,不成功。
vue引入腾讯IM
标签: vue 引入腾讯IM
由于腾讯IM中相关js还不能在vue中使用依赖,故我们想在vue中引入webim.js的时候只能外部引入的方式。 方法一:在index.html全局引入 <script src="./static/js/webim.js"></script&...
码上生花,ECharts 作品展示赛正式启动!>>> ...
关于im2col_cpu网上已经有不少优秀的解读博文,我不再复述,可以参考以下几篇文章: https://blog.csdn.net/mrhiuser/article/details/52672824 https://blog.csdn.net/dwyane12138/article/details/78449898 我...
$ composer require hedeqiang/ten-im -vvv 配置 使用本扩展前需要登录 即时通信 IM 控制台 创建应用,配置管理员、获取 app_id、Key 等关键信息 更多请查看并熟读 即时通信 IM 服务端API REST API 接口列表 使用 ...
swoole_im 基于Yii+Swoole+Redis实现的IM方案 github:https://github.com/melodyne/swoole-im 文档:https://github.com/melodyne/swoole-im/wiki 主要功能: 支持群聊 支持头像,昵称 文本消息 支持发送...
摘要: https://mp.weixin.qq.com/s?__biz=MzI1ODY0NjAwMA==&mid=2247483756&idx=1&sn=a8e3303bc573b1acaf9ef3862ef89bdd&chksm=ea044bf3dd73c2e5dcf2c10202c66d6143ec866205e9230f974fbc0b0be587926699230b6b18#rd
之前的项目要来了新需求,需要集成腾讯云IM(别问我为什么选择腾讯云,坑多文档烂这我都知道),关键人家根据DAU,可以提供免费服务。上面的意思还有人家是做IM起家的,所以就选择了腾讯云。那么我们就撸起袖子来干...
%bound2im源程序 function B=bound2im(b,M,N,x0,y0) % BOUND2IM Converts a boundary to an image. % B = bound2im(b) converts b, an np-by-2 or 2-by-np array % representing the integer coordinates of a bound...
有过移动端开发经历的开发者都深有体会:移动端IM的开发,与传统PC端IM有很大的不同,尤其无线网络的不可靠性、移动端硬件设备资源的有限性等问题,导致一个完整的移动端IM架构设计和实现都充满着大量的挑战。...
运行Web IM的demo1.1 Web IM的demo下载链接:https://github.com/netease-im/NIM_Web_Demo1.2 运行Web IM的demo,首先你需要安装Node.js(这里不讲,自行百度),然后打开你从GitHub上克隆的项目,同时按shift+Ctrl...
推荐文章
- 台式计算机有没有无线连接模块,台式机能不能连接wifi_台式机怎么连接wifi-程序员宅基地
- OpenGLES编程思想-程序员宅基地
- linux命令行去掉滴滴声_linux一直叮叮叮-程序员宅基地
- Java从零开始 第10.5讲 面向对象的习题课_编写一个测试类booktest,创建几个book对象,并打印它们的字符串表示,同时判断-程序员宅基地
- Spark伪分布安装(依赖Hadoop)_下载spark的hadoop依赖-程序员宅基地
- TCP/IP 是用于因特网 (Internet) 的通信协议_广泛应用在internet中的tcp/ip的网络管理主要使用的是 ____协议。 (填空题)-程序员宅基地
- java中的一些经典算法_java中temsize+=1运算-程序员宅基地
- Linux习题简答题_linux中,第一个普通用户的uid为____。-程序员宅基地
- 【路径规划】基于matlab粒子群算法新型概率密度无人机作战路径规划【含Matlab源码 2620期】_已知目标出现概率热图matlab无人机路径规划-程序员宅基地
- navicat执行.sql文件_navicat执行sql文件-程序员宅基地