web前端学习(五)——HTML5中设置简单的CSS样式(选择器、内联样式、内部样式表及外部样式表)
”html设置css字体样式表“ 的搜索结果
css字体属性定义文本的字体系列 大小 加粗 风格 和 变形(如小型大写字母(类似于大写字母字体变小了))css字体系列在css中 有两种不同类型的字体系列名称1.通用字体系列 - 拥有相似外观的字体系统组合(比如 "Serif" 或...
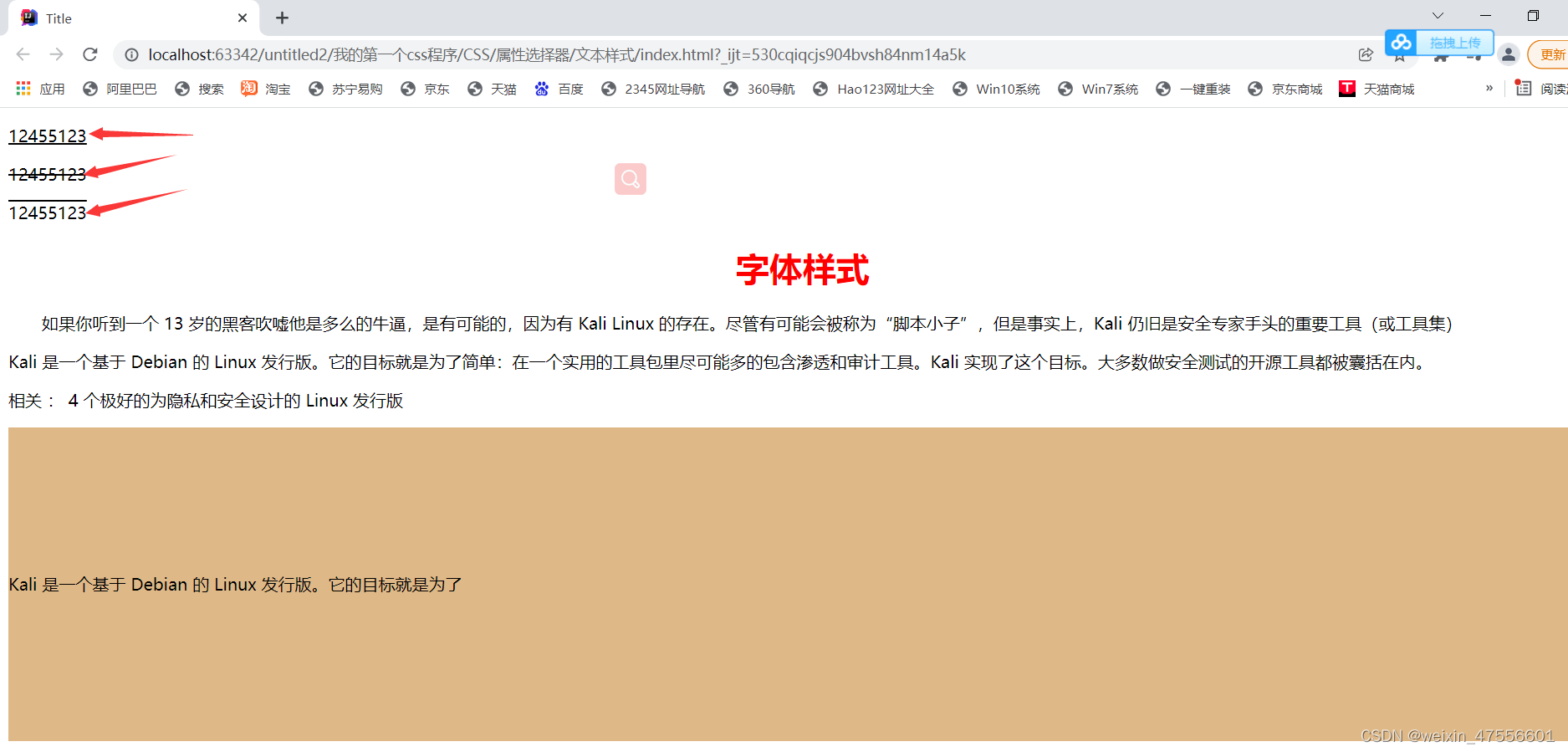
font-size:18px;...:设置行与行之间的距离font-weight:bold:设置字体的粗细(粗:bold 正常:normal)font—style:设置字体样式(normal正常,italic斜体)text-decoration:修饰文字(none正常,underline下划线,ov
字体设置是网页设计中的重要组成部分,合适的字体不仅会使页面更加美观,也可以提升用户体验。CSS 中提供了一系列用于设置文本字体样式的属性,比如更改字体,控制字体大小和粗细等等。
一、CSS 字体文本样式 1、CSS 字体设置 2、CSS 字体设置综合写法 3、CSS 文本样式 二、CSS 标签显示模式 1、块级元素 2、行内元素 3、行内块元素 4、块级元素 / 行内元素 / 行内块元素 相互转换
CSS字体样式字体样式属性一、字体类型1.设置一种字体2.设置多种字体二、字体大小三、字体粗细四、字体风格五、字体颜色1、关键字2、16进制RGB值 字体样式属性 一、字体类型 font-family可以指定多种字体。使用多个...
为了更方便的控制网页中各种各样的字体,CSS提供了一系列的字体样式属性。 6 @font-face属性用于定义服务器字体。 7 word-wrap属性用于长单词和URL地址的自动换行 1 font-size属性用于设置字号。 2 font-family属性...
使用CSS可以制作出十分精美的表格。效果图: 代码:/p>...CSS 表格样式body {background-color:#e8e8e8}/*text-align 属性设置水平对齐方式,vertical-align 属性设置垂直对齐方式*/table,th,td {bord...
一、CSS字体样式设置 1.字体样式设置 字体样式大致有如下几种特征: 字体类型(风格)、字体粗细、字体大小、字体系列 (1)字体类型(风格) font-style 用于设置字体风格,可设置以下值: ① normal:普通字体 ② ...
font-family:字体名称;src:字体路径;
爱是朝朝暮暮的相守CSS字体样式属性font-size:字号大小font-family:字体注意CSS Unicode字体font-weight:字体粗细font-style:字体风格font:综合设置字体样式 (重点)CSS外观属性color:文本颜色line-height:行间距text...
本文介绍了前端CSS字体样式的常见用法,希望对各位有所帮助。
在网页中我们常常对网页中文字设置字体,用font-family这个属性就可以对字体样式进行设置了。那么我们今天就来教大家从html的字体到css字体的设置方法。原始的html字体设置Html的文字字体设置代码:我是黑体字CSS...
CSS字体属性定义字体,颜色、大小,加粗,文字等的样式。
CSS文字样式,color,font-size,cursor:pointer;a{text-decoration:line-through;}a{text-decoration:overline;}underlinecolor:red;font-size:30px;font-weight:bold;font-weight:bold;font-family:"楷体";font-...
css字体设置.selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,STHeiti,MingLiu }说明:加上中文名“微软雅黑”是为了兼容opera。MicrosoftJhengHei为微软正黑体,STHeiti为华文黑体...
CSS3美化字体样式
标签: html
美化网页
推荐文章
- 【Java小项目练习】华容道-经典华容道游戏_头哥实践平台答案java华容道小程序之模拟曹操csdn-程序员宅基地
- XML解析_xml文件解析-程序员宅基地
- j2ee与数据库有关的学习_j2ee java service query 数据库-程序员宅基地
- STM32CUBEIDE USB下载总是连接不上 总是USBD_BUSY_if(usbdevcdc->cdctx.state != usbd_cdc_xfer_idle)-程序员宅基地
- java分布式系统架构图,2022吊打面试官系列_java技术搭建的大型分布式异构系统-程序员宅基地
- Easypoi 导出Excel (模板版)_easypoi导出excel模板-程序员宅基地
- java多线程并发之旅-13-CircleQueue -环形队列_环形队列与多线程-程序员宅基地
- Mac iTerm2配置rz和sz命令_mac查看lrzsz安装路径-程序员宅基地
- java 正则表达式验证-程序员宅基地
- MySQL计划执行--定时任务处理_navicate 定时任务 800750057错误-程序员宅基地