”html中怎么设置页面的弧度“ 的搜索结果
这是一款使用HTML5 SVG制作的效果炫酷的半圆形页面头部图片滚动变形动画特效。该特效使用SVG路径来剪裁图片,制作为半圆形的样式。并在页面滚动时动态调整曲线的弧度,制作变形效果。
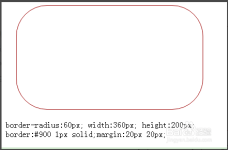
用户:[email protected]年09月08日参考 http://hi.baidu.com/snowmanwang/blog/item/c0ebe0cbc9f5b4f152664f08.html DIV圆角、CSS圆角、图片圆角、层圆角/*#################################################...
我尝试添加自定义字体,并有很多麻烦:(这是我的test.html:@font-face {font-family: 'OpenSans';src: url('OpenSans.eot');src: url('OpenSans.eot?#iefix') format('embedded-opentype'),url('OpenSans.woff') ...
每当您提交到该存储库时,GitHub Pages都将运行从Markdown文件中的内容重建站点中的页面。降价促销Markdown是一种轻巧且易于使用的语法,可用于样式化您的文字。 它包括以下约定Syntax highlighted code block# ...
其实是对(理论上是对所有的)html元素: 而实际 常用的是 div块, 链接a 等运用圆角矩形的样式这个圆角是通过元素: div, a的 css 样式来实现的:样式: border-radius/ border-top-left-radius左上/..../可以分别设置不同...
1 unit Unit1; 2 3 interface 4 5 uses 6 Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, 7 Dialogs, ExtCtrls, StdCtrls; 8 ...10 TForm1 = ...
记录2020年写的HTML模板。(需要自己下jQuery文件)
MATAL角度弧度互换
标签: matlab
在MATLAB中pi会直接默认为圆周率,不需要像C/C++一样事先定义 输入 a=pi; b=a/pi180;%弧度转角度 c=bpi/180;%角度转弧度 输出 b=180; c=3.14159265358979; %%%第一次写文章,不敢写太复杂的东西,这个很简单的东
前端页面要得到css的布局,就得在html页面里调用css文件。方框(请输入用户名)方框(请输入用户名)写完这一步,然后再去运行,是没有东西的,但是并不是不存在。例如我在注册这一块级里,我用鼠标指定这一区域时会...
html中的button按钮如何去除圆角
需求我们在APP中经常见到大背景图片的底边是椭圆边的设计,看起来比较柔和舒服,这个效果怎么实现?基础border-radius: 1-4 length|% / 1-4 length|%;border-radius的最全写法是:border-radius: 0 0 0 0 / 0 0 0 0;...
首先我们要创建一个button按钮,如我们所知,没有经过设置的按钮比较不美观。如图所示 **二、**例子1 如果我们想要将它变得好看一些,就需要对它进行设置。 以华为官网注册的按钮为例: 首先它是红色,当点击会有...
利用HTML、CSS搭建我的相册
实现上面图的效果而且不能用绝对定位,因为都是调用的原因。。。求大神指点方法。。。...!什么意思,怎么没有 看明白呢!!就是上面的高亮特效,有个倾斜样式,这个地方的样式不会搞了什么意思,怎么没有 看明白呢!...
这是一个非常不错的效果,在实际制作中也比较常用,我们看下面的图片:或许你想到可以用图片来实现这样的效果,但图片除了体积稍大,语义上也很欠缺。这样的效果如何用xhtml+css实现呢?首先我们通过fieldset设置一...
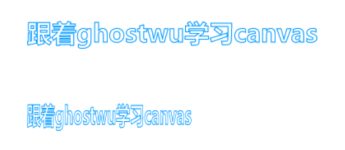
我们除了设置字体大小、字体颜色、与之相对应的font-family(这个词不知道怎么翻译更合适),我觉得行间距、行高、外间距的设置都是十分重要的。与页面更相对应的font-family也会让页面更加加分。 三、关于整体内容 ...
写得非常好,所以进行转载,下面是转载地址:(如有侵权,请告知,博主会及时删除)https://blog.csdn.net/yongan1006/article/details/7414809使用setStyleSheet来设置图形界面的外观:QT Style Sheets是一个很有利...
【纯CSS实现底部弧度的小技巧】
标签: css
底部弧度 很多页面都有底部弧线的设计,用图片的话就要多加载一张图片,有些麻烦。实际只要利用css的after伪类就可以简单的实现弧线,废话不多说,直接上代码 html: <div class="top"></div > ...
.img-preview{ -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; bor...
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地