1111 欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。 新的改变 ...
”html5弹性盒子的属性“ 的搜索结果
auto 默认继承父元素的 align-items的属性值,如果父元素没有设置align-items,4、项目的总宽度大于容器的总宽度的时候,会自动缩小以适应-子元素不受元素类型的影响,按照块元素处理。stretch 默认值拉伸项目在交叉...
使用弹性盒子的容器属性写出的使用网页源代码,打开网页就是笔记,非常的方便。 使用弹性盒子的容器属性写出的使用网页源代码,打开网页就是笔记,非常的方便。 使用弹性盒子的容器属性写出的使用网页源代码,打开...
将容器设置为flex布局之后,子元素中的float、clear、vertical-align属性都会失效。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行 排列、对齐和分配空白空间。四周对齐,弹性于元素...
前段时间接手了一个基于cef1的项目,由于其特别限定的场景,在查询了对html5的支持后,整站都采用了flexbox布局,也从头熟悉了一遍该布局的使用方法。故分享出来,供参考。背景Flexbox Layout,俗称Flexible box模型...
HTML5 09_弹性盒子
标签: css3
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒...
html
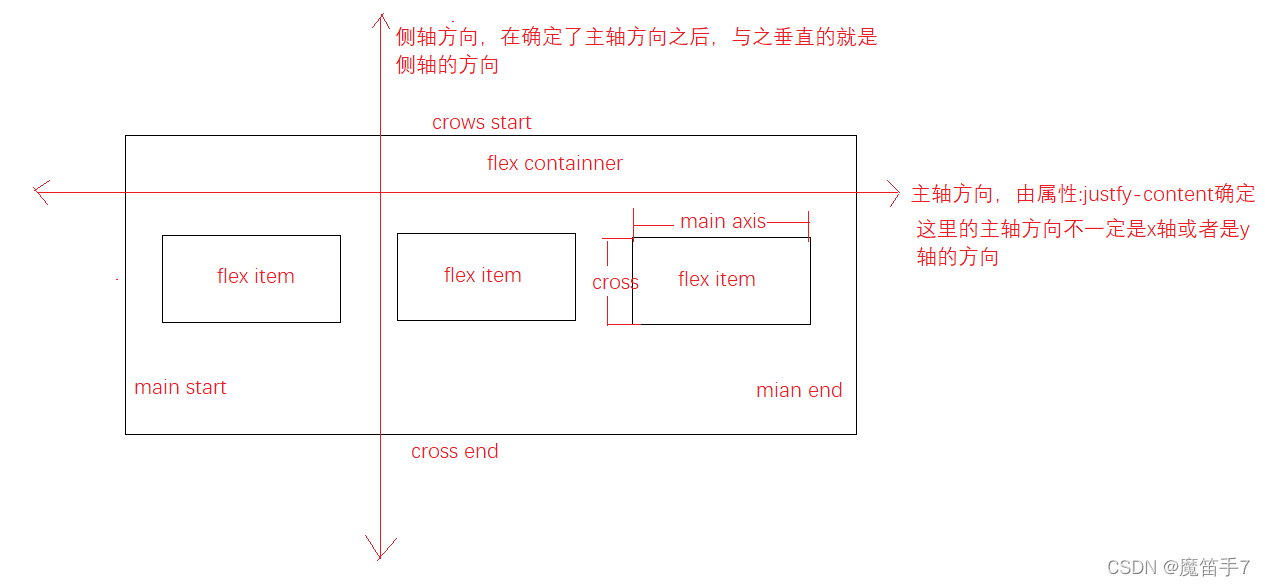
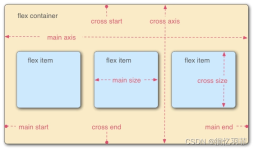
CSS3弹性盒子属性 目录CSS3弹性盒子属性设置弹性盒子:display设置在父容器上的属性flex-direction:子元素在父容器中的位置(默认row)主轴和交叉轴(侧轴)flex-wrap:子元素换行方式(默认nowrap)align-items:...
1.弹性盒子 概念:是一种新的布局模式,他让元素有能力控制子元素的排列 语法:display:flex | inline-flex;设置为弹性盒子 inline-flex是行内的弹性盒子,容器和宽度有内容决定 专业术语: 容器:被设置...
弹性盒子flex 弹性盒子用弹性盒子来实现居中弹性盒子与浮动比较flex声明flex-direction属性flex-wrap属性justify-content属性align-items属性align-self属性,用于单个元素flex-grow属性flex-shrink属性flex-basis...
一、CSS3 弹性盒子(Flex Box)弹性盒子是CSS3的一种新布局模式。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的...
box-flex是css3新添加的盒子模型属性,它的出现打破了我们经常使用的浮动布局,实现垂直等高、水平均分、按比例划分。但是它有一定的局限性,在firefox、chrome这浏览器下需要使用它们的私有属性来定义:firefox(-...
一、弹性盒子 1、什么是弹性盒子? 弹性盒子是CSS3的一种新的布局模式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行 排列、对齐和...2、设置弹性盒子——display属性 display
1、Flex布局今天整理了一些关于Flex布局,参考了好多大神的杰做phpFlex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。css任何一个容器均可以指定为Flex布局。html.box{display: flex;}...
box-sizing: content-box padding和border不会撑大盒子 元素的总宽度=width+左右的margin...弹性盒子元素的大小 排版 顺序都受到父元素的影响和控制 灵活控制子元素在父元素中水平垂直对齐方式 给一个元素设置了display
弹性盒子(css3一种新的布局) css3弹性盒子,是一种当页面需要适应不同的屏幕大小以及设备时,确保元素拥有恰当的行为布局,引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列,对齐和...
flex布局提供一种对容器中条目更方便地进行布局,控件分配,和对齐的方式。flex布局的容器能够根据窗口大小变化而改变条目的大小和位置,以呈现最佳的显示效果,它的优势在于开发者可只需要申明容器或其子条目的布局...
指定HTML元素盒子类型 flex inline-flex flex-direction 指定弹性容器中子元素的排列方式 row:横向从左到右排列(左对齐),默认的排列方式 row-reverse:反转横向排列(右对齐,从...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地