”html5常用的属性标签“ 的搜索结果
1、标签:<!DOCTYPE> 作用:声明是文档中的第一成分,位于标签之前。 2、标签: 作用:此元素可告知浏览器其自身是一个HTML文档。 属性:manifest:值(url)为脱机使用定义缓存信息。 3、标签: 作用:标签用于定义文档...
HTML常用标签属性大全
一、Html5的基本结构网页的内容二、head标签内常用标签1、meta标签:设置元数据信息(metadata),用来描述HTML文档的信息,为网页提供用户不可见的信息。常用属性:⑴charset属性:设置文档的字符集编码格式,一般...
1.标题标签 h1-h6 双标记,块级元素 align 内容水平对齐方式 默认值 left 居左 right 居右 center 居中 2.块级元素和行内元素 一号标题 元素的开始 元素的内容 元素的结束 块级元素和行内元素的区别: 1)块级...
常用html标签及其属性
标签: 大数据
HTML的常用标签
5. 表格标签:table、tr、th、td;属性:border、cellpadding、cellspacing、width、height、align、valign、id、class、style。属性:src、autoplay、controls、loop、muted、preload、id、class、style。
超文本标记语言(HyperTextMarkupLanguage)不是一种编程语言,而是一种标记语言,描述网页的语言。HTML使用标签描述网页中图片、文本、音乐、视频、超链接等。
LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.--...-->,注释标记,在"表示表格背景色...
后面会把自己写的播放器和踩过的一些坑也上传上来video标签行内属性src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条width:...
html5 常用标签的使用
标签: html5
1.标签由标签名、标签属性和文本内容三部分组成(注意:单标签没有文本内容)。 2.标签属性是对标签的一种描述方式。 3.标签属性分通用属性、自有属性和自定义属性。 4.通用属性:所有标签都具有的属性(除标签外)。...
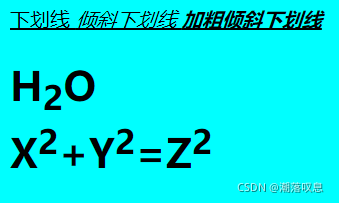
HTML5常用的文本标签 标签 描述 标题标签 HTML中一共有六级标题,标题按字号大小从大到小为H1、H2、H3、H4、H5、H6 <p> 用于定义HTML中的段落 <br>和<wbr> <br>标签用于插入一...
html标签的title属性
二、Head部分:用于表示网页的元数据即描述网页的基本信息其常用标签及属性有:1、title标签:浏览器标签页显示的标题2、meta标签:其常用属性①charset:设置文档的字符集编码格式。HTML5中设置字符集编码:常见的...
div标签p标签span标签a标签img标签html:超级文本标记语言1,div标签:是在html中布局应用最多的标签,自身没有什么特别之处,只是标签代替了以前标签布局。 是一个块级元素,它的内容会主动地开始一个新行。div标签...
table标签属性
标签名称 属性1="属性值" 属性X="属性值"> 二、双边标记 1.有头有尾的出现。类似于<html><html> 2.语法格式:<标签名称 属性X="属性值" 属性XX="属性值">内容</标签> 三、html标签...
html常见标签的认识与运用
HTML中的常用标签
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地