”for循环如果先--“ 的搜索结果
python语言不像C/C++的for循环中可以添加 i-- 进行for循环的回退,只能通过其他方式,比如while实现
Vue中控制v-for循环次数的方法 在Vue中的遍历方法v-for控制循环次数的方法可以通过以下两种方法 1.截取循环的数据 v-for="(item,index) in domainList.slice(0, 2)" 用这样的方法可以截取循环的数据长度,从而控制...
for循环: package com.study; import java.util.Scanner; public class CountFor { public static void main(String[] args) { int x; int sum=1; System.out.println("请输入数字n:"); ...
---------打印星星,for循环--------- //打印正方形 /*for(int j=1; j<=5; j++){ for(int a=1; a<=5; a++){ System.out.print("*"); } System.out.println(); } for(int j=1; j...
原标题:西门子S7-200 SMART PLC功能指令学习及实例分析一、定时器1、S7-200 SMART CPU提供了接通延时定时器、(TON)、保持型接通延时定时器(TONR)、断开延时定时器(TOF)三种定时器。 2、定时器编号与分辨率 3、...
template v-for="(v, i) in storeList" > <el-row gutter="24" :key="i" v-if='i%2 == 0'> <el-col span="6"> 左边的内容 </el-col> <el-col span="6" v-if="i+1 < storeList....
for循环详解
标签: javascript
(一)for循环 1、for语句,也叫循环语句,也称之为for循环。 2、for语句也是一个结构复杂的语句,虽然简化代码,如用不熟也会适得其反。 3、for语句由三个部分组成:定义初始变量、循环条件、变化变量 (二)for...
vue+elementUI使用v-for拿到循环出多个el-select下拉框,且多个下拉框不受影响 <template> <div> <div v-for="(item, index) in from" :key="item.label"> <span>{{ item.label }}</...
一、列表推导式中的if-... [x for x in data if condition] 2、只有一个if-else [exp1 if condition else exp2 for x in data] 3、多层if-else a=['零' if i==0 else '三' if i==3 else '五' if i==5 else i for...
Vue v-for嵌套循环
标签: Vue
div v-for="data in list"&gt; &lt;div v-for="detail in data.details"&gt; &lt;/div&gt; &lt;/div&gt; 可以使用嵌套,但是有一个条件,details 必须要是list...
def sum(n): """求1-2+3-4+5-6+7-8...+99的和""" S = 0 # 依次遍历1到n内的整数,奇数为正,偶数为... for i in range(1, n): S += ((-1)**(i + 1)) * i return S print("1-2+3-4+5-6+7-8...+99的和:" + ...
vue的循环遍历用v-for,语法类似于js中的for循环 当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成。 2.v-for使用格式: 格式为:v-for = "item in items" (遍历items中的数据) 2.v-for遍历数组 1.v...
Angular JS 来自于谷歌的开源web前端框架 mvc框架 单向页面开发 组成:ng核心组件 , 路由 , ngAnimate动画 (可使用CSS JS 回调函数)....... 是一个javascript 框架 以他编写的库 ... ...不能嵌套多个视图 兼容性比较...
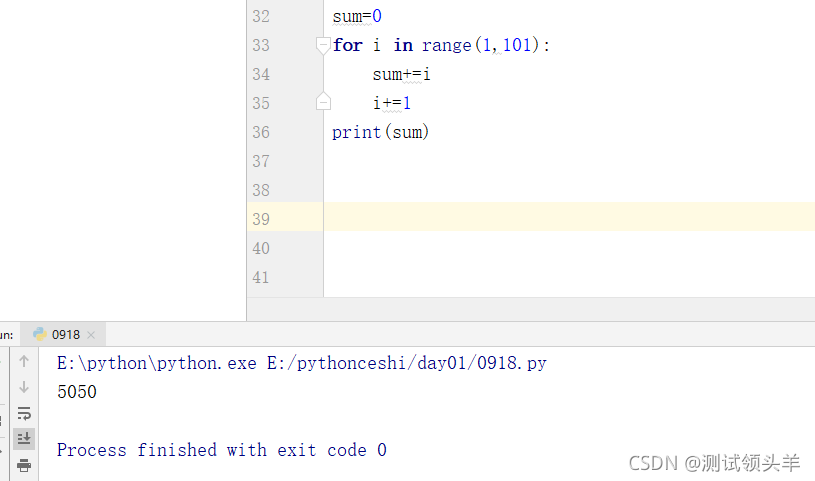
#创建一个变量初始化为0 sum = 0 #调用range()函数创建一个有序数列并通过for循环遍历数列 for n in range (101) : #将遍历的数列元素求和 sum += n #打印输出求和结果 print(sum) ...
普通for循环 for-each Java8-forEach return 跳出循环,直接返回方法 跳出循环,直接返回方法 跳过当前元素,继续执行循环 break 跳出循环,继续执行方法 跳出循环,继续执行方法 不可用 continue 跳过当前...
v-for="(el,ind) in uploadMusiceInfo.tag" :key="ind" style="display: inline-block" > <el-select v-model="uploadMusiceInfo.innerTagVal[ind]" :value="el.id" multiple clearable :placeholder...
在组件中使用v-for的时候,或者在一些特殊的时候v-for使用有问题的时候...1.使用v-for循环一个简单的数组。2.使用v-for循环一个复杂的数组。4.v-for循环一个迭代的数字。v-for中key的使用注意项。3.使用v-for循环对象。
因项目需求,采用动态数据展示每组多选,所以循环多组checkbox-group进行实现! 1.页面代码 <el-form-item v-for="(item, topIndex) in cities" :key="topIndex" class="checkBox-item"> <el-checkbox ...
vue中的条件渲染 v-else-if 当有else分支逻辑的时候,可以给该元素加上v-else指令来控制,v-else会根据上面的那个v-if来控制,效果与v-if相反,注意,一定要紧挨着 还有v-else-if指令可以实现多分支逻辑 ...
复制代码然后直接引用,但是在v-for循环的数据中,直接写入循环出的内容就是一堆字符串,那么怎么解决呢,大家打开iconfont.css看下 .iconfont { font-family: "iconfont" !important; font-size: 16px; font-...
双层循环获取data中的值 在写demo的时候,需要打印日志,而后台的接口数据是多个包含键值对的数组如: {items:[{today:'2018-12-24',time:'20:41:12',text:'数据加载中'}]}, {items:[{today:'2018-12-24...
用vue v-for循环图片路径 <template> <el-carousel :interval="4000" type="card" height="200px"> <el-carousel-item v-for="(item, index) in img" :key="index"> <!-- <h3 class=".....
package dayone1; public class fortest2 { public static void main(String[]args){ int sum=0; for (int i=1;i&lt;=10;i++){//求1-10之间数的和 sum=sum+i; } for(in...
在vue组件的v-for循环中是无法动态绑定ref的,若强行绑定,当访问的时候会出现 undefined 的结果,但这不是说没有解决方法,在循环中写:ref=“xxx”,循环结束后,实际生成的是一个ref数组,当取循环中某一元素的ref...
如果想通过修正for-in循环增加数组遍历支持会让这一切变得更加混乱,因此,标准委员会在ES6中增加了一种新的循环语法来解决目前的问题。 2. 语法: for (var value of myArray) { onsole.log(value); } 3. ...
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地