public class Divide { public static void main(String[] args) { int[] a = new int[20];//数组a存放1-100之间能被5整除的数 int j = 0;... for (int i= 1; i<=100; i++){ if (i%5 == 0){
”for循环如果先--“ 的搜索结果
vue使用v-for循环一次循环两项
一、输出1-100中所有的奇数: i = 1 while i <= 100: if i%2 == 1: print(i) i += 1 法二: for i in range(1,101): if i%2 == 1: ...for i in range(1,101,2): ...for iin range(1,101):
<p v-for="(item,index) in 10"></p> 这样写可以直接循环10次,item则是从1-10,index则是从0-9;
发现问题 本项目用的是antd vue的组件库,在项目中用到了组件库中的Collapse折叠面板这个组件,要实现以下效果: <div class="detail-card-content bidding-detail"> <div class="title displayflex ...
报错信息:You are binding v-model directly to a v-for iteration alias. This will not be able to modify the v-for source array because writing to the alias is like modifying a function local variable. ...
c语言for循环经典案例 #include<stdio.h> int main(int argc,char*argv[]) { int i=0; int sum=0; for(i=1;i<=100;i++) { sum=sum+i; } printf("sum=%d\n",sum); } C语言多练多写 一步一步学习中...
输出1-100中的偶数 效果图: 实现代码: for i in range(2,101,2): print(i,end = '\t') if(i == 34): print('\n') if (i == 68): ...for循环的范围(range)可以指定三个参数,即列表创建的三个参数:起始数...
**1-100的和 ** <html> <head></head> <body> </body> <script> var sum=0; for(var i=1;i<=100;i++){ sum+=i; } alert(sum); </s
python中的for循环语句怎么写?Python for 循环语句Python for循环可以遍历任何序列的项目,如一个列表或者一个字符串。for循环的语法格式如下:12for iterating_var in sequence:statements(s)实例1234567891011#!/...
在Vue中的遍历方法v-for控制循环次数的方法可以通过以下两种方法 1.截取循环的数据 <div v-for="(item,index) in array.slice(0, 2)" ></div>//获取array数组中的前两项 像这样可以用数组的slice方法...
微信小程序循环 wx:for、wx:for-item(s)区别与联系、data-xxx 、wx-key使用 wx:for、wx:for-items、wx:for-item的区别和联系 小程序的列表视图循环使用: ...注:如果未设置 wx:for-item,则可以在循环中直接通过 {{ite
以饿了么来举例吧,我们要显示下图画线框里面的食物信息,数据是遍历json数据出来的, json数据在呢?结构是酱紫的数组里面放了多个对象。对象里面放了数组的同时...首先要用v-for得到goods.json里的每个对象,把...
static void Main(string[] args){//19用for循环求1 - 100之间的所有整数和 偶数和 奇数和int sum1 = 0; //定义一个变量来存储整数和int sum2 = 0; //定义一个变量来存储偶数和int sum3 = 0; //定义一个变量来存储...
之前写过一篇通过while循环求1-2+3-4+5-6+7-8....99的和,今天使用for循环来实现该功能,具体代码如下: num = range(1,100) even = 0 odd_number =0 for i in num: if i % 2 == 0: odd_number = odd_number - i #...
c#入门-for循环
标签: c#
c#for循环
一开始是用el-col写了四个,考虑到后期可能更多卡片,所以准备用v-for循环遍历list对象数组来添加卡片。 顺带提一句,使用el-col是为了定义屏幕自适应,不同屏幕尺寸下一行显示几张卡片。 代码 <el-row :gutter=...
v-for循环分为三种:整数循环、数组循环和对象循环作用 : 控制HTML元素中的循环,实现语句列表的生成用法 : v-for = “item in items”或 v-for = “item of items”,其中item指集合的子项,items指被遍历的...
前端开发过程中,需要动态添加操作面板,将操作面板封装成组件后,使用 v-for 引用多个操作面板。这里有两个知识点,子组件引用时怎么动态设置 ref 属性? <el-button :key="index" :ref="`btn${index}`" v...
普通的form表单校验 日常业务开发中,对于中后台管理系统,form表单校验是一个很常见的问题。 查阅Element官方文档,我们了解到,...那么问题来了,通过v-for 遍历循环渲染的form表单怎么添加校验呢?主要问题就在...
uni-app中用( data-index )赋值为index时 index 必须在v-for定义 条件:为v-for 循环数组情况下 定义:v-for(item,index in xxxlist)
v-for就像java中的for循环一样,迭代需要的所有元素。 大多数情况是以一个数组嵌套多个对象的数据进行v-for循环 一、当写入数据为数组时 如果循环遍历得到的value值是一个对象,需要使用里面的值可以用 对象名...
输出1-100中的偶数效果图:实现代码:for i in range(2,101,2):print(i,end = '\t')if(i == 34):print('\n')if (i == 68):print('\n')解析:for循环的范围(range)可以指定三个参数,即列表创建的三个参数:起始数字...
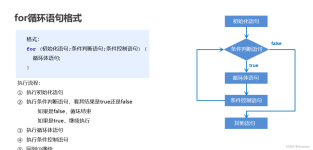
for next循环语句的句式如下: 变种1 For 循环变量=初值 to 终值 step 步长 循环体1 [exit for] 循环体2 next 循环变量 for each next循环 变种2 DIM x ASRANGE FOR EACH x in RANGE(范围) IF x = “”...
Vue ref针对循环内外的获取问题处理
vue的v-for循环和动态组件
标签: vue
推荐文章
- C语言经典算法题_c 语言算法题-程序员宅基地
- c++ stack用法 入门必看 超详细-程序员宅基地
- cuid卡写入后锁死_CUID卡,CUID白卡,CUID门禁卡,CUID电梯卡,CUID可改写卡-程序员宅基地
- 基于Java毕业设计仓库进销存管理系统源码+系统+mysql+lw文档+部署软件-程序员宅基地
- Java程序员学算法(3) - 梯度提升决策树(Gradient Boosting Decision Tree)_java经验上升梯度算法-程序员宅基地
- EM算法-硬币实验的理解_em方法解决双硬币问题的思路-程序员宅基地
- 关于阅读理解,我们学的,都是错的-程序员宅基地
- IBM大数据分析 算出来的“赛点”-程序员宅基地
- Linux线程同步(5)——互斥锁or自旋锁?_linux自旋锁和互斥锁-程序员宅基地
- 【小程序】快来开发你的第一个微信小游戏(详细流程)_微信小游戏开发-程序员宅基地