【代码】Element ui 修改table表格行高。
”element“ 的搜索结果
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,可以快速布局和构建页面 官网:http://element-cn.eleme.io/#/zh-CN
为什么需要Find Element/s命令? 与Web页面的交互需要用户定位Web元素。FindElement命令用于唯一地标识页面中的(单个)Web元素。然而,FindElements命令用于唯一地标识页面中的Web元素列表。 有多种方法可以标识页面中...
修改Element-Plus的tab标签字体样式
Element - tree - 默认选中并高亮显示
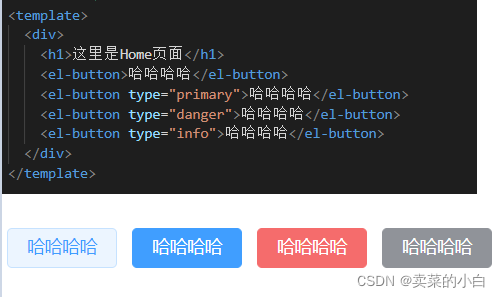
Element-ui 什么是Element-ui? 根据官网的说法,Element-ui,是一套为开发者、设计师和产品经理准备的基于Vue 2.0的由饿了么公司出品的桌面端组件库。 官网:https://element.eleme.cn/#/zh-CN 如何使用? 1、...
Element UI 简介 Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 ElementUI 快速搭建一个网站,只有安装了vue后才可以使用Element UI。 官网:Element 1. 安装element-...
已解决(selenium向input文本框输入内容失败问题)selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable
Element Plus 是为适配 Vue3 而对 Element UI 进行重构后产生的前端组件库,包含丰富的基础组件 下面先贴出官方文档,里面的介绍已经十分全面和详细,大家遇到的很多问题都可以在上面找到答案
之前使用的element-plus版本为2.2.29,然后用cnpm下载依赖时自动引入了高版本2.3.8,因此将设置中文代码修改为。element-plus默认为英文,需设置为中文,之前是这样设置的。这样即可解决问题,也可以将element-plus...
element-ui 实现表格单选功能
自定义elementUI表格背景颜色,更改鼠标经过背景颜色
1.find_element的三种用法(1)通过webdriver对象的find_element(“属性名”,“属性值”)如1:我们要定位一个属性id,值为"wang"的元素如2:我们要定位一个属性class,值为"plant"的元素(2)通过webdriver对象的...
element ui设置字体和背景
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地