前面已经介绍了ASP.NET 2.0中如何使用两个页面实现主/从报表,本文主要讲解,如何使用一个单独页面实现主/从报表。
”datalist“ 的搜索结果
上传文件,保存存储路径,用datalist显示大量图片
用DataList显示商品信息 一个适合于初学者的DataList的较好的例子,其中用到了ItemTemplate和SelectedItemTemplate
情况1 :我做的是考试系统里面的一个考试发布界面 用的是Datalist 预期结果 ... 实际结果 :点击发布是没反应的,原因是onclick在Datalist...这时候我们在.ASP文件里,给Datalist加一个OnItemCommand=“DataList1_ItemCom
本文主要通过一个简单示例,介绍了获取datalist元素指定option选项属性值的方法,同时提供了相关源码。 背景 页面上有input元素及关联的datalist的元素,datalist元素中有许多option选项,各选项各有value值及...
使用PagedDataSource类实现DataList控件的分页显示
datalist 中嵌套datalist,纯文本格式,非常小·
DataList翻页
标签: DataList翻页
asp.net 用 DataList控件显示数据并且能分页 保证好用
DataList+MySql+AspNetPager分页
C#中DataList实现增删改查,与DataSet进行绑定。
获取DataList中的控件: 例如:获取Lable: protected void dtFlowBase_ItemCommand(object source, DataListCommandEventArgs e) { Label lblFlowName = e.Item.FindControl("lblFlowName") as Label; ...
You can make use of combox box as an alternate to datalist available here.div.combobox {font-family: Tahoma;font-size: 12px}div.combobox {position: relative;zoom: 1}div.combobox div.dropdownl...
自己写的repeater嵌套datalist例子,也可以repeater嵌套repeater
2019独角兽企业重金招聘Python工程师标准>>> ...
使用input + datalist 实现自动补全功能,其中datalist中的内容是根据input输入的内容动态变换的,代码如下 <!DOCTYPE HTML> <html> <body> <script src="./jquery-1.7.2.min.js" type=...
一、DataList呈现效果图如下: 二、前端控件代码: &lt;asp:DataList ID="DataList1" OnItemCommand="DataList1_ItemCommand" runat="server"&gt; &lt;...
datalist
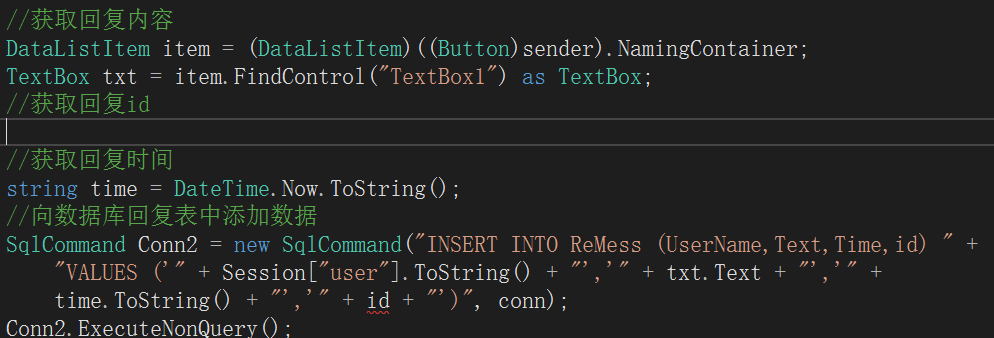
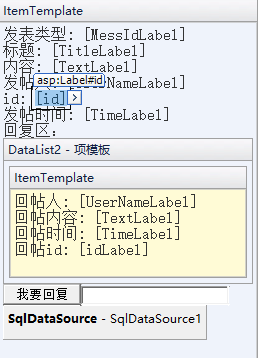
 需要获取到id的值,插入到数据库回复...求大佬解答
datalist分页
标签: 简单容易掌握
容易学习,容易掌握!!是用C#语言描写的,连接的是sql2000里面自带的数据库,只要改下连接字符就ok了。
DataList控件与Repeater控件一样由模板驱动,与Repeater控件不同的是: DataList控件默认输出是一个HTML表格.DataList在输出时已经在相应的模板上套上了表格标签,而Repeater则是模板是什么样,输出就是什么样. ...
使用datalist时,ie9不支持。而且datalist如果数据从后台获取时,需要从新在点击一下文本框才能显示筛选内容。所以就自己实现了。 * { padding: 0; margin: 0; border: ...
文本框的list属性:单行文本框增加了一个list属性,该属性的值为某个datalist元素的id,此datalist元素列表为用户输入提供便捷选择。我们还可以使用CSS来控制此datalist不显示。但是datalist只兼容到ie10,用的时候...
DataList控件应用之二,里面有datalist控件的详细使用方法
datalist&gt; 标签定义和用法&lt;datalist&gt;标签定义可选数据的列表。与input元素配合使用,就可以制作出输入值的下拉列表。当input输入框里输入信息时,根据敲进去的字母,自动显示一个提示下列列表...
form表单 input标签以及其属性 datalist标签
属性说明 AlternatingItemStyle 获取DataList控件中交替项的样式属性。 AlternatingItemTemplate ...
gridview嵌套Datalist,做论坛,或者学习,练习最好了
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地

