”data-toggle与data-target的区别_爱喝咖啡的Tomcat的博客-程序员宅基地“ 的搜索结果
data-target 与data-toggle 还有data-spy 文档总是给人一种很突兀的方式给出来,然后又没有好好解释或者是我看的不够仔细? HTML5允许开发者自由为其标签添加属性,这种自定义属性一般用“data-”开头。 我目前理解...
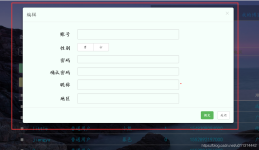
data-toggle和data-target的认识 <button type="button" class="update-button" style="width:70px; height:40px;" data-toggle="modal" data-target=".update-Dialog" > 编辑 </button> <...
Bootstrap中的data-target和data-toggledata-target和data-toggle介绍data-toggle介绍data-target介绍使用示例总结 data-target和data-toggle介绍 在学习bootstrap框架时候,相信大家在前端设计时候也都有遇到data-...
理想效果: 当浏览器页面大于768px时,导航条最右侧的菜单按钮隐藏 ...data-target效果是选中与本元素联动的元素,“引号”内填目标元素的类名或id名, data-toggle用于控制隐藏无序列表,data-t
【1 data-属性】 data属性是HTML5的新属性。允许开发者自由为其标签添加属性.存储数据,这种自定义属性一般用“data-”开头。 存储的(自定义)数据能够被页面的 JavaScript 中利用。 data-* 属性包括两部分: * ...
HTML5 新属性 data-toggle data-toggle指:以什么事件触发(常用的如modal, dropdown, tooltips等)。 data-target data-target指:事件的目标。
综上所述,这个按钮的作用是在单击时显示一个模态框,用户可以在其中提供一些信息,然后通过提交按钮提交数据。
最近在学习关于bootstrap模态框,代码 class="modal fade" role="dialog" tabindex="-1" aria-labelledby="Adialog1" aria-hidden="true" id="Adialog"> ...关于data-toggle属性和data-target属性
显示 $('#modal_id').modal('show') 隐藏 $('#modal_id').modal('hide') 参见 文档: Bootstrap 模态框(Modal)插件 | 菜鸟教程
data-toggle="dropdown": n.数据柄-下拉菜单模块; 功能作用:开启,打开,切换,删除,关闭,下拉,监听,触发,引入,输入,弹出,绑定,控制或隐藏等等......功能作用。 data-toggle即作为数据柄栓媒介把其后面...
Bootstrap为这些a之类元素都绑定上了事件,而终止了链接默认行为。 data-toggle指以什么事件触发,常用的如modal,popover,tooltips等,data-target指事件的目标,一起使用...data-target 与data-toggle 还有data-spy
:因为Bootstrap为这些元素都绑定上了事件,而终止了链接默认行为,你可以看看Bootstrap的文档,data-toggle指以什么事件触发,常用的如modal,popover,tooltips等,data-target指事件的目标,你这段代码的意思就是指...
1. Data-*属性模态框(modal)触发事件(data-toggle)触发对象data-target(ID或类) 2. 关闭所有data事件$(document).off(“.data-api”); 关闭某个data事件$(document).off(“.button.data-api”...
向元素中添加 role="navigation",有助于增加可访问性。向 &lt;div&gt; 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 &lt;a&...这会让文本看起来更大...
如图所示,选中不同的checkbox,参数栏会呈现不同的内容,但是由于a标签中有data-toggle的存在,能实现内容跳转,checkbox无法被选中,怎么破??![图片说明]...
如下代码: <a href="login....因为Bootstrap为这些元素都绑定上了事件,而终止了链接默认行为,你可以看看Bootstrap的文档,data-toggle指以什么事件触发,常用的如modal,popover,tooltips等,data-target
前提是要引入bootstrap.min.js 1.先定义一个按钮 data-toggle:以什么事件触发,如modal,popover,tooltips等;...button type="button" data-toggle="modal" data-target="#modal"> <i class="fa fa-user...
场景 解释 场景 凡是modal 基本上都会用到这两个属性 解释 以某种方式操作某个元素 data-toggle 打开的方式 modal,popover,tooltips data-target 要操作的元素 ‘#id” ...
bootstrap-data-target触发模态弹出窗元素的data使用 时间:2017-05-27 14:22:34 阅读:4479 评论:0 收藏:0 [点我收藏+] 标签:bootstrap-data-target触发模态弹出窗元素的data使用 1.运行效果如图所示 ...
检查依赖引用顺序,应该是:jquery.js、bootstrap.css、bootstrap.js 如果是 Bootstrap5,请改用 data-bs-toggle!
为jqgrid表格绑定双击事件打开隐藏的div,用JS的方法都不行最后找了下bootstrap。打开姿势是这样$('#div的id').modal();
去掉data-toggle=“modal” data-target="#signin-signup-tab"这部分 链接就可用了 这是为什么? A: 因为Bootstrap为这些元素都绑定上了事件,而终止了链接默认行为,你可以看看Bootstrap的文档,data-toggle指以...
data-toggle: 常用的三个值:modal,popover,tooltips ①modal:模态框,可以在父窗体上覆盖一个子窗体,通过data-target指向想以模态框表示的目标。 比如:我想通过点击按钮出现一个子窗体(有点像弹出一个小页面那种),...
a href="login.html" data-toggle="modal" data-target="#signin">注册</a> 因为Bootstrap为这些元素都绑定上了事件,而终止了链接默认行为,你可以看看Bootstrap的文档, data-toggle指以什么类型事件...
data-toggle指以什么事件触发,常用的如collapse,modal,popover,tooltips等; data-target指事件的目标,一起使用就是代表data-target所指的元素以data-toggle指定的形式显示。 ...
data-toggle : 标记用于触发的; data-dismiss:标记点击后消失; data-target:一般用于button标签里面,后面的参数是响应的标签对应的ID
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地