”css设置过渡时间1s“ 的搜索结果
CSS3新增动画属性,transition(过渡)属性介绍,其作用就是:平滑的改变CSS的属性值transition 属性是一个简写属性,用于设置四个过渡属性:transition-property 指定过渡的性质,(如:background属性,默认值为all)...
过渡简介 过渡效果一般是通过一些简单的CSS动作触发平滑过渡功能,比如::hover、:focus、:active、:checked等。CSS3提供了transition...transition-duration指定完成过渡所需的时间 transition-timing-functio...
.animated_div { width:60px; height:40px; background:#92B901;...-webkit-transition:-webkit-transform 1s,opacity 1s,background 1s,width 1s,height 1s,font-size 1s; -webkit-border-radius:5px; -o-trans
css:过渡效果transition
transition-property: 设置哪些属性需要过渡,默认是all,表示是所有属性都生效,如果只想在某一个属性上设置过渡效果的话,直接在transitions-property属性指定该属性即可。 transition-duration: 过渡
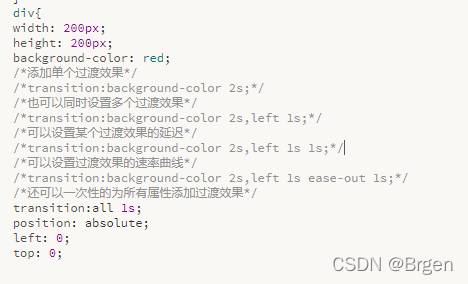
1、把效果添加到哪个CSS属性 2、过渡效果的时长 3、效果触发的动作(hover) 目录 1.单项改变 2.多项改变 3.指定过渡的速度曲线 4.延迟过渡效果 5.总结 1.单项改变 <style type="text/css"> ...
浏览器前缀:css3属性:预览版,还没有最终版,所以有很多兼容性问题,浏览器不识别。浏览器为了使这些属性兼容,每个浏览器厂商都提供了一个属于自己浏览器的语法规则,浏览器兼容前缀。主流浏览器:谷歌,IE,欧朋...
css3过渡属性
CSS3过渡旋转学习目标CSS3 过渡transition案例01CSS3 转换transform2D 转换translate(?px/%) 位置变换rotate(?deg) 旋转scale(x,y) 尺寸改变skew(?deg,?deg) 倾斜3D转换transform-origin 学习目标 掌握CSS3特效的...
css过渡:元素从一种样式逐渐改变为另一种的效果。过渡所需的条件:1.所过渡的元素必须有css样式。2.必须有过渡时间。以下是过渡元素的属性:transition:简写属性,用于在一个属性中设置四个过渡属性。transition-...
1 过渡 1.1 基本形式 transition 是 css3 新增的⼀个功能,可以实现元素不同状态间的平滑过渡(当元素从⼀个状态进⼊到另⼀个状态时),经常⽤来制作⼀些动画效果。...transition:all 3s(1s=1000ms) linear 0s;
css过渡与动画
1、transition-protertycss样式:参与过渡的css属性名称|all表示所有属性2、transition-duration动画执行时间:默认0s,s|ms(毫秒) 1s=1000ms3、transition-timing-function1.linear 相同的速度从开始到结束,也就是...
css过渡 取消过渡There are two ways to create animations with pure CSS: CSS animations and CSS transitions. CSS transitionsprovide a simple method for animation one or multiple properties from one ...
需要过度的CSS属性(也就指定旧值和新值)B:过渡多久完成?持续时间,即从旧值变成新值的过程持续的时间。这个时间不包含延迟时间。C:过渡中间值如何计算?随着时间的推移,过渡过程中属性中间值...
CSS样式中的过渡效果transition,以及transform属性,还有动画效果animation
过渡(transition) html代码 <div class="father"> <div class="son" @mouseover="sonfn">son</div> <div class="son1" @mouseout="son1fn" ref="son1">son1</div> </...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地