CSS文本样式是相对于内容进行的样式修饰。由于在层叠关系中,内容要高于背景。所以文本样式相对而言更加重要。有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个内容。本文将...
”css文本样式有“ 的搜索结果
主要介绍了css文字控制与css文本样式示例和属性,需要的朋友可以参考下
配套资源
CSS中常用的文本样式
标签: css
一、字体样式 1.color:为字体指定颜色 字体颜色的取值:关键字、RGB、6位16进制、RGBA、HSL、HSLA 2.font-size 为字体指定文字大小,取值可以为绝对单位或者相对单位。 3.font-family 为文字指定特殊的...
图片的外形(宽高、边框、边距等)版面的布局和外观显示样式4.CSS用来美化htmlCSS Fonts属性用于定义字体系列、大小、粗细、文字样式(如斜体等)<head><style>/* 字体系列 */h2 {font-family: '微软雅黑';p {
【Web前端】CSS样式
标签: 前端
网页上每一个元素,都有一个唯一的id做为区分。2.2.1.2 类(class)选择器。ID选择器以#号+D做为选择器来使用。2.2.1.1 HTML标签选择器。2.2.1.3 ID选择器。3.1 样式表引入的优先级。以点做为选择器名称的开始。2.2.1 ...
文本样式与字体样式不同,CSS文本属性可以定义文本外观,例如行间距等。由于自己在学习CSS的过程中会时不时忘记一些CSS文本样式的书写,因此在本文记录了一些常用的CSS文本样式的用法。以上就是有关常用文本样式的...
目录1、长度单位2、颜色单位3、字体样式4、字体分类5、字体的其他样式6、行间距7、文本样式长度单位 1:像素 px 像素是屏幕上一个个的小正方形,我们正常看不到的,需要放到最大,才能看到 px是固定的单位,px也是...
文字是网页界面上最常见的元素,而文字的字体、大小和文字样式等都可以通过CSS来设置。常见该系列字体:宋体、Times New Roman。常见该系列字体:Consolas、fira code。所有不同的字体名称都属于这五个通用字体系列...
CSS中使用text-align属性来定义文本的水平的对其方式。left:左对齐right:右对齐center:居中对齐justify:两端对齐将块状元水平居中需要使用margin属性,将左右两边都设置成自动时,块状元素会自动居中。CSS使用...
HTML5和CSS3-12-1
CSS使用font-family属性定义文本的字体系列。p { font-famliy: "微软雅黑";div {font-family: Arial,"MIcrosoft Yahei","微软雅黑";各种字体之间必须使用英文状态下的逗号隔开一般情况下,如果有空格隔开的多个单词...
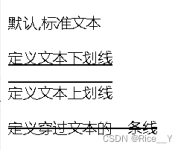
CSS文字样式,color,font-size,cursor:pointer;a{text-decoration:line-through;}a{text-decoration:overline;}underlinecolor:red;font-size:30px;font-weight:bold;font-weight:bold;font-family:"楷体";font-...
而在CSS中,则使用font-family属性。 语法:font-family:字体名称 参数:字体名称按优先顺序排列,以逗号隔开。如果字体名称包括空格,则应用引号括起。 说明:用font-family属性可控制显示字体。不同的操作系统,...
CSS 文本样式 包括单个文字样式、段落样式
文本样式属性:CSS提供了一系列属性来控制文本的外观,包括颜色、字体、大小、粗细等。这些属性包括colorfont-size等。文本对齐:通过text-align属性可以控制文本在其容器中的水平对齐方式,如左对齐、右对齐、居中...
CSS鼠标样式语法如下: 任意标签中插入 style="cursor:*" 例 子:文本或其它页面元素</span> 文本或其它页面元素</a> 注意把 * 换成如下15个效果的一种: 下面是对这15种效果的解释。移动鼠标到解释上面,看看你的...
CSS字体属性定义字体,颜色、大小,加粗,文字等的样式。
本节笔记整理了CSS中标签、类、id、通配符、复合、并集、交集、伪类选择器的使用方法,并针对字体和文本常见样式属性做了归纳。
Dreamweaver教程的两个小技巧下面教大家一下,去除超级链接的下划线以及在超级链接上实现鼠标悬停变色与创建可反复使用的外部CSS样式表
CSS常用文本样式总结
标签: css css样式
CSS文本样式是相对于内容进行的样式修饰。由于在层叠关系中,内容要高于背景。所以文本样式相对而言更加重要。有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个内容。本文将...
本样式包括所谓的文本缩进:text-indent、水平对齐:text-align:center;left;right、字间隔和字母间距、字符转换:text-transform等等,在本文将为大家详细介绍下,感兴趣的朋友可以参考下
CSS文本样式.html
CSS背景 background-image:url(图片路径; 插入背景图(如果背景图不足以覆盖整元 素,是自己重复,以至于铺满整个元素) background-repeat:no-repeat; 背景图不重复 background-repeat:repeat-x; 水平重复 ...
代码简介:CSS3文字特效艺术文字样式代码是一款超炫的CSS3文字特效集锦特效代码。
推荐文章
- 第十三周 ——项目二 “二叉树排序树中查找的路径”-程序员宅基地
- C语言基础 -- scanf函数的返回值及其应用_c语言ignoring return value-程序员宅基地
- 数字医疗时代的数据安全如何保障?_数字医疗服务保障方案-程序员宅基地
- 确定性随机数发生器测试向量——DRBG-HMAC-SHA1_drbg_nopr_hmac_sha1-程序员宅基地
- Apache Lucene 8.0.0 发布,Java 全文搜索引擎-程序员宅基地
- java趣事_【趣事】Java程序员最年轻,C++程序员最年老-程序员宅基地
- 用什么软件测试内存条稳定,使用内存条检测工具监测内存稳定性,内存条检测工具有哪些...-程序员宅基地
- Harmonyos 自定义下拉列表框(select)_harmonyos 下拉列表-程序员宅基地
- VBA入门到进阶常用知识代码总结44_msofalse-程序员宅基地
- 公司个人年终工作总结【10篇】_csdn 公司 年终终结-程序员宅基地