”css(css3)“ 的搜索结果
代码为博客实例代码:http://blog.csdn.net/lmj623565791/article/details/31513065 有问题博客中留言
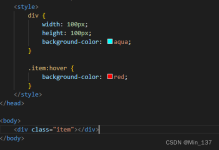
1.单行超出隐藏 div { overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //用省略号显示 white-space:nowrap; //不换行 } 2.多行超出隐藏 div{ overflow:hidden; ... // 从上
什么是CSS?CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。CSS 是用来表现HTML或XML的标记语言。CSS 是由W3C的CSS工作组发布...
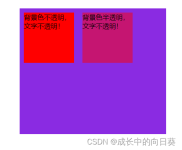
CSS3-给div或者文字添加阴影(盒子阴影、文本阴影的使用)CSS3定义了两种阴影:盒子阴影和文本阴影。其中盒子阴影需要IE9及其更新版本,而文本阴影需要IE10及其更新版本。下面分别介绍两种阴影的使用:1,盒子阴影(1)...
祝大家中秋快乐吖~
CSS 文本自动换行
CSS概念:Cascading Style Sheet,简称为css,中文名称层叠样式表或者级联样式表,主要指的是用来装饰HTML页面的一种技术。 在页面开发的时候,一般CSS有如下几种写法: -->在标签的属性style中编写 -->在...
CSS指的是层叠样式表(CascadingStyleSheets)CSS描述了如何在屏幕、纸张或其他媒体上显示HTML元素CSS节省了大量工作。它可以同时控制多张网页布局。盒子的概念页面中的每一个标签都可以看做是一个盒子;通过盒子的...
先列出几种常用的搭配,方便CV,想了解具体的可以看后面详细介绍第 1 组:刚好填充整个背景区域,不重复background-image : url("~@/路径");第 2 组:从左上角开始,垂直水平重复填充background-image : url("~@/...
一个功能类优先的 CSS 框架,用于快速构建定制的用户界面。这是来自 TailwindCss 官方定义。 中文网站Tailwindcss 基于原子化理念,将样式重复性代码降到最小,原本开发最大限度基于类名的声明块不重复,现在...
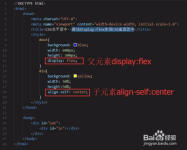
移动端滑动是一个比较常见的css样式,最近也遇到了这样的效果实现,想在此写一篇博客记录一下。 横向滑动,本质就是给了一个100ml的杯子,需要你用这去装1L,2L甚至更多L的水,现实情况是多出的水会溢出来。这样的...
单行省略号 width:100px; //设置宽度 max-width:200px; //也可以设置最大宽度 overflow: hidden;//溢出隐藏 white-space: nowrap; // 强制一行显示 text-overflow: ellipsis;// 显示。... display: -
css如何让滚动条不显示(CSS隐藏滚动条)
【写在前面】 ...目前学到了 CSS动画这部分,按照我的习惯,肯定是要实现些好玩的东西。 回想起王者里面很炫酷的头像框,大概这样: 当然,王者这种用的是粒子特效,而我们只需仿一个效果即可。 那么,..
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
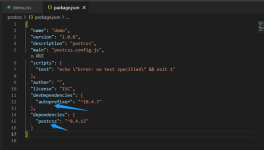
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地