vue里的component动态组件1.动态组件2.应用3.例子(上面解释看不懂的看这里) 1.动态组件 在不同组件之间进行动态切换 2.应用 实际项目代码设计中,为了保证复用性和可维护性,是会有一些可行的方案。这里我们采用vue...
”component“ 的搜索结果
Component Initializer (组件初始化器)介绍 在Android组件化架构中用于各个组件在Application启动时进行初始化操作的框架 组件初始化的各个方案对比 组件初始化的各个方案对比 为什么要使用Component Initializer ...
@component作用以及@controller 、@service、@repository 、@component 区别
项目场景:vue3动态切换组件。
Vue的component组件
标签: vue
定义:组件是可复用的Vue实例,且带有一个名字 ... 2、组件是特殊的Vue实例 2.1 组件可以使用Vue选项( 没有el ) 2.2 有自己的选项 template(要求有一个根元素) 3、组件中的data要求必须是一个...
如。
vue报错:Component name "index" should always be multi-word。若没有.eslintrc.js文件,也可以直接在package.json文件中添加,路径为。按照规则,将组件名称改为驼峰格式,如:appIndex.vue。最后:输入npm run ...
新手在使用脚手架时总会报各种错,报错信息指的是我们组件名有些问题,官方文档建议组件名写成驼峰式或者-衔接的形式,故在编译的时候把命名不规范的代码判定为不规格;翻译为:错误组件名称“索引”应始终为多词 ...
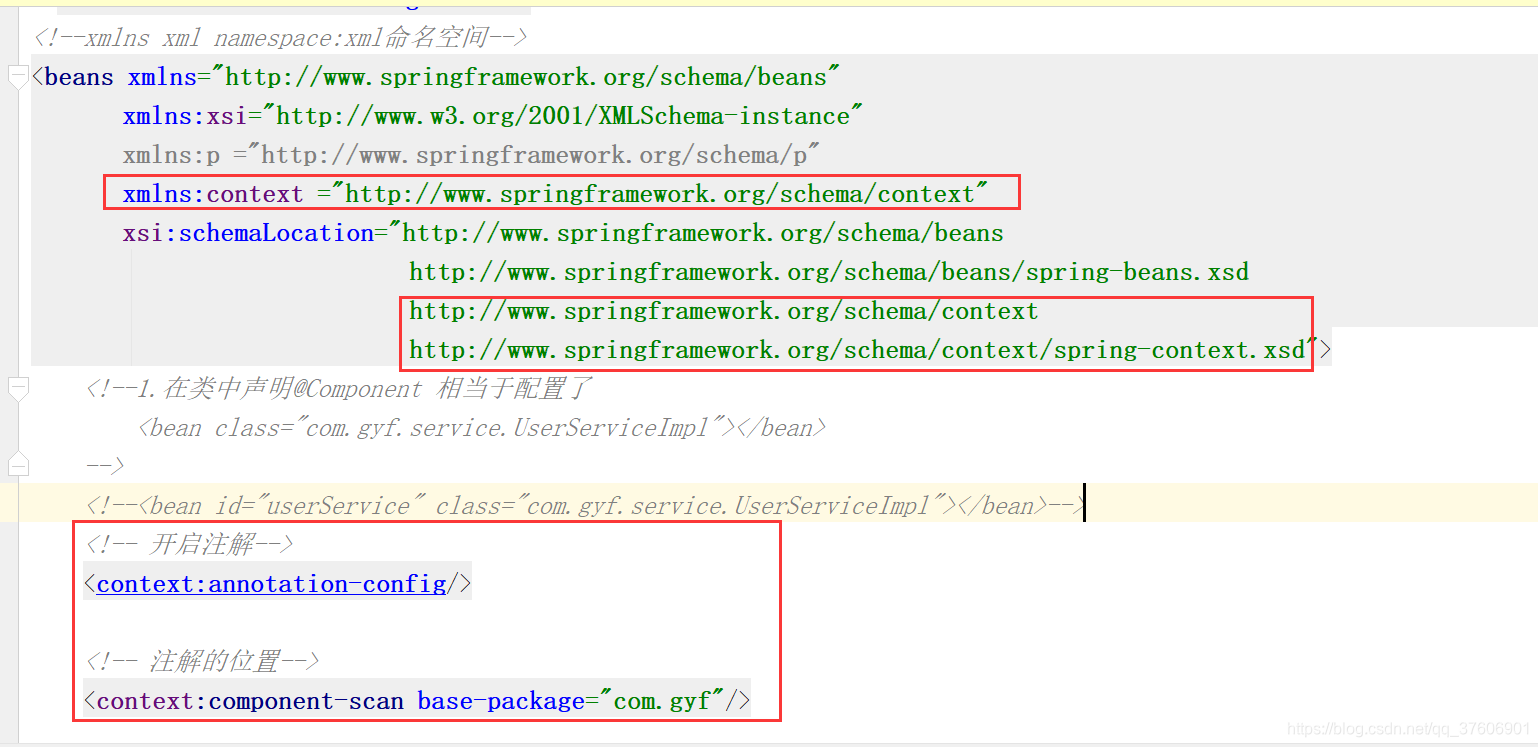
@component是Spring中的一个注解,用来实现bean的注入使用注解可以代替配置文件中的内容,在容器内初始化beanweb开发提供三个@Component注解的衍生注解,功能一样,仅仅名字不同,用来区分不同层的架构@Controller...
今天主要聊聊@Controller 、@Service和@Component这三个注解的关系和区别。网上很多人对这三个注解进行了详细的解释,但是仅仅局限于理论,个人对于没有经过自己验证的结果总是持怀疑态度,所有花时间研究了一下,也...
@Component和@Configuration作为配置类的差别 @Component和@Configuration都可以作为配置类 请看下面一段代码: @Configuration public class MyTestConfig { @Bean public Driver driver(){ Driver driver = ...
使用 Vue.component('组件名',{ template:`<div>模板</div>`, data(){ return:{ name:"张三' } }, methods:{ } }) 使用 <组件名></组件名> 局部组件 使用 Vue.component('...
【代码】Qt qml在开发板上报错QQmlApplicationEngine failed to load component。
看见一个以前没有见过的注解(@Component),在网上查找过后: 1、@controller 控制器(注入服务) 用于标注控制层,相当于struts中的action层 2、@service 服务(注入dao) 用于标注服务层,主要用来进行业务的...
vue.config.js 文件中加一行。2.关闭eslint检测。
Maximum recursive updates exceeded in component
在我的vue中,template中除了有一个div还有另一个组件,所以有两个节点,因为导致了vue报警出错。中,每个Vue组件只能有一个根节点,也就是说在template标签中只能包含一个根元素。出现空白画面,首次进入后可以显示...
@AutoConfiguration装配的bean和@Component的bean加载顺序如何控制
@Component的作用是把普通POJO实例化到Spring容器中,相当于配置文件中的,@Component 是一个泛化的概念,仅仅表示一个组件 (Bean) ,可以作用在任何层次。基于@Component注解有三个扩展,分别是:@Repository 、@...
@Component 和 @Bean 是两种使用注解来定义bean的方式。 @Component(和@Service和@Repository)用于自动检测和使用类路径扫描自动配置bean。注释类和bean之间存在隐式的一对一映射(即每个类一个bean)。 这种...
router-view v-slot="{ Component }
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地