想在checkbox原先的样式上修改成以下样子比较困难,所以此处的主要思路是 关联一个span,通过checked来控制span的背景 代码如下 <label class="check_part"> <input type="checkbox" class="hide_...
”checkbox“ 的搜索结果
jquery获取checkbox选中的值,包括全选 取消全选 反选 选中奇数行 获取选中的值 这里有一个注意点:使用attr(),会发现代码那里的checked="checked",但是页面input上没有显示出来,所以改成使用prop 下面直接上代码...
easyui datagrid 复选框初始化和使用
layui checkbox回显问题 下面展示一些 内联代码片。 正常回显的方法 <input type="checkbox" id="checkbox" lay-skin="primary" class="layui-input"> <button id="button">点击回显</button> ...
checkbox只有两种值:选中(checked)或未选中(unchecked)。它可以有任何值,但是表单提交时checkbox的值只能是checked或unchecked。它的默认值是unchecked,你可以在HTML中这样控制它:视觉上,checkbox有三种状态:...
在 UniApp 中,可以在 checkbox 的 change 事件中使用 event.target.value 来获取触发该事件的 checkbox 的值,也可以使用 event.target.dataset.index 来获取触发该事件的 checkbox 在数据列表中的索引。...
checkbox复选框修改颜色 input[type='checkbox'] { cursor: pointer; position: relative; width: 15px; height: 15px; font-size: 14px; } input[type='checkbox']::after { position: absolute; top: 0; ...
el-checkbox class="allCheck" :indeterminate="item.isIndeterminate" v-model="item.isCheckAll" @change="handleCheckAllChange(item.isCheckAll,i)">全选</el-checkbox> <el-checkbox-group v-model...
//注意: 操作checkbox的checked,disabled属性时jquery1.6以前版本用attr,1.6以上(包含)建议用prop //1、根据id获取checkbox $("#cbCheckbox1"); //2、获取所有的checkbox $("input[type='checkbox']");//...
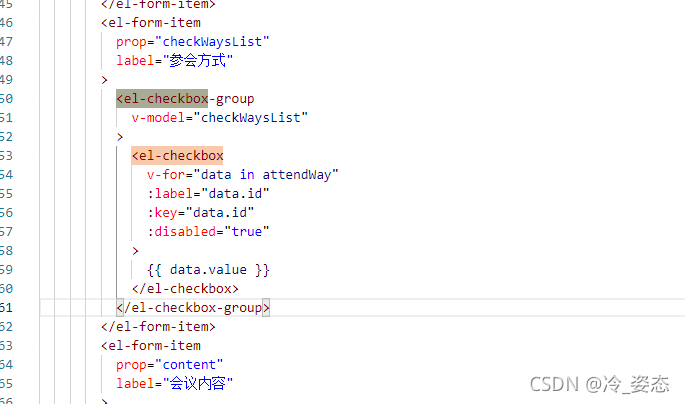
多选框(组)的场景下,有很多展示给用户的是文字,但是传参给后端的是英文字段这样的需求。即同时获取el-checkbox的label和value字段
项目中有这么一个需求...CheckBox可以通过点击事件弹出一个dialog而不能在点击时改变此...所以只能通过重写CheckBox来实现public class QCheckBox extends CheckBox {public QCheckBox(Context context) {super(co...
Checkbox 对象属性和事件HTML DOM Checkbox 对象Checkbox 对象Checkbox 对象代表一个 HTML 表单中的 一个选择框。在 HTML 文档中 每出现一次,Checkbox 对象就会被创建。您可以通过遍历表单的 elements[] 数组来访问...
代码中简单易懂的获取所选中的CheckBox的值
checkbox标签内容太长,无法自动换行问题
checkbox与文字对齐的方法
el-checkbox v-model="checked">选项一</el-checkbox> 注:在<el-checkbox>中通过v-model绑定变量,在单一的checkBox中,默认的绑定变量的值回事Boolean,选中为true 二.禁用状态 <el-checkbox ...
el-checkbox如果绑定不为string / number / boolean时,是无法回显的。而在获取参数对绑定参数进行JSON.stringify转换即可解决回显问题,如若在提交时保持数据结构一致,则再进行JSON.parse转换即可。 同时该操作...
在做项目过程中,发现需要用checkbox实现radio单选效果。checkbox组件本身不提供,需要自己在onchang事件中自己定义。
用WPF自定义CheckBox的样式在网上search到的CheckBox自定义样式的例子很少,可能是由于这方面的需求不多,大多数情况下都是采用系统默认下的样式就OK。但是随着技术的不断革新,像CheckBox这样的传统外观,也许会在...
主要通过 wx-checkbox-input 、wx-checkbox-input-checked 以及 wx-checkbox-input-checked::before 三个类名来设置 checkbox 的样式
表单控件绑定:checkbox表单绑定v-model
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地