”canvas“ 的搜索结果
html中新增标签canvas的介绍
canvas与svg
标签: css3 javascript 前端
svg和canvas的区别
Rect和RectF Matrix Canvas Bitmap
canvas画表格
标签: 前端 javascript echarts
data数据格式: [ {“num”:388,“dfname”:“砼”,“zdmj”:156679.44,“jzmj”:5197303.22}, {“num”:24,“dfname”:“混”,“zdmj”:12888.83,“jzmj”:428493.83} ... let ctx = canvas.getContext("2.
小程序 - canvas绘制海报
标签: 前端
从展示层面来讲,就是几张图,通过定位放在一起即可,但是关键是要保存,这个时候,就需要canvas去进行图片合成。那么canvas绘制海报,就拆分两个部分 通过css ,给用户展现的组合图片,这跟简单 通过css 布局,将各个...
html2canvas 可以通过获取 HTML 的某个元素,然后生成 Canvas,从而让用户保存为图片。html2canvas 工作原理是将当页面渲染成一个 Canvas 图片,通过读取 DOM 并将不同的样式应用到这些元素上。html2canvas 不需要...
解决疑难杂症
最近做项目时要实现这样一个需求:一个图片,大小不固定,... 定义一个canvas标签。这里有个很重要的地方,就是这个width和height一定要写,否则不能实现。同时,画布的宽高只能用这个方法写,css设置有问题。大家可...
canvas画布合成
标签: 前端
i++){}
1.下载一张bmp图像 图片链接 2.调整图片的大小 具体操作详见:图片尺寸、像素修改 3.在线生成lvgl图片点阵信息 ...#define CANVAS_HEIGHT 160 6.设置画布的缓冲区 7.配置画布的样式 8.设置画...
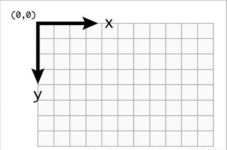
canvas绘制圆形 arc(x, y, radius, startAngle, endAngle, anticlockwise) 画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束, 按照anticlockwise给定的方向(默认为...
这里主要使用到了两个库,pdf的展示是开源库pdf.js,和canvas结合使用;生成pdf的开源库是jsPDF。 pdf展示的demo: http://121.4.85.237/ pdf.js 这个开源库很牛的,详细内容看官网就行了,我这里就简单的贴一些...
html2canvas 下载图片,scale、dpi处理图像模糊
html2canvas实现一键截图功能
画布背景透明canvas
标签: 前端 javascript html
canvas画布背景透明
使用canvas图片裁剪
标签: 前端 javascript html
最近在做项目中需要裁剪图片上某一处位置的头像,这边就记录下我的实现的操作。
canvas识别
标签: 算法 javascript
1、canvas笔迹识别 canvas操作,画布管理工具,笔迹识别(数字、字母、汉字) 2、扫码使用
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地