文章目录1. 当前时间2. 日期格式化3.... Calendar calendar = Calendar.getInstance(); System.out.println(calendar.getTime()); // ==>Thu Apr 18 15:58:05 CST 2019 2. 日期格式化 Ca...
”calendar“ 的搜索结果
推荐开源项目:Calendar.js — 简约而强大的JavaScript日历库 项目地址:https://gitcode.com/jjonline/calendar.js Calendar.js 是一个轻量级且高度可定制的JavaScript库,用于构建各种类型的时间和日期选择器。它的...
推荐项目:Vue-Calendar — 简约高效的日历组件库 项目地址:https://gitcode.com/antoniandre/vue-cal Vue-Calendar 是一个由 Antoni Andre 开发的 Vue.js 组件,它为 Vue 应用程序提供了一个功能强大且易于定制的...
Calendar的add方法来进行对日期参数进行相关的动态改变;比如我们需要得到当前年,月,日,小时,分钟,秒,毫秒的前面时间或者后面时间 public static Date addYears(Date date, int amount) { return add...
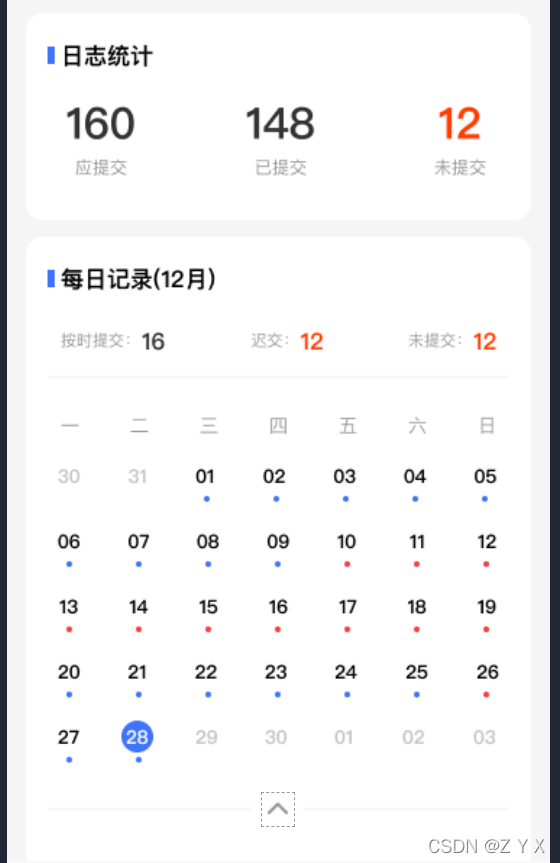
最近项目中需要使用日历,并且是可以展示标注的,因为基于 Element UI,所以多方查找后使用了ele-calendar 组件,话不多说,直接上代码: 1、全局安装:npm install ele-calendar 2、文件中使用: <ele-...
Python中的日期和时间操作是一个非常常见的任务,Python内置了多个日期和时间相关的模块,使得我们可以非常方便地进行日期和时间的处理。在本教程中,我们将介绍Python中常用的日期和时间模块,以及它们的基本用法。
Vue-Calendar:一款高效、可定制的日历组件 项目地址:https://gitcode.com/ajun568/vue-calendar Vue-Calendar是一款基于Vue.js的开源日历组件,它为开发者提供了一种简单且灵活的方式来在Web应用中展示和管理日期...
注:月份的表示,一月是0,二月是1,以此类推,十二月是...Calendar 类是一个抽象类,为我们提供了关于日期计算的功能,比如:年、月、日、时、分、秒的展示和计算。GregorianCalendar 是Canlendar 的子类,表示公历。
【酒店管理系统】 酒店管理系统是一种用于帮助酒店管理和运营的软件系统。这种系统通常涵盖多个方面,包括客房预订、前台管理、客户关系管理、财务管理、员工管理、库存管理、报告和分析等。通过使用酒店管理系统,...
使用Calendar.getInstance()不仅能获取当前的时间,还能指定需要获取的时间点,在项目应用中达到 定时的作用,下面是常用的一些指定时间点使用: package com.data.cockpit.util; import java.text.Parse...
【酒店管理系统】 酒店管理系统是一种用于帮助酒店管理和运营的软件系统。这种系统通常涵盖多个方面,包括客房预订、前台管理、客户关系管理、财务管理、员工管理、库存管理、报告和分析等。通过使用酒店管理系统,...
探秘 GitCode 上的 Arguiwu Calendar:一款强大的日历管理工具 项目地址:https://gitcode.com/Arguiwu/calendar GitCode 是一个面向全球开发者的技术社区,其中藏有许多优秀的开源项目。今天我们要深入探讨的是 ...
Calendar设置时间
标签: java
Calendar calendar = Calendar.getInstance(TimeZone.getTimeZone(“GMT+8”)); calendar.setTime(date); calendar.set(Calendar.SECOND, calendar.getActualMinimum(Calendar.SECOND)); calendar.set(Calendar....
【酒店管理系统】 酒店管理系统是一种用于帮助酒店管理和运营的软件系统。这种系统通常涵盖多个方面,包括客房预订、前台管理、客户关系管理、财务管理、员工管理、库存管理、报告和分析等。通过使用酒店管理系统,...
【酒店管理系统】 酒店管理系统是一种用于帮助酒店管理和运营的软件系统。这种系统通常涵盖多个方面,包括客房预订、前台管理、客户关系管理、财务管理、员工管理、库存管理、报告和分析等。通过使用酒店管理系统,...
package ...import java.text.SimpleDateFormat;import java.util.ArrayList;import java.util.Calendar;import java.util.Date;import java.util.GregorianCalendar;import ja...
首先那肯定是找一个插件来改,挑来挑去,我最后选中了react-calendar这款功能强大的日历组件。 需求: 我司对于高保真的要求十分低,基本上只要功能实现,页面不丑,就OK,所以我最后组件的样式不能说是和设计图...
监听element-ui的日历操作
import java.util.Calendar; import java.util.Date; public class TestDate { /** * 获取当前年份、月份、日期 * @param args */ public static void main(String[] args) { Calendar cale = null; cale
选择了日期范围后,没有清除的api,该怎么才能清除初始化日期呢
Calendar a = Calendar.getInstance();//获取当前时间 a.set(Calendar.DATE, 1);//把日期设置为当月第一天 a.roll(Calendar.DATE, -1);//日期回滚一天,也就是最后一天 int day= a.get(Calendar.DATE); ...
int year = c1.get(Calendar.YEAR); int month = c1.get(Calendar.MONTH); int day = c1.get(Calendar.DAY_OF_MONTH); int hour = c1.get(Calendar.HOUR_OF_DAY); int minute = c1.get(Calendar.MINUTE); int ...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地