<el-table :data="systemData" border stripe > <el-table-column type="index" label="#" width="60" align="center...
”border“ 的搜索结果
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情。radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以创建椭圆角(如图下图第7...
margin: 0 -1px -1px 0;
遇到设置border-bottom 的时候 需要实现 单独的长度,不想跟着div的width来,又不想单独设置一个div来写border-bottom(当然我觉得单独写div也可以,用伪类就当学习一下),可以使用伪类, .tol{ border-bottom: 0.01rem ...
.el-table { --el-table-border-color: black; }
基础布局 <view class="su-icon-li" v-for="(item, index) in 6" :key="index"> 测试 ... border: 1rpx solid #EDEDED; //border-left: none; margin-top:-1rpx; margin-right: -1rpx; } .
<div style="width: 40px;height: 40px;float: left;...border: 1px solid #333;margin-right: -1px;margin-top: -1px"> </div> <div style="width: 40px;height: 40px;float: left;b...
将box-shadow设置为none即可删除边框。
需要边框长度比容器小一些时,用div嵌套,但伪类在实现这个效果时很方便,...border topborder leftborder rightborder bottom.box-container {position: relative;width: 90%;color: #777;}.border-top {backgroun...
// ios 兼容border-image 不要设置这个borderColor,另外要分开写 border-style: solid; border-width: 90rpx 50rpx 90rpx 50rpx; // border-color: transparent; border-image: url(../../static/imgs/mine/empty_...
border:border-width border-style border-color; border-width:边框宽度,不能为百分比,因为不会根据设备宽度改变;同理,outline | text-shadow | box-shadow 也不可以; border-style:边框样式,一般用 ...
border: 4rpx solid; border-image: linear-gradient(45deg, #d4741a, #ee9117) 1; 效果: 缺点:这种方法不能给圆角矩形添加渐变边框 二:给圆角矩形添加渐变边框 方法:先添加background-image渐变背景再...
border-radius 1. 用途:为边框设置圆角,若无边框,则会作用到背景上。 2. 设置原则: 若为一个值,则用其为半径构建圆形,这个圆与边框的交集形成圆角效果。 若为两个值,则用两个值分别为半长轴、半短轴构建...
border-radius: none | length{1,4} [/ length{1,4} 其中每一个值可以为 数值或百分比的形式。 length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。 如果是一个值,那么 top-...
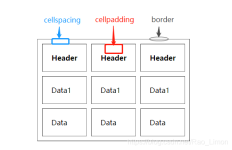
CSS padding margin border属性详解 图解CSS padding、margin、border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片...
css中border-collapse属性设置表格边框线的方法发布时间:2020-08-31 11:41:02来源:亿速云阅读:99作者:小新这篇文章主要介绍css中border-collapse属性设置表格边框线的方法,文中介绍的非常详细,具有一定的参考...
border的属性: width:粗细程度,一般都以px为单位,color:颜色,与文字的color属性一样,style:样式,solid(实线)、dashed(虚线)、dotted(点划线)、none(不显示).....等等较为常用。border常用样式可以...
**问题:**我们发现,只要设置了border边框,这个位置滑动有内容经过就会出现如图的情况。 **解决的方法:**用outline(轮廓)替代border,以达到我们想要的样式。 table thead tr { border: none; outline-color:...
如何解决border的重叠问题
响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱。下面我们将看到一组方法去...
width: 100%; height: 1px; background-image: linear-gradient(to right, #ccc 0%, #ccc 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x;
我们给元素添加阴影,一般是使用border来添加,但是由于三角形本身就是用border画出来的,所以在添加阴影时,需要使用其他的思路。(给元素添加伪类!) 这是三角形的代码 .arrow { border: 5px solid ...
border:none表示边框样式无 border:0表示边框宽度为0 当定义了border:none,表示无边框样式,浏览器并不会对边框进行渲染,也就没有实际的宽度 当定义边框时,除了设置宽度外,还必须设置边框的样式才能显示出来 ....
border-width介绍border-width属性设置一个元素的四个边框的宽度。在CSS初学者阶段,我们都是建议采用像素做单位。border-width属性可以有一到四个值。如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边...
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地