”bfc“ 的搜索结果
bfc布局
什么是BFC规范? BFC 全称为 块级格式化上下文(Block Fromatting Context),是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。简单的来说,它就是一种会影响元素与...
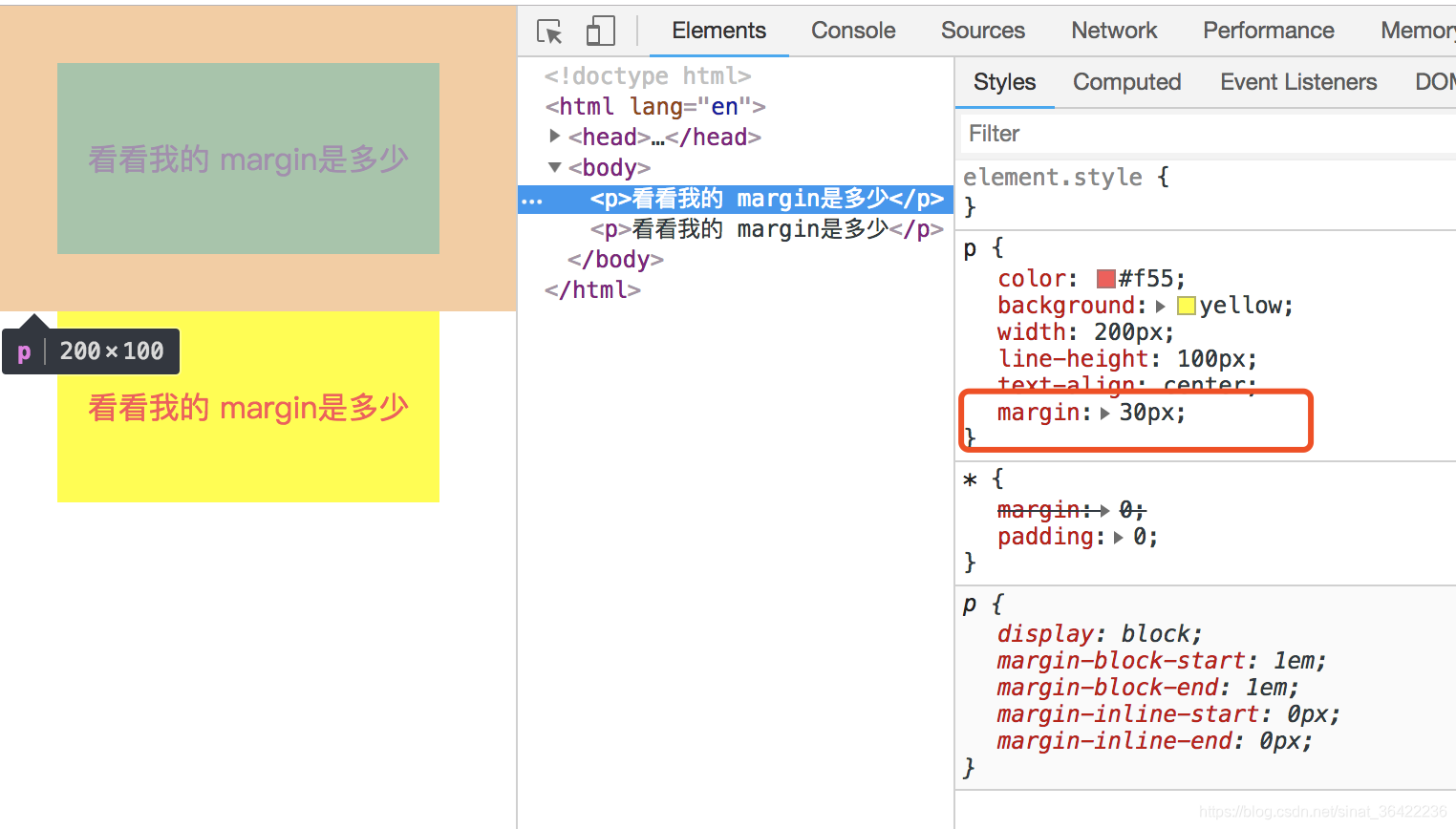
这里写目录标题一、BFC1、BFC 由以下之一创建2、BFC布局规则:2.1、内部的 Box 会在垂直方向,一个接一个地放置。2.2、Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠。2.3...
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响。并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。BFC(Block formatting context)直译为"块级格式化...
什么是BFC(块格式化上下文) BFC(块格式化上下文)是针对块级盒子的渲染机制,形成独立的渲染区域,只对内部元素有效 一个块格式化上下文包括创建它的元素内部所有内容,但是内部元素也被设置为BFC后就不会再与之...
1、什么是BFC? BFC即 Block Formatting Contexts (块级格式化上下文), 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互...
什么是BFC ?如何创建 BFC ?BFC 有什么用?
FC(Formatting Contexts),是CSS2.1的一个概念,是页面中的一块渲染区域,具有一套渲染规则,决定FC中子元素如何定位,以及和其他元素的关系和相互作用。在说FC之前说一下文档流。
当开启元素的BFC以后,元素会变成一个独立的布局区域,不会在布局上影响到外面的元素。可以解决问题,但是会导致宽度丢失,而且会出现三像素的空白问题,不推荐使用这种方式。1.父元素的外边距不会和子元素重叠 ...
根据属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠的性质,可以给其中一个盒子再包裹一个盒子父元素,并触发其BFC功能(例如添加overflowhidden;每个元素的marginbox的左边,与包含块borderbox的左边相...
什么是BFC,如何开启BFC
文章目录面试必会知识BFC前言一、什么是BFC二、BFC的特点三、BFC布局规则四、哪些元素会产生BFC五、在布局中BFC的应用场景总结 前言 本片文章主要总结了面试中常问的面试题BFC 首先了解一下什么是BFC 一、什么是...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地